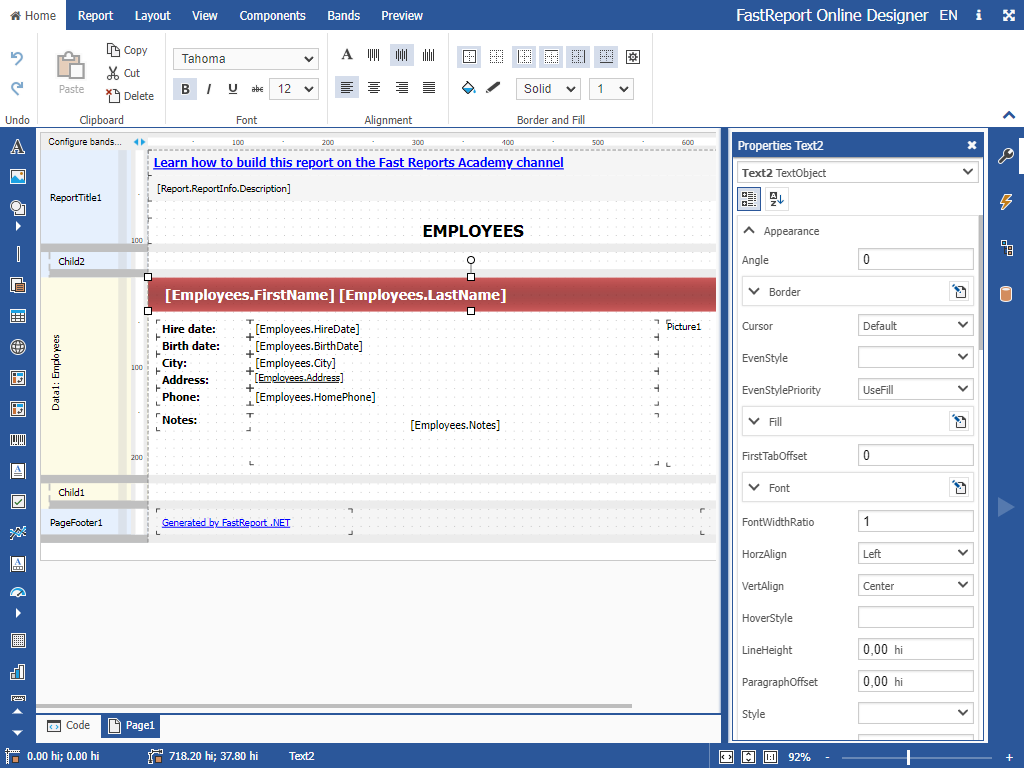
Welche Berichte können Online Designer erstellen?
Praktisch alle: Rechnungen, Finanzberichte, Produktkataloge mit Farbprofilunterstützung, Restaurantmenüs, Verkaufsdetails, Fragebögen mit elektronischen Formularen, Flugtickets, Stromrechnungen und vieles mehr. Wenn Sie Daten haben, die visuell verständlich gemacht werden müssen, ist FastReport die perfekte Lösung für Sie.
Features und Vorzüge Online Designer
Objekte für die Berichterstattung
Verfügbare Objekte: Text, Bild, Form, Linie, Unterberichte, Tabelle, Matrix, Barcode, Grafiken, Karten, RichText, Kontrollkästchen, Postleitzahl, Text in Zellen, Exporte in über 40 Formaten, Dialogformulare, Datenquellen, Runtime-Berichtsdesigner, Berichtsskript, Speichern von Vorlagen in Wolken.
Die Lokalisierung wird für mehr als 40 beliebte Sprachen der Welt unterstützt.

Flexible Anpassung
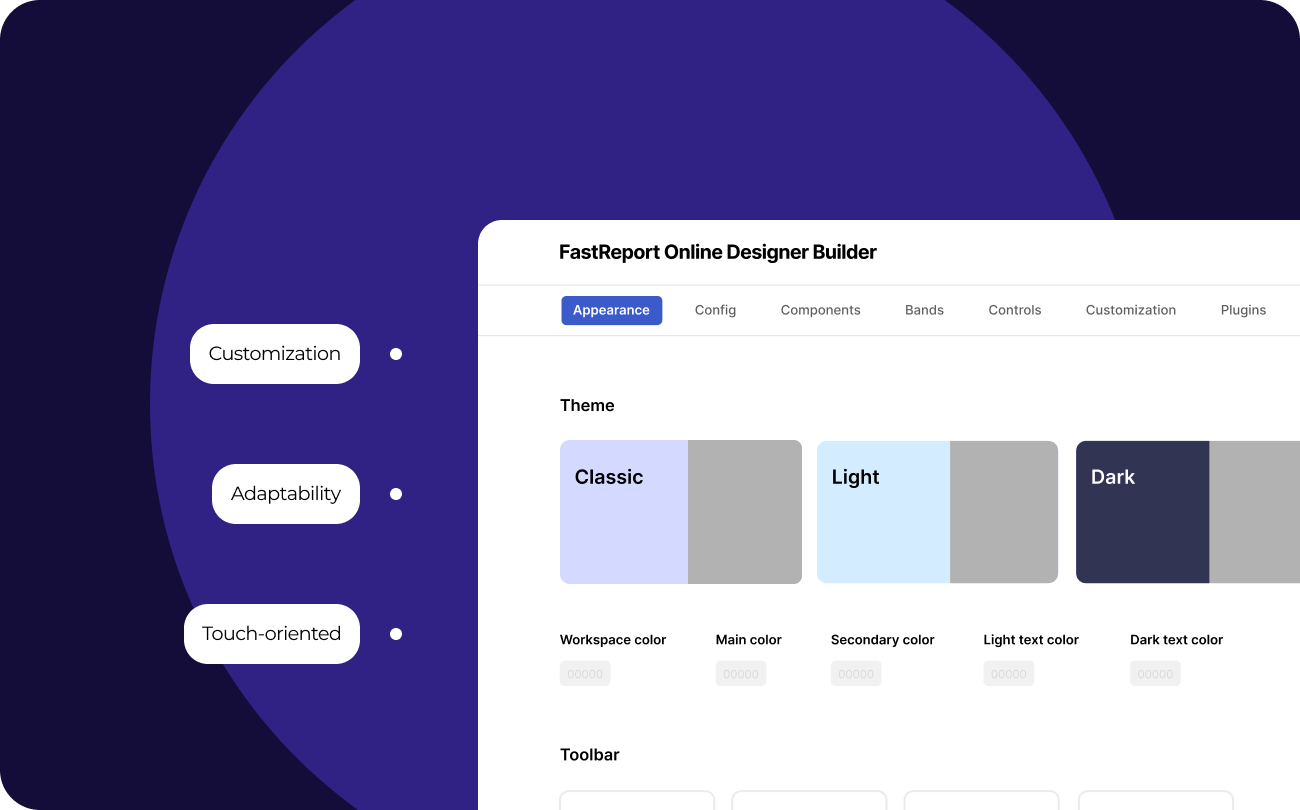
Konfigurieren Sie den Online-Designer nach Ihren Wünschen. Bewahren Sie nur die erforderlichen Komponenten auf, da dies den Designer schneller und leichter macht.
Der Berichtsdesigner verfügt über eine adaptive Benutzeroberfläche, da die Interaktion des Benutzers mit dem Designer auf die Funktionen der Plattform zugeschnitten ist. Die volle Funktionalität im Browser ist dank des touchorientierten Designs möglich. Darüber hinaus unterstützt unser Designer Tastaturkürzel vollständig.
Der Stil des Berichtsdesigners passt sich dem Stil Ihrer Webanwendung an: von klassischem Office bis minimalistisch. Unser Baumeister unterstützt die Erstellung von benutzerdefinierten Designs - wählen Sie mit nur wenigen Klicks die für Sie angenehmsten Farben aus.

Exportiert in praktische Formate
Filter zum Exportieren des fertigen Berichts in viele Formate: PDF, RTF, XLSX, XML, DOCX, TXT, CSV, PowerPoint, HTML, MHT, XPS, JPEG, BMP, PNG, Open Document Format (ODT, ODS, ODP), XAML, Skalierbare Vektorgrafiken (SVG), DBF, PPML usw. Cloud-Unterstützung: Microsoft Onedrive, Google Drive, Box, Dropbox, FastReport Wolke.
Mit Online Designer können Sie Berichte mit bearbeitbaren Feldern (z. B. Textfelder, Kombinationsfelder, Kontrollkästchen, Optionsfelder und Grafikfelder) schnell in PDF-Dokumente konvertieren, ohne zusätzliche Bibliotheken anzuschließen. Speichern Sie Ihre Berichte in gängigen Formaten: PDF 1.5, PDF / A-1a, PDF / A-2a, PDF / A-2b, PDF / A-2u, PDF / A-3a, PDF / A-3b, PDF / X-3 und PDF / X-4, die sicher, zugänglich und zuverlässig sind.

Ultimate .NET
This set of components is part of the Ultimate solution, with which you can create your business projects on all modern .NET, ASP.NET, Blazor, WASM, WPF, WinForms, Avalonia UI, Mono, and other platforms. With your team, you can work both in the desktop designer and directly from the browser. The Ultimate package also includes components for data visualization, namely business graphics with a set of charts and OLAP products for fast processing of large data sets.
Lieferoptionen
| Features |
ab 1.499 €
|
ab 799 €
|
ab 299 €
|
|---|---|---|---|
| FastReport Engine |
|
|
|
| Web-Komponenten |
|
|
|
| WinForms-Komponenten |
|
|
|
| WPF-Komponenten |
|
|
|
| Mono-Komponenten |
|
|
|
| Online Designer |
|
|
|
| Berichtsskriptengine |
|
|
|
| Datenverbindungen |
|
|
|
| Berichterstellungsfunktionen |
|
|
|
| Berichtsobjekte |
|
|
|
| Barcodes |
|
|
|
| Diagrammtypen |
|
|
|
| Druckfunktionen |
|
|
|
| Exportformate |
|
|
|
| Datenübertragungswege (Transports) |
|
|
|
| Konverter von |
|
|
|
| Plugins |
|
|
|
| Unterstützung für benutzerdefinierte Plugins |
|
|
|
| Quellcode |
|
|
|