Wie SVG Objekt in FastReport.Net verwenden
Vektorgraphik in FastReport.Net ist nicht so stark entwickelt. Im Designer gibt es nur kleine Sammlung der Figure und Polygone, aber wie verwendet man die Dateien mit der Vektorgraphik? Und neulich wurde ein neues Plug-In für den Reports Designer hinzugefügt, das ein SVG Objekt auf dem Komponenten-Paneel hinzufügen kann. Jetzt kann der Anwender Vektor-Abbildungen im SVG-Format im Bericht.
Noch ein Paat Wörtern über SVG Format. Dies ist eine Abkürzung von «Scalable Vector Graphic». Das bedeutet: skalierende Vektor-Graphik. Eigentlich SVG ist eine Sprache für Vektor-Graphik basierend auf xml. Dieses Format ist heutzutage sehr populär. So sieht die Datei mit den Linien beim Öffnen im Text-Editor:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg"> <rect x="20" y="20" width="300" height="250" style="fill:none;stroke:blue;stroke-width:2"/> <g style="stroke:green;"> <line x1="50" y1="200" x2="100" y2="60" style="stroke-width:5; stroke-linecap:round;" /> <line x1="100" y1="200" x2="150" y2="60" style="stroke-width:10; stroke-linecap:butt;" /> <line x1="150" y1="200" x2="200" y2="60" style="stroke-width:15; stroke-linecap:square;" /> <line x1="200" y1="200" x2="250" y2="60" style="stroke-width:20; stroke-linecap:round;" /> <line x1="250" y1="200" x2="300" y2="60" style="stroke-width:25;" /> </g> </svg> |
Solcher XML Dokument beschreibt Polygone, Abbildungen oder den Text.
SVG lässt animierte und interaktive Graphik mit Hilfe von JavaScript и CSS präsentieren. Leider ist diese Eigenschaft in FastReport noch nicht verfügbar.
Zu den Hauptvorteilen des SVG Formates gehören:
1) Einfache Struktur und erleichterte Erstellung;
2) Kleine Datei-Große;
3) Skalieren-Möglichkeit;
Und kommt ein Beispiel, wie ein SVG-Objekt in den Designer hinzuzufügen. Dazu öffnen wir das Projekt im Ordner \FastReport.Net\Extras\Misc\SVGObjectPlugin. Der Paket-Editor nuget sucht notwendige Neuerungen. Weiter bilden wir die Solution.
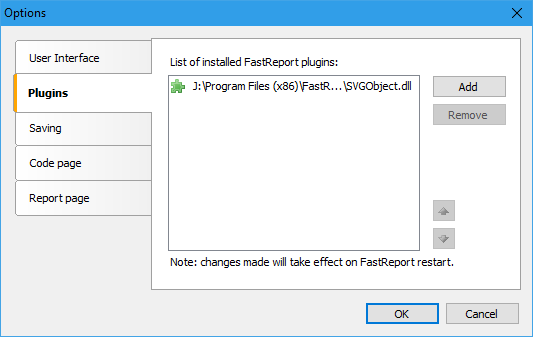
Wir öffnen den Report-Designer und im Menü File mit Hilfe von der Piktogramm ![]() öffnen die Designer-Einstellungen:
öffnen die Designer-Einstellungen:

Im Tab „Plagins“ fügen wir neue Bibliothek hinzu, die in diesem Ordner sich befindet:
FastReport.Net\Extras\Misc\SVGObjectPlugin\SVGObject\bin\Debug\SVGObject.dll.
Wir klicken „Ок“ und machen einen Restart des Designers. Und auf dem Komponenten-Paneel erscheint noch ein Element: ![]() .
.
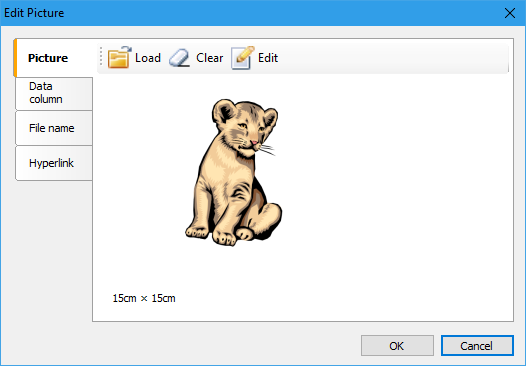
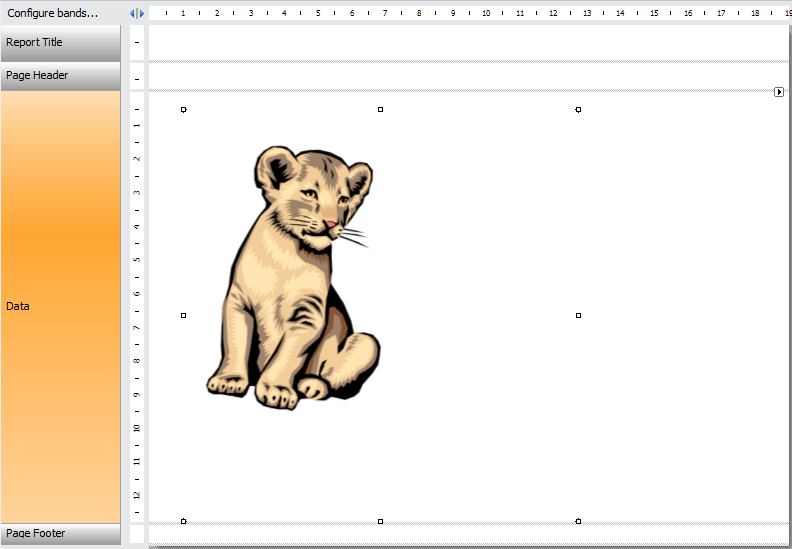
Wir ziehen es auf der Report-Seite und arbeiten mit ihm wie mit dem Objekt „Bild“. Nach dem Doppelklick wird der Editor geöffnet:

Wir downloaden die svg Datei mit Hilfe von der Taste „Open“. Als Download-Pfad können folgende Ordner dienen: ein localer Speicher, ein Datenlager oder der Link. Weiter können wir ohne Qualität-Schaden die Große der Abbildung anpassen:

Die Möglichkeit der Verwendung von svg Dateien kann sehr nützlich in den Druckereien sein.
Jetzt warten wir von den Entwicklern auf animierte SVG in den Web Berichten.