Web Report im Browser ohne Seiten-Umbrüche darstellen
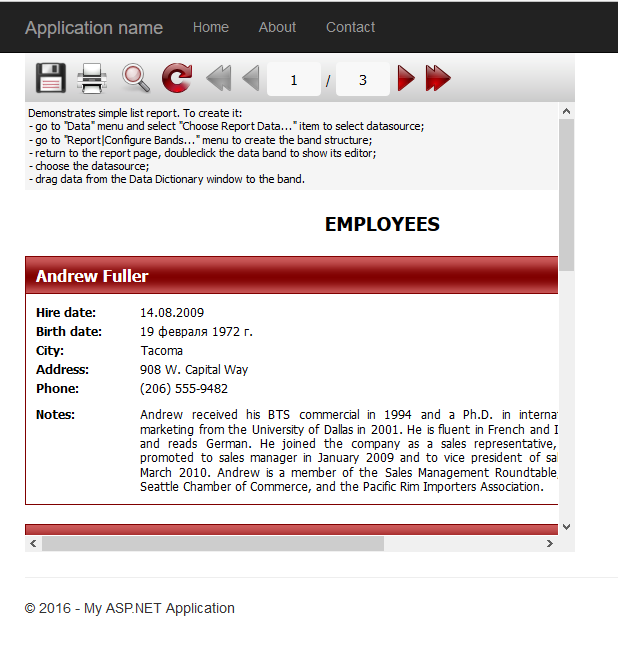
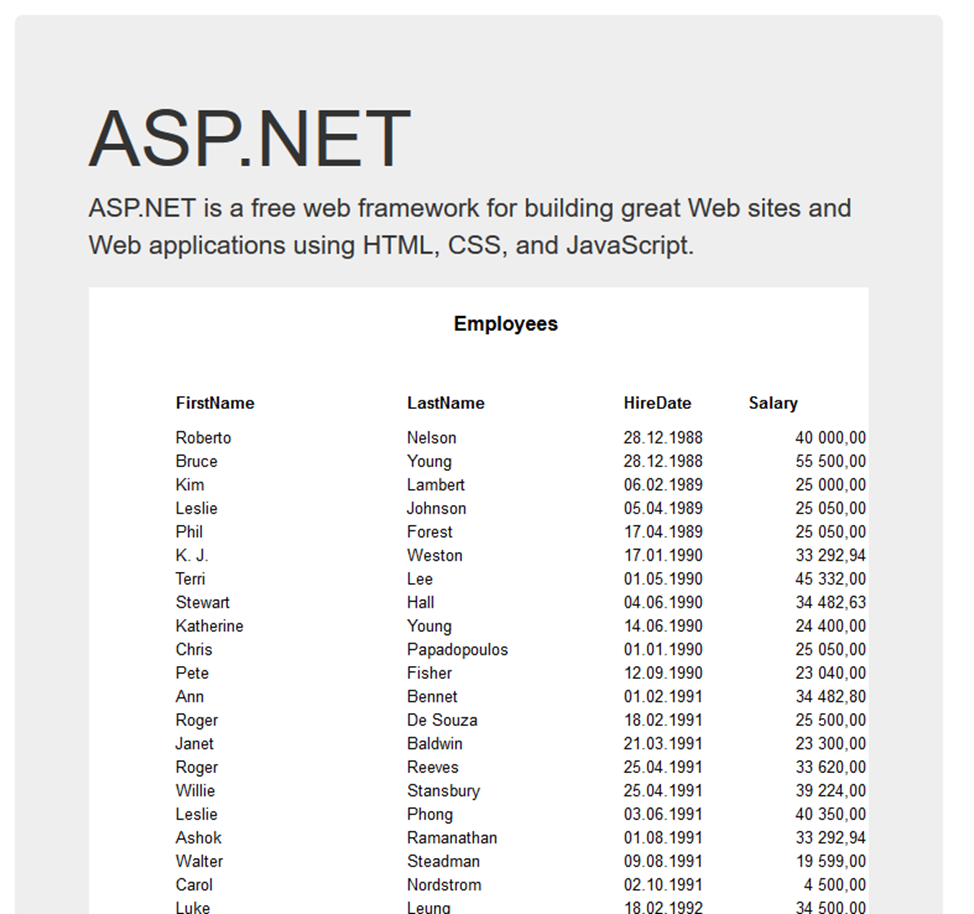
In vorgängigen Artikeln habe ich erzählt, wie einen Web Bericht zu erstellen. Der Bericht im Browser sieht so:

Das ist nicht so schön. Toolbars und kleine Fläche für den Bericht. Aber es gibt eine Möglichkeit den Bericht auf ganzer Seite zu zeigen. Für diesen Zweck gibt es fürs Objekt WebReport1 eine Eigenschaft SinglePage. Wir setzen die als true ein. Das heißt, dass der Bericht ohne Seiten-Umbruche gezeigt wird. Weiter festen wir Width und Height mit dem Wert 100%. Das bedeutet, dass der Bericht in der Fläche gezeigt wird, die auf ganzer Seite platziert. Falls es im Bericht nur eine Seite gibt, deaktivieren wir das obenstehende Menü. Dafür ShowToolbar - false.

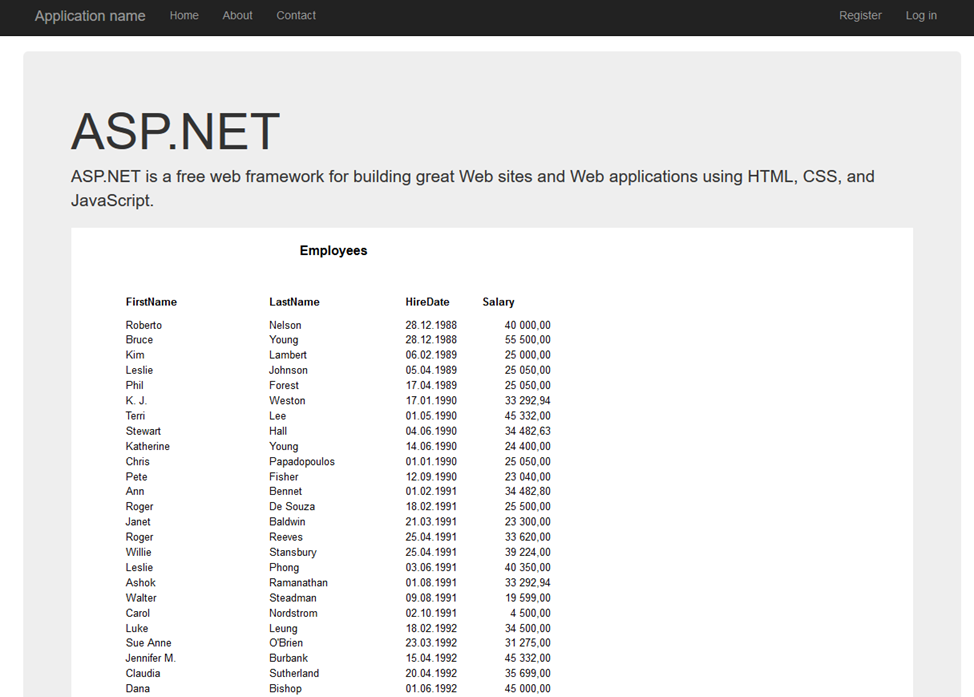
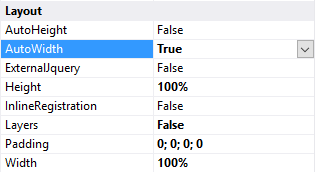
Wie wir sehen, die Seite besitzt 100% verfügbaren Platz. Es gibt auch ein Ausweiten der Fläche, wenn es erforderlich ist. Dazu ist die Eigenschaft AutoWidth vom Objekt WebReport verantwortlich. Wenn die Größe des Browser-Fensters verändert wird, wird die Größe der tabellarischen Zellen auch dieser Veränderung anpasst und der Inhalt. Aber für die Arbeit dieser Eigenschaft soll man noch eine Eigenschaft deaktivieren – Layers. Der Bericht in diesem Fall wird in HTML als tabellarisches Dokument exportieren.

Und so sieht der Bericht aus:

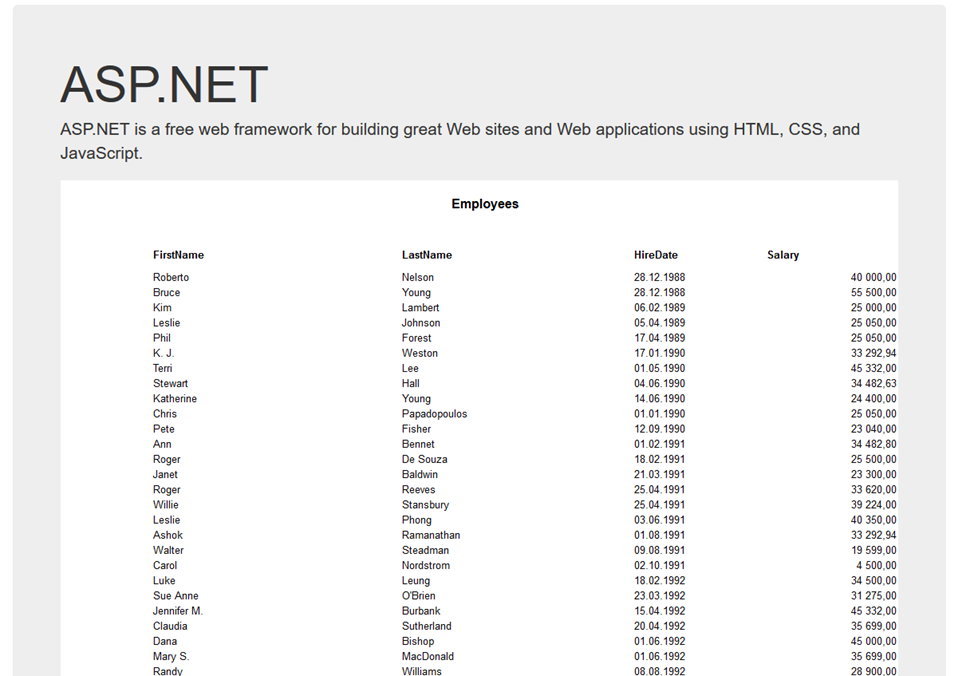
Und so, wenn die Größe des Browser-Fensters verändert ist:

In diesem Artikel haben wir heute ein Paar Eigenschaften besprochen, die helfen, die Aussicht des Berichts zu verbessern.