HTML 4.0 und CSS in einem Bericht - ganz einfach! Hier finden Sie einen Überblick über das neue Report-Objekt "HTMLView"
Mit einer großen Vielfalt an Dokumentformaten kann oft der Fall eintreten, dass ein Kunde eine bestimmte Art von Dokumentformaten verwenden möchte, die er bereits hat und keine Zeit mit der Erstellung des gleichen Layouts im Bericht verlieren möchte. Für diese Fälle bietet FastReport VCL die Möglichkeit, RichText- oder HTML-Tags im Textobjekt zu verwenden, doch manchmal ist dies nicht genug.
Ab FastReport VCL 2021.2 erweitern wir eine Reihe von Werkzeugen zur Textformatierung.
Das neue HTMLView-Objekt kann HTML4 mit CSS-Styles laden und zusammen mit den Expressions innerhalb eines Reports, der Verknüpfung von Datenfeldern und anderen leistungsstarken Fähigkeiten von FastReport VCL verwenden.
Lassen Sie uns Schritt für Schritt prüfen, wie Sie "HTMLView" in einem Bericht verwenden. Zuerst müssen wir ein Objektpaket zu einer Anwendung hinzufügen. Dazu müssen wir einfach "TfrxHTMLObject" auf das Anwendungsformular setzen oder das frxHTML-Modul in die uses-Klausel der Anwendung aufnehmen.
Wenn das Objekt registriert ist, können wir es nun im Runtime Report Designer verwenden.
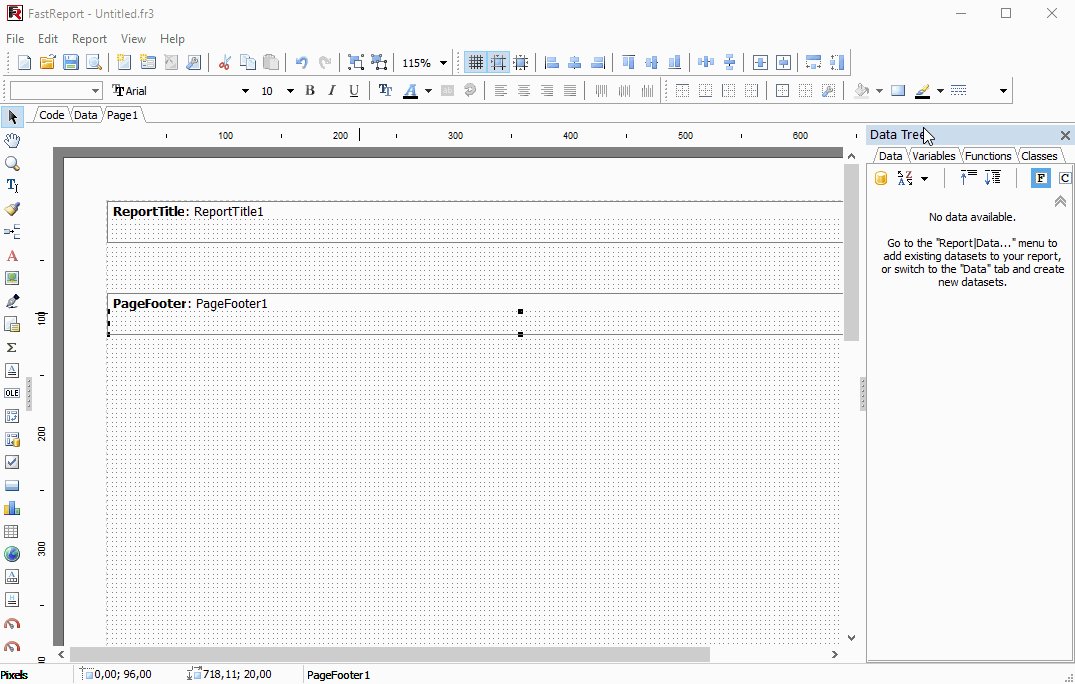
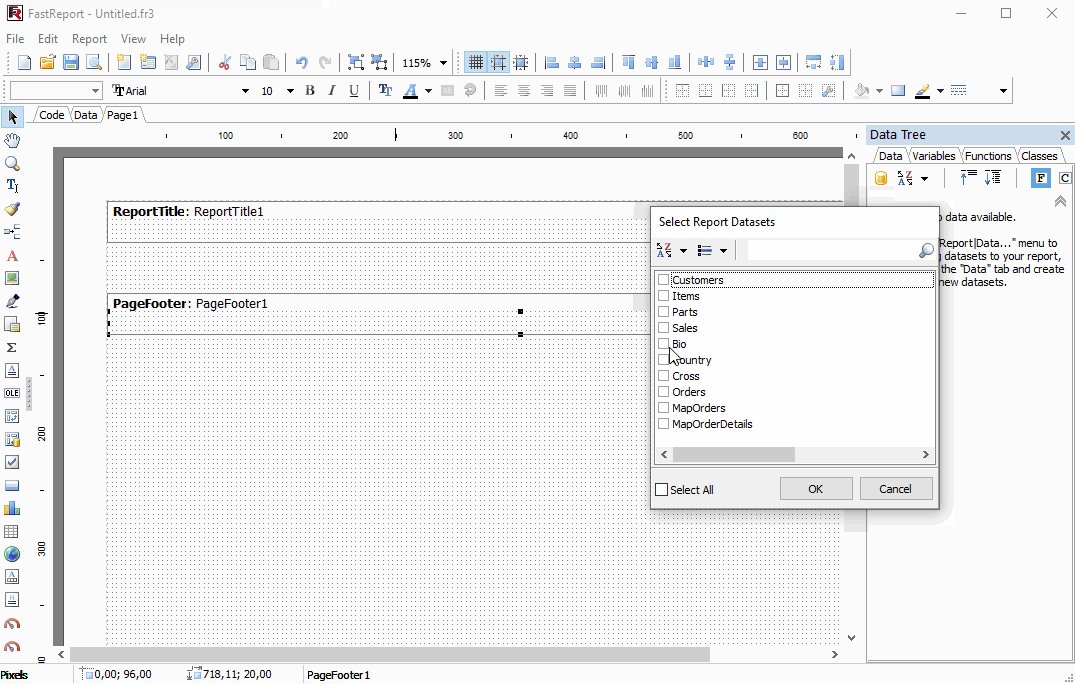
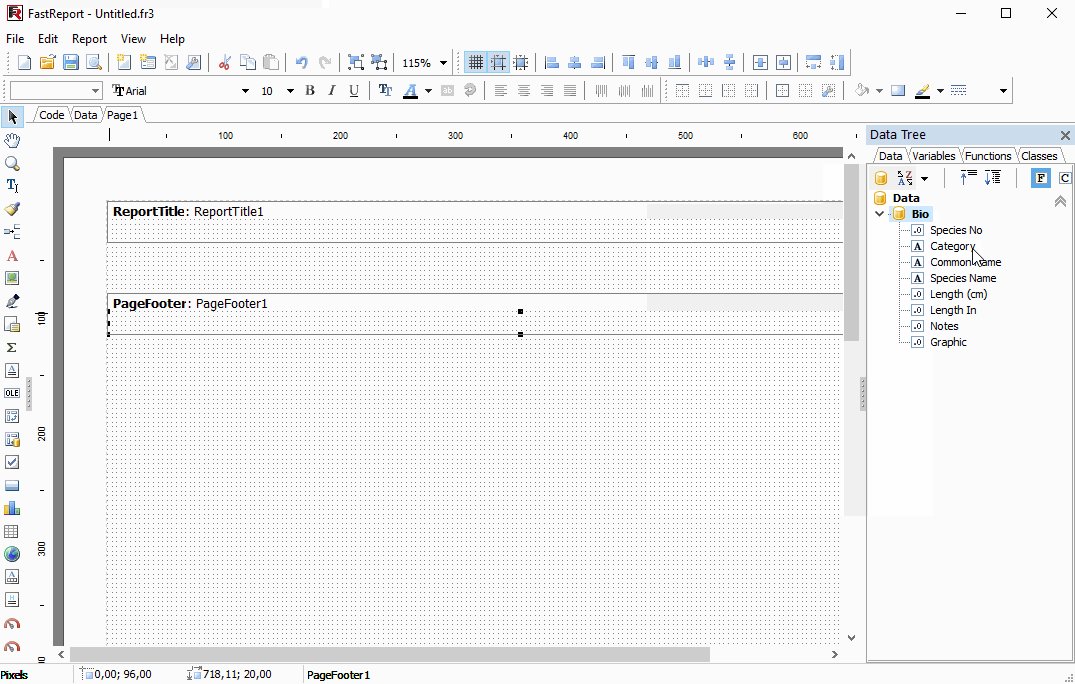
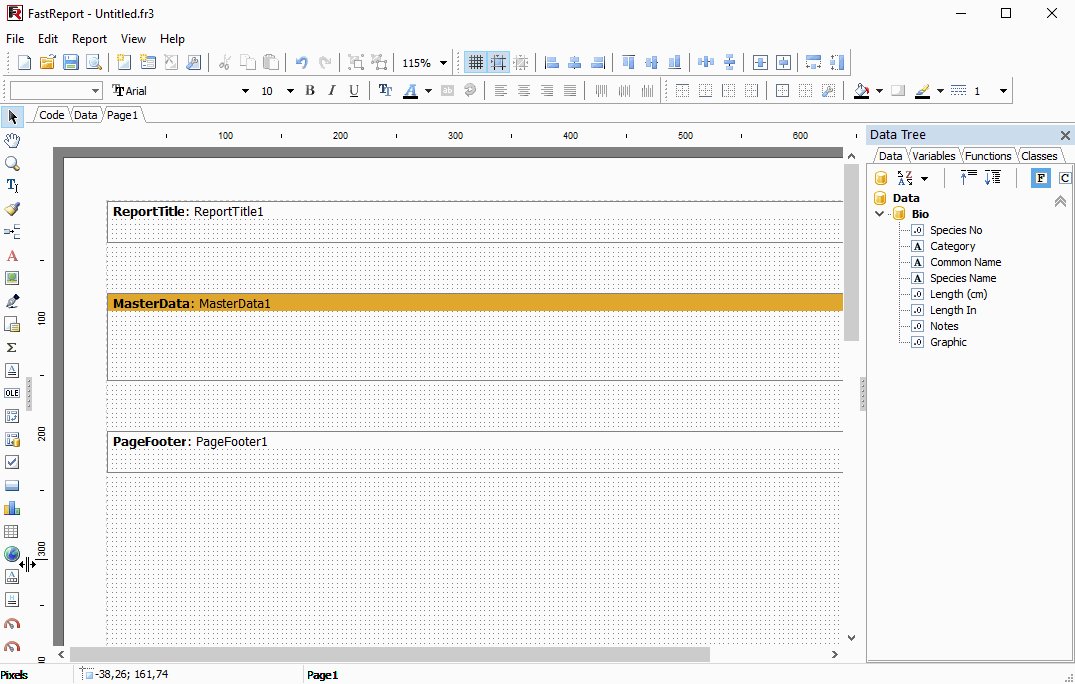
Starten wir den Berichtsdesigner. Zuerst müssen wir die Daten auswählen, die wir verwenden möchten. In diesem Artikel werden wir die Tabelle "Biolife" aus der Standard-Datenbank (Main Demo) verwenden. Der Bericht wird die Informationen zu den Fischen mit Bildern ausgeben.
Verbinden mit Datensatz
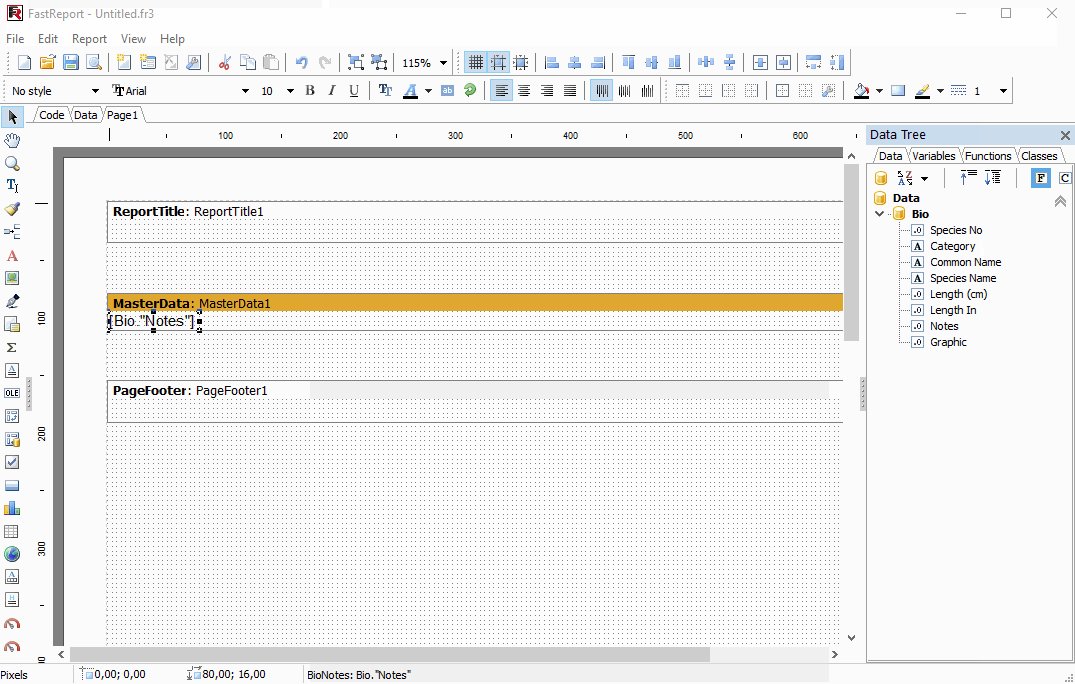
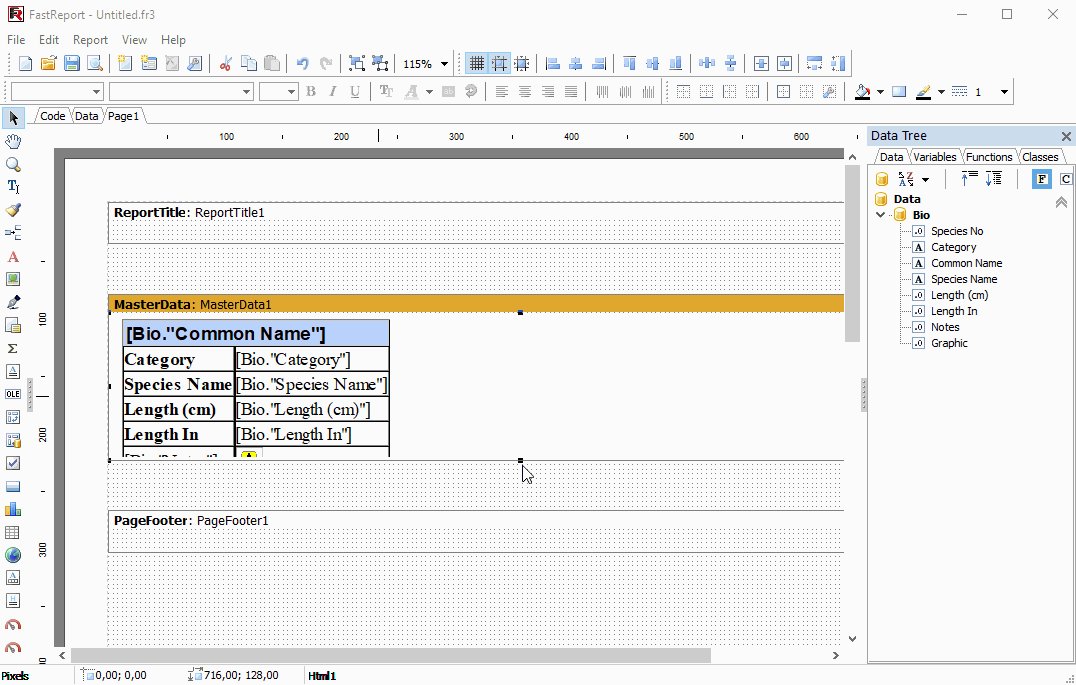
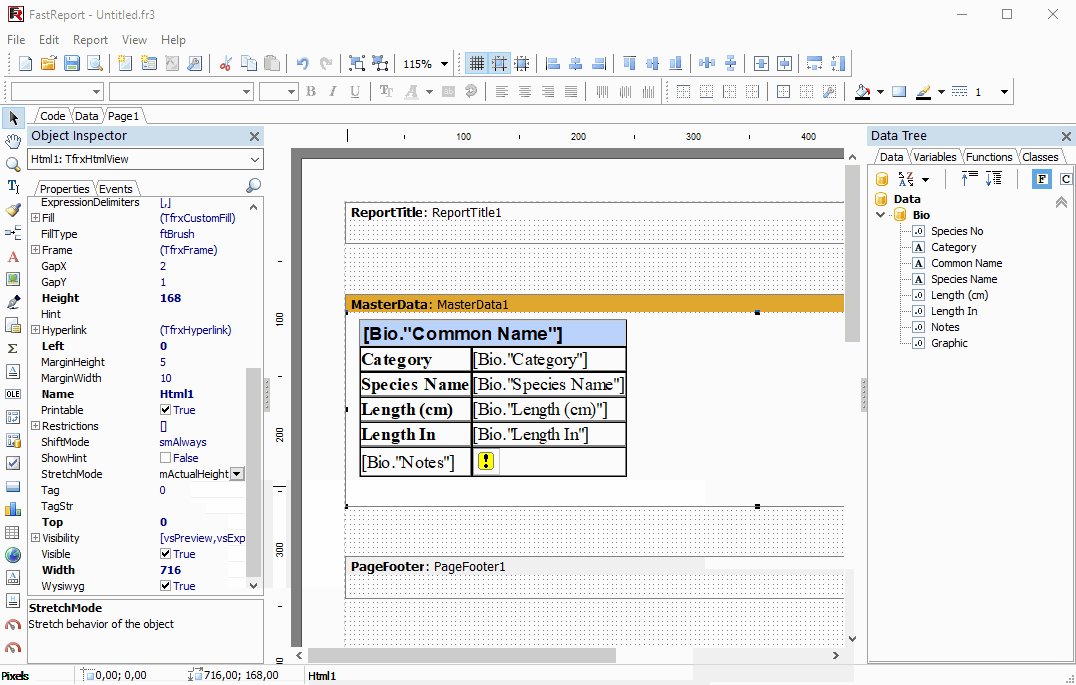
Nun können wir "HTMLView" aus der Berichtsobjektpalette auf das erstellte Datenband platzieren.
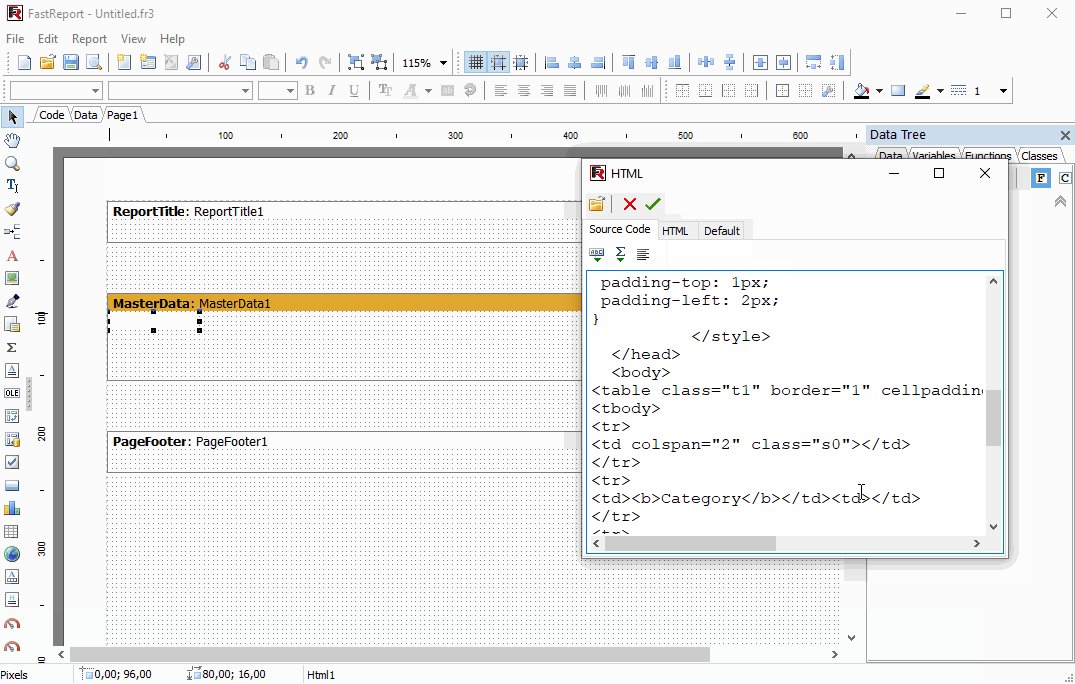
In our case, HTML code was created before and inserted through the clipboard. It's possible to load HTML code from a file as well. The code should contain only HTML4.0 and CSS (JavaScript and others Web extensions are not supported).
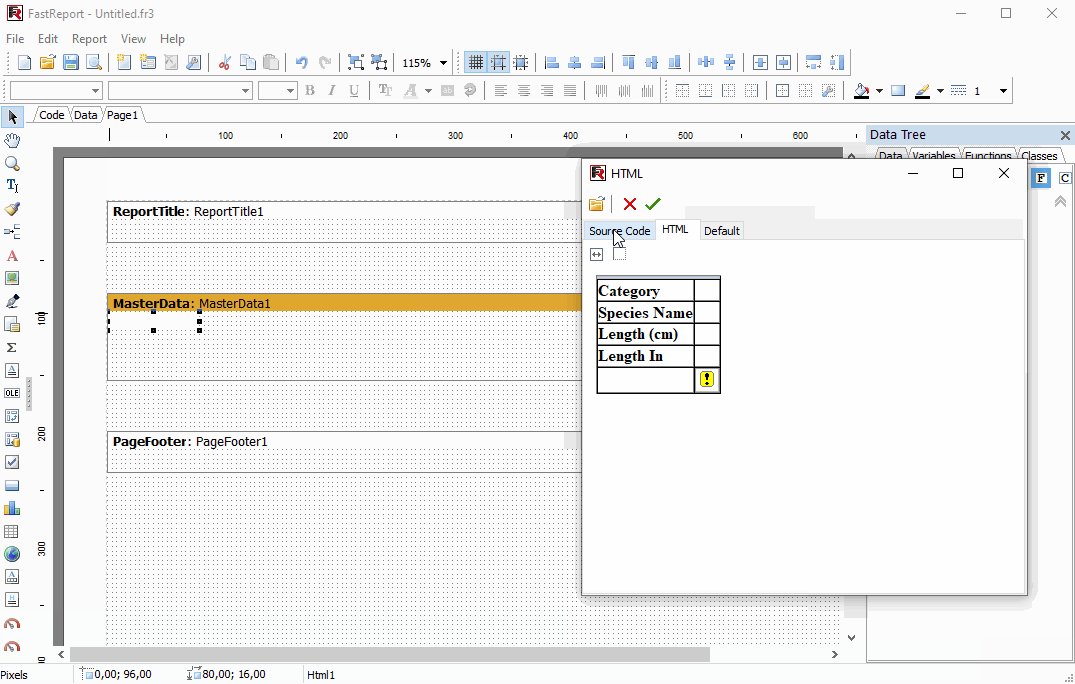
Für die optimale Gestaltung der Daten im HTML-Code verwenden wir eine Tabelle, die alle benötigten Datenfelder enthält.
| HTML Example | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .t1{ table-layout: fixed; } .c1{ word-wrap:break-word; } .rightimg { float: right; margin: 7px 0 7px 7px; } .s0 { font-family: Arial; font-size: 16px; color: #000000; font-weight: bold; font-style: normal; background-color: #BAD3FE; border-left-color:#C0C0C0; border-left-style: solid; border-left-width: 1px; border-right-color:#C0C0C0; border-right-style: solid; border-right-width: 1px; border-top-color:#C0C0C0; border-top-style: solid; border-top-width: 1px; border-bottom-color:#C0C0C0; border-bottom-style: solid; border-bottom-width: 1px; text-align: Left; vertical-align: Top; padding-top: 1px; padding-left: 2px; } </style> </head> <body> <table class="t1" border="1" cellpadding="0" cellspacing="0"> <tbody> <tr> <td colspan="2" class="s0"></td> </tr> <tr> <td><b>Category</b></td><td></td> </tr> <tr> <td><b>Species Name</b></td><td></td> </tr> <tr> <td><b>Length (cm)</b></td><td></td> </tr> <tr> <td><b>Length In</b></td><td ></td> </tr> <tr> <td class="c1"><span style="max-width:150px;"></span></td> <td><img src=""></td> </tr> </tbody> </table> </body> </html> |
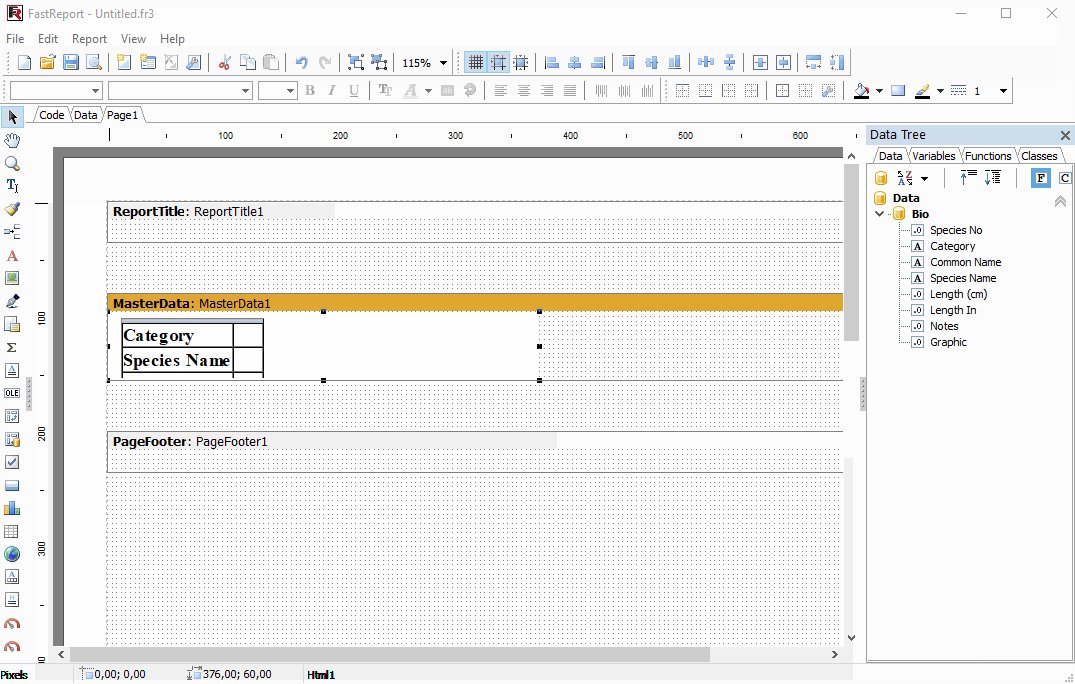
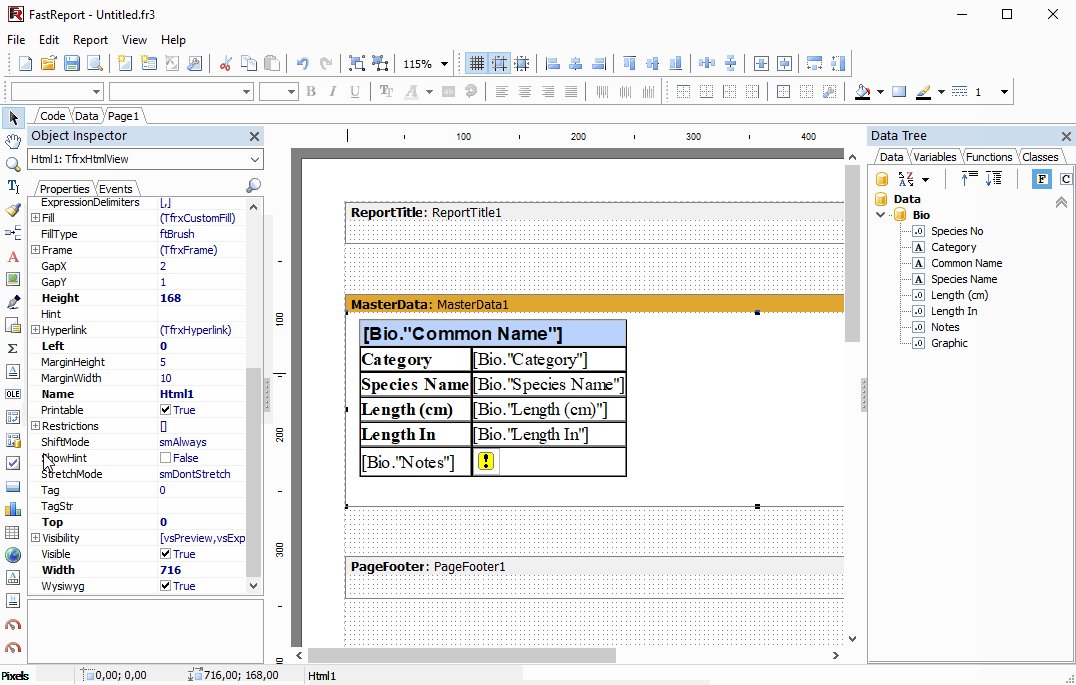
Um nun unseren HTML-Code mit Datenfeldern zu verknüpfen, verwenden Sie einfach den Objekteditor mit Ausdruckseditor und fügen Sie die Datenausdrücke ein.
Das Bilddatenfeld wird automatisch in Base64 mit dem richtigen Mime-Type der in der Datenbank gespeicherten Bilder kodiert. FastReport VCL wird dies automatisch tun.
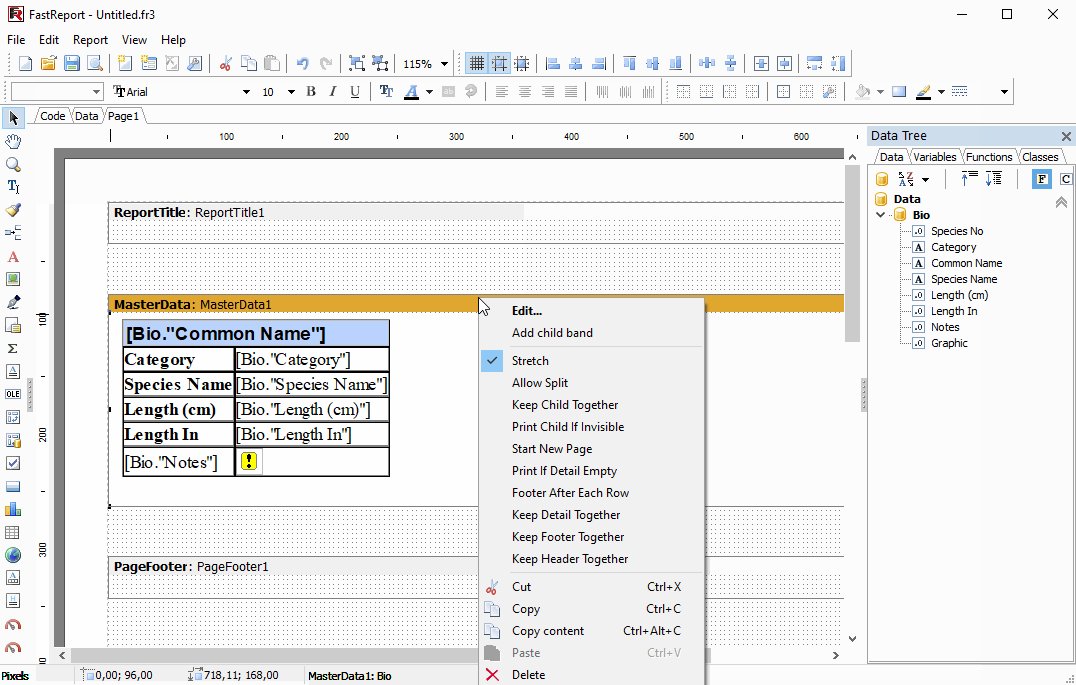
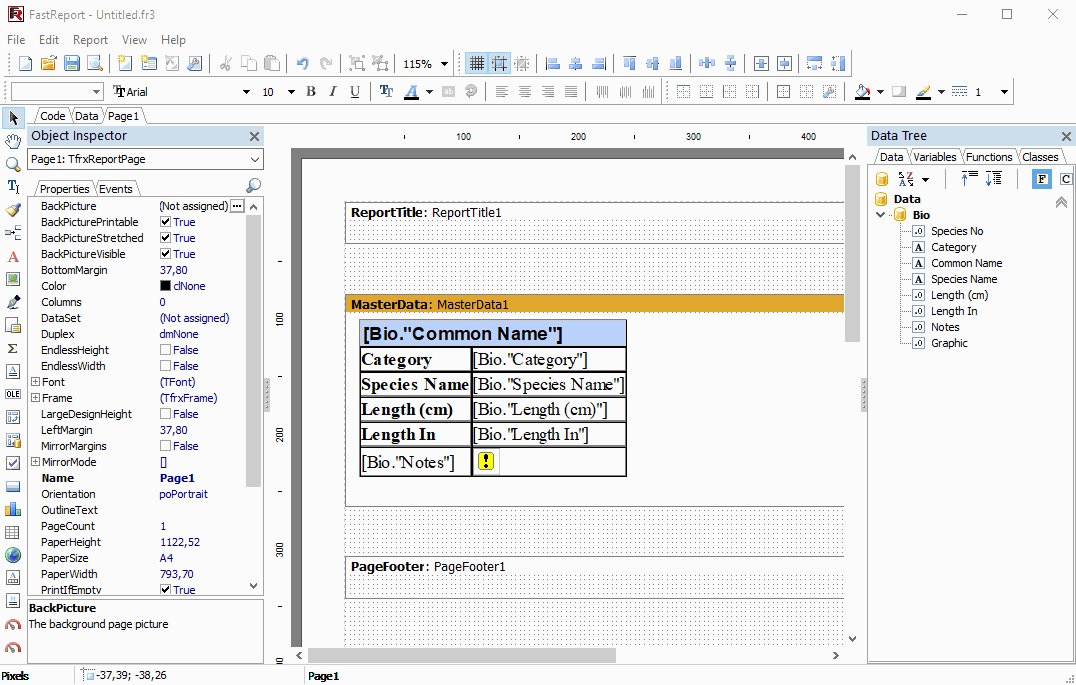
Das "HTMView"-Objekt unterstützt das Wachsen nach unten (Stretch) relativ zum Inhalt darin genau wie das "RichText"-Objekt. Und ebenso unterstützt das "HTMLView"-Objekt das Teilen von Daten, wenn die Berichtsseite nicht genügend freien Platz hat. Ein Daten-Stretch und Daten-Split kann wie in anderen Report-Objekten der FastReport VCL aktiviert werden. Zuerst müssen wir die Eigenschaften Stretched und AllowSplit des Bandes einstellen. Dann setzen Sie die StretchMode-Eigenschaft des "HTMLView"-Objekts auf smActualHeight in unserem Fall.
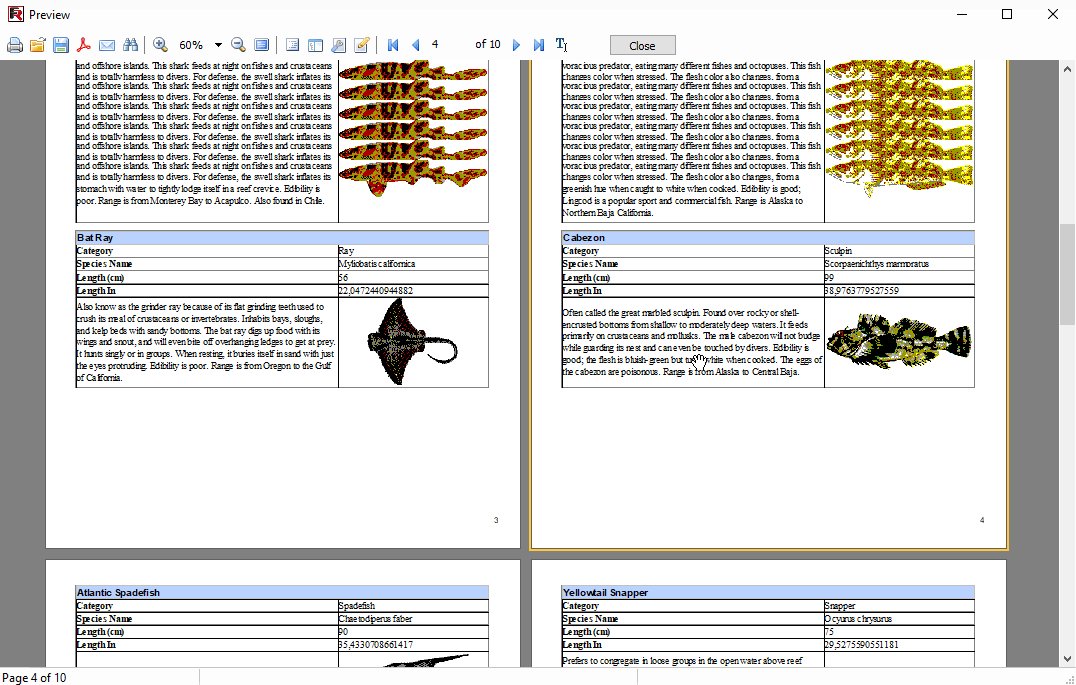
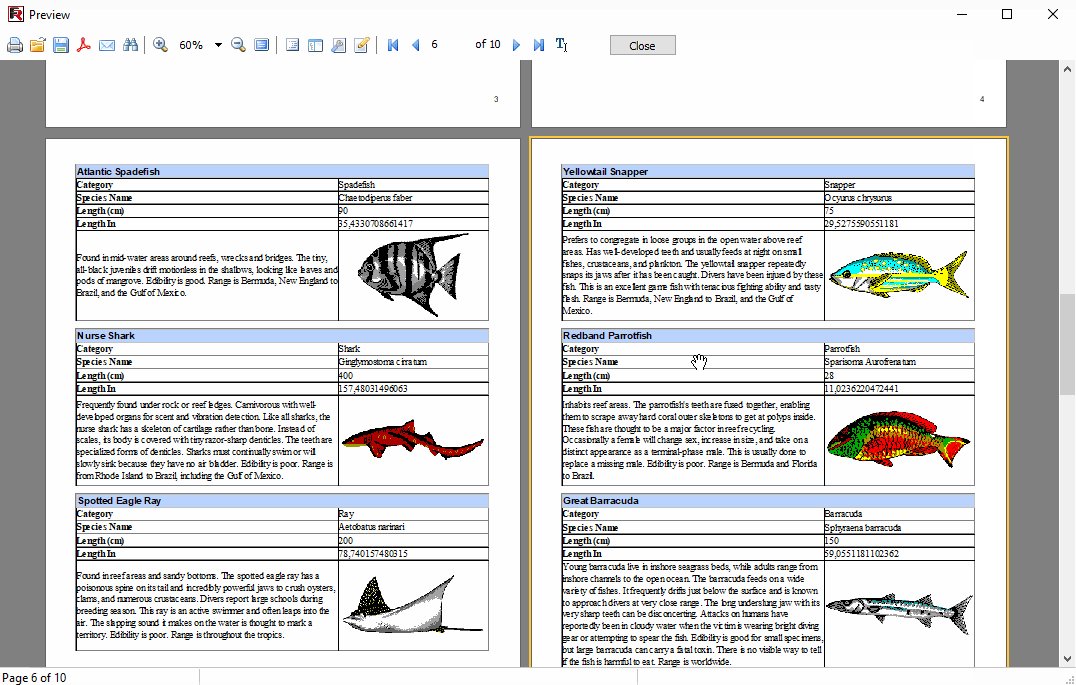
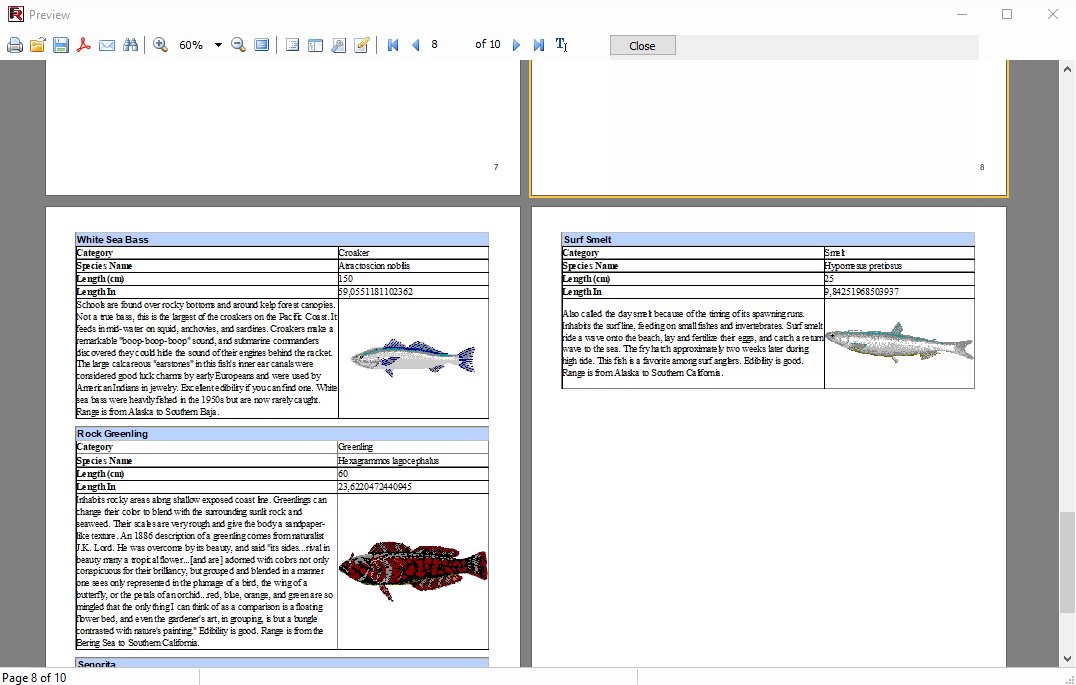
Das war's bisher! Starten Sie einfach den Report und prüfen Sie das Ergebnis.
Wie man sieht, ist die Verwendung von HTML4.0 und CSS mit Links zu den Daten sehr einfach in der neuen Version von FastReport VCL 2021.2.