Wie man eine HTML/HTML5 Layered Datei aus Delphi / C++Builder / Lazarus erstellt.

"Wie speichert man im HTML-Dateiformat aus Delphi?", "wie erstellt man eine HTML 5-Datei aus Delphi?", "wie erstellt man eine HTML 5-Datei aus Lazarus?" - diese Fragen tauchen oft unter den Entwicklern auf.
Ein HTML-Dokument ist in der Hypertext Markup Language (HTML) geschrieben. Sie dient dazu, relativ einfache, aber schön gestaltete Dokumente zu erstellen. Es macht keinen Sinn, von Anfang an über HTML zu sprechen. Aber es lohnt sich, auf einige Merkmale einzugehen - HTML kann unterschiedlich sein - mit tabellarischen und schichtweisen Layouts, HTML 4 und HTML 5 Standards (frühere werde ich nicht berücksichtigen, da sie bereits aus dem Verkehr gezogen sind).
Dank HTML5 haben Webseiten gelernt, Daten lokal in den Browsern der Benutzer zu speichern, was es erlaubt, HTTP-Cookies abzulehnen. Inhalte werden schneller und sicherer ausgeliefert. HTML5 vereinfachte auch den Cross-Browser-Prozess und fügte Unterstützung für Vektorgrafiken ohne Drittanbieterprogramme wie Silverlight oder Flash hinzu.
Welche Möglichkeiten gibt es, HTML aus Delphi oder Lazarus zu generieren?
a) Wenn Sie eine einzelne Seite nur einmal anzeigen müssen und die Formatierung nicht sehr wichtig ist, dann ist die beste Option die Verwendung von Tags - vorausgesetzt, das gesamte Modell der resultierenden HTML-Datei ist zumindest in Ihrem Kopf bereits aufgebaut. <b></b>, <br/> - so einfach! Oder auch writeln(...)! Der Vorteil dieser Methode ist, dass Sie die Datei sofort auf FTP hochladen können und sie auf der Website erscheint, jeder Browser kann sie öffnen. Aber es gibt auch Nachteile - dieses Dokument ist nicht zum Drucken geeignet (!) und jeder Browser wird es anders darstellen, sogar der gleiche Browser mit unterschiedlichen Bildschirmauflösungen. Aber wenn Ihre Anwendung mit großen Datenmengen arbeitet, mit großen Dokumenten, die für das Web-Format gespeichert werden müssen, dann gibt es:
b) ...spezialisierte Bibliotheken. Und interessanterweise gibt es nicht so viele davon... Dieses fällt mir spontan ein. Um gerecht zu sein - delphihtmlcomponents hat einen visuellen Editor und beansprucht die volle Unterstützung von HTML 4.1 und CSS 3. Aber mit HiDPI sieht es im Moment nicht gut aus.

Wir hoffen, dass der Entwickler dieses Problem, wie versprochen, in Version 10.4 lösen wird. Natürlich erstellen Sie in diesem Fall sofort ein HTML-Dokument in einem visuellen HTML-Editor.
c) Speichern Sie den Inhalt sofort als HTML aus Delphi mit FastReport VCL. Wir erstellen Dokumente jeglicher Art und Größe, mehrseitig, mehrformatig, wir können das Dokument sofort sehen und bewerten, bevor wir es im HTML-Format speichern. Es gibt auch eine große Anzahl von zusätzlichen Objekten - Barcodes, Karten, Bilder, grafische Primitive (und wir können sie in einem Vektor speichern!). Debugged? Jetzt können Sie es an HTML/HTML5 Layered senden! Ein netter Bonus hier ist die Möglichkeit, Ihre Datei sofort auf FTP hochzuladen. Aber denken Sie daran - jeder Browser stellt Informationen anders dar, besonders wenn es einige Erweiterungen gibt...
Unterschiede zwischen HTML und HTML5 beim Speichern.

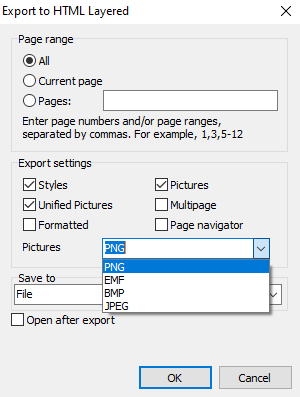
Ach ja, fast hätte ich es vergessen: welches HTML genau sollen wir aus Delphi heraus erzeugen? Tabellarisch oder schichtweise? HTML oder HTML5? Schauen wir uns die Einstellungen einmal genauer an:
An dieser Stelle sollten wir bereits ein Projekt mit einer implementierten Exportkomponente zusammengestellt haben. Gestartet, angeschaut und aus der Vorschau gespeichert.
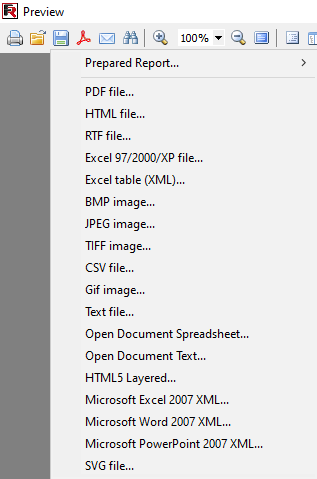
Jetzt ist es an der Zeit, den Export aus der Vorschau aufzurufen und das gewünschte Format auszuwählen (einen Code zur Implementierung finden Sie am Ende des Artikels).
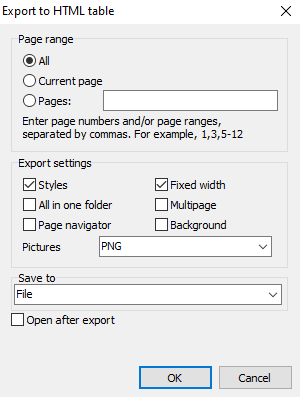
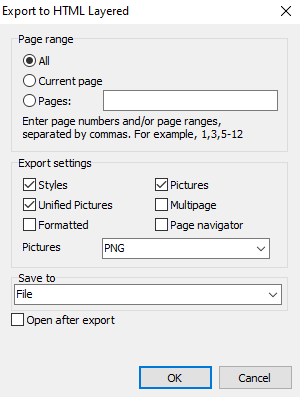
Die Exportparameter sind ausreichend reichhaltig. Wir können das gesamte Dokument statt nur einer HTML-Seite speichern. Es wird Stile, zusätzliche Dateien im gleichen Ordner, Navigator und vieles mehr enthalten.
Das Besondere dabei ist, dass der Export selbst aus mehreren Dateien bestehen kann, er unterstützt Bilder und speichert sie als verschiedene Dateien, aber das Aussehen und die Dateigröße sind sehr abhängig von der Berichtsvorlage.
Hier sind die Einstellungen der einzelnen Formate zu vergleichen:



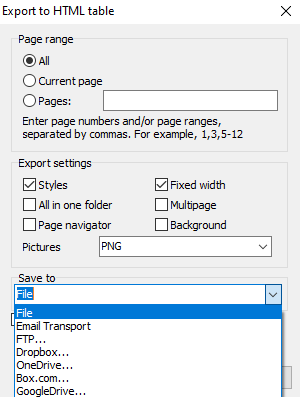
Die FastReport-Tools helfen uns, die zu exportierenden Seiten unseres Dokuments auszuwählen, bestimmte Seiten oder einen Bereich.
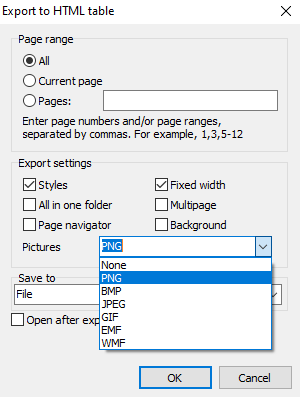
Die Exporteinstellungen umfassen:
Stile - Export von Stilen. Das Deaktivieren dieser Option beschleunigt natürlich den Exportprozess, verschlechtert aber das Aussehen des Dokuments;
Alles in einem Ordner - Speichern aller zusätzlichen Dateien im gleichen Ordner mit der Hauptdatei "index.html";
Seitennavigation - es wird ein spezieller Navigator für die schnellere Navigation durch die Seiten erstellt;
Feste Breite - blockiert die automatische Änderung der Tabellenbreite bei Größenänderung des Ansichtsfensters;
Multipage - wenn diese Option ausgewählt ist, wird jede Seite in eine separate Datei geschrieben;
Background - Export von Hintergrundgrafikobjekten, die der Berichtsseite zugeordnet sind.
Wir können auch angeben, wohin die Datei gesendet werden soll - speichern Sie sie im lokalen Speicher oder laden Sie sie in die Cloud oder auf FTP hoch, oder senden Sie sie als E-Mail.


Vergessen Sie nicht, das entsprechende Format für das Speichern von Geschäftsgrafiken und Bildern in HTML zu wählen - von PNG bis WMF.
Schließlich, Öffnen nach dem Export - die resultierende Datei wird sofort nach dem Export durch den Standard-HTML-Viewer geöffnet werden.
Nachdem wir die Einstellungen vorgenommen haben, können wir schließlich auf die Schaltfläche Ok drücken. Fertig!
Nun, hier haben wir behandelt, wie man eine HTML / HTML5 Layered Datei von Delphi aus speichert.
Wie speichert man eine HTML-Datei mit einem Delphi-Code?
| Export nach HTML | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
procedure TForm1.Button1Click(Sender: TObject); begin {Generieren Sie einen Bericht. Der Bericht muss vor dem Exportieren generiert werden} frxReport1.PrepareReport(); {Stellen Sie den Bereich der zu exportierenden Seiten ein. Standardmäßig werden alle Seiten des generierten Berichts exportiert} frxHTMLExport1.PageNumbers := '2-3'; {Stellen Sie ein, ob Stile exportiert werden sollen} frxHTMLExport1.ExportStyles := True; {Legen Sie fest, ob die Bilder in dasselbe Verzeichnis wie die resultierende Html-Datei exportiert werden sollen, oder ob sie in einem separaten Verzeichnis abgelegt werden sollen} frxHTMLExport1.PicsInSameFolder := False; {Stellen Sie ein, ob der resultierenden HTML-Datei Navigationsschaltflächen hinzugefügt werden sollen} frxHTMLExport1.Navigator := False; {Stellen Sie ein, ob mit einer festen Spaltenbreite exportiert werden soll oder ob der Bericht entsprechend der Breite des Browserfensters angezeigt werden soll} frxHTMLExport1.FixedWidth := True; {Stellen Sie ein, ob jede Seite in eine separate HTML-Datei exportiert werden soll} frxHTMLExport1.Multipage := False; {Stellen Sie ein, ob der Hintergrund des erzeugten Berichts exportiert werden soll} frxHTMLExport1.Background := False; {Stellen Sie ein, ob Bilder exportiert werden sollen} frxHTMLExport1.ExportPictures := True; {Stellen Sie ein, in welchem Format die Bilder exportiert werden sollen} //uses frxImageConverter; // TfrxPictureType = (gpPNG, gpBMP, gpJPG {$IFNDEF FPC}, gpGIF, gpEMF, gpWMF{$ENDIF}) frxHTMLExport1.PictureType := gpPNG; {Stellen Sie ein, ob die resultierende Datei nach dem Export geöffnet werden soll} frxHTMLExport1.OpenAfterExport := False; {Stellen Sie ein, ob der Exportfortschritt angezeigt werden soll (zeigen, welche Seite gerade exportiert wird)} frxHTMLExport1.ShowProgress := False; {Stellen Sie ein, ob das Dialogfeld für die Exportfiltereinstellungen angezeigt werden soll} frxHTMLExport1.ShowDialog := False; {Stellen Sie den Namen der resultierenden Datei ein.} {Bitte beachten Sie, dass, wenn Sie den Dateinamen nicht festlegen und das Exportfilter-Dialogfeld deaktivieren,} {wird das Dialogfeld zur Auswahl des Dateinamens weiterhin angezeigt } frxHTMLExport1.FileName := 'C:\Output\test.html'; {Den Bericht exportieren} frxReport1.Export(frxHTMLExport1); end; |
| Export nach HTML (Layered) | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
procedure TForm1.Button2Click(Sender: TObject); begin {Generieren Sie einen Bericht. Der Bericht muss vor dem Exportieren generiert werden} frxReport1.PrepareReport(); {Stellen Sie den Bereich der zu exportierenden Seiten ein. Standardmäßig werden alle Seiten des generierten Berichts exportiert} frxHTML5DivExport1.PageNumbers := '2-3'; {Stellen Sie ein, ob Stile exportiert werden sollen} frxHTML5DivExport1.EmbeddedCSS := True; {Stellen Sie ein, ob alle Bilder gemäß PictureFormat konvertiert werden sollen:} {wenn das Bild im Bericht im BMP-Format ist und das PictureFormat PNG ist, dann wird BMP in PNG Format gespeichert } frxHTML5DivExport1.UnifiedPictures := True; {Stellen Sie ein, ob der HTML-Quelltext formatiert werden soll (erhöht die Größe der resultierenden Datei)} frxHTML5DivExport1.Formatted := False; {Stellen Sie ein, ob Bilder exportiert werden sollen} frxHTML5DivExport1.EmbeddedPictures := True; {Stellen Sie ein, ob jede Seite in eine separate HTML5Div-Datei exportiert werden soll} frxHTML5DivExport1.Multipage := False; {Stellen Sie ein, ob der resultierenden HTML5Div-Datei Navigationsschaltflächen hinzugefügt werden sollen} frxHTML5DivExport1.Navigation := False; {Stellen Sie ein, in welchem Format die Bilder exportiert werden sollen} //uses frxExportHelpers; // TfrxPictureFormat = (pfPNG, {$IFNDEF FPC}pfEMF,{$ENDIF} pfBMP, pfJPG);) frxHTML5DivExport1.PictureFormat := pfPNG; {Stellen Sie ein, ob die resultierende Datei nach dem Export geöffnet werden soll} frxHTML5DivExport1.OpenAfterExport := False; {Stellen Sie ein, ob der Exportfortschritt angezeigt werden soll (zeigen, welche Seite gerade exportiert wird)} frxHTML5DivExport1.ShowProgress := False; {Stellen Sie ein, ob das Dialogfeld für die Exportfiltereinstellungen angezeigt werden soll} frxHTML5DivExport1.ShowDialog := False; {Stellen Sie den Namen der resultierenden Datei ein.} {Bitte beachten Sie, dass, wenn Sie den Dateinamen nicht festlegen und das Exportfilter-Dialogfeld deaktivieren,} {wird das Dialogfeld zur Auswahl des Dateinamens weiterhin angezeigt } frxHTML5DivExport1.FileName := 'C:\Output\test.html'; {Den Bericht exportieren} frxReport1.Export(frxHTML5DivExport1); end; |
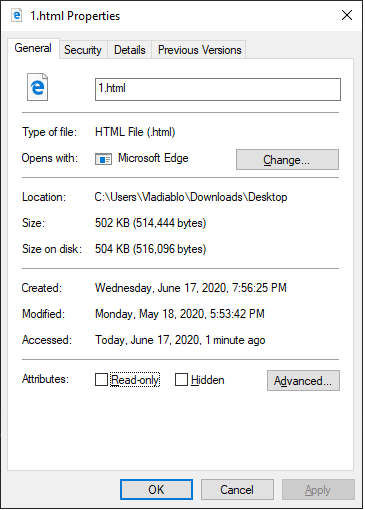
Werfen wir einen Blick auf die Unterschiede zwischen den resultierenden HTML-Dateien.


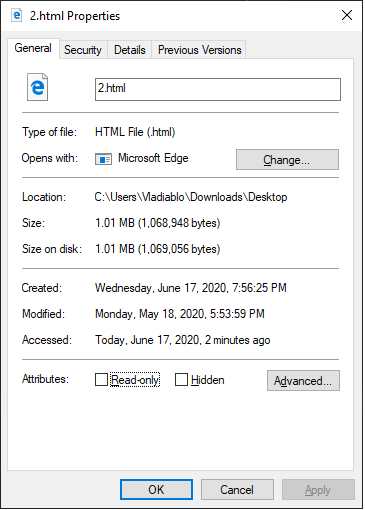
Das sind die Eigenschaften von gespeicherten HTML- und HTML5-Dateien. Die Größe dieser Dateien ist sofort ersichtlich; ein ins HTML-Format exportiertes Dokument ist grundsätzlich halb so groß wie HTML5.
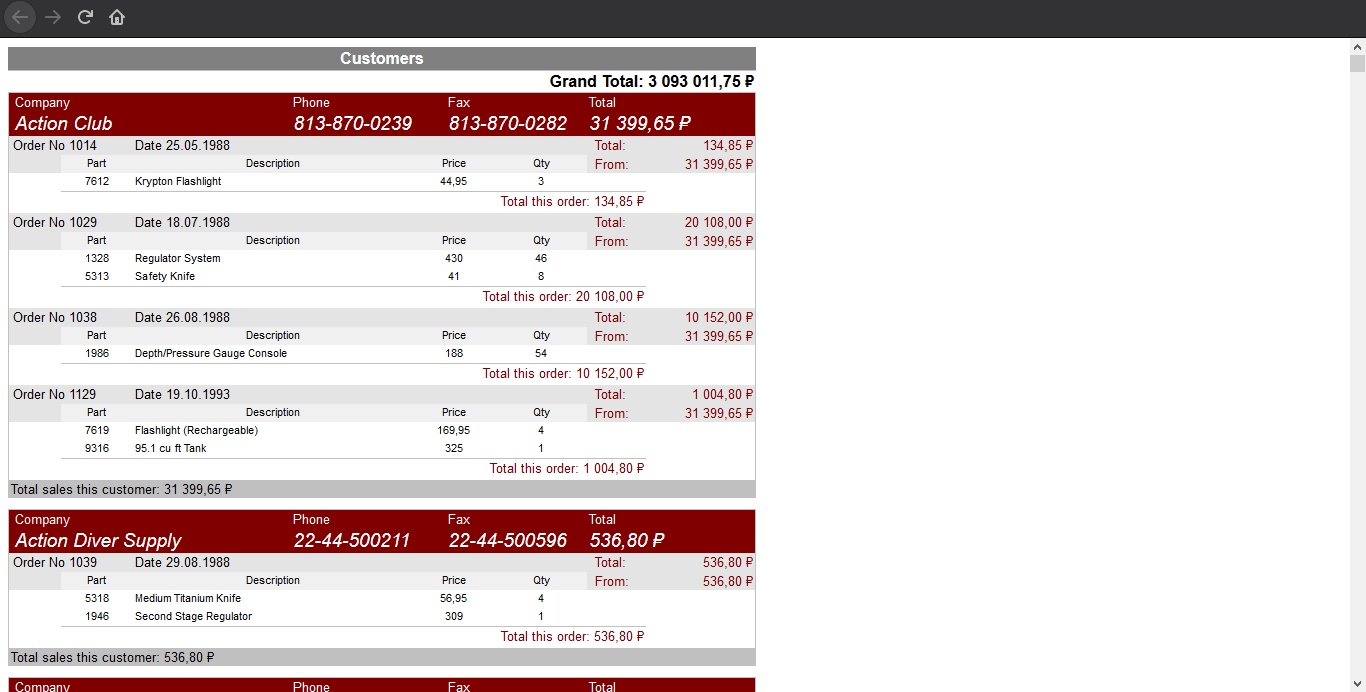
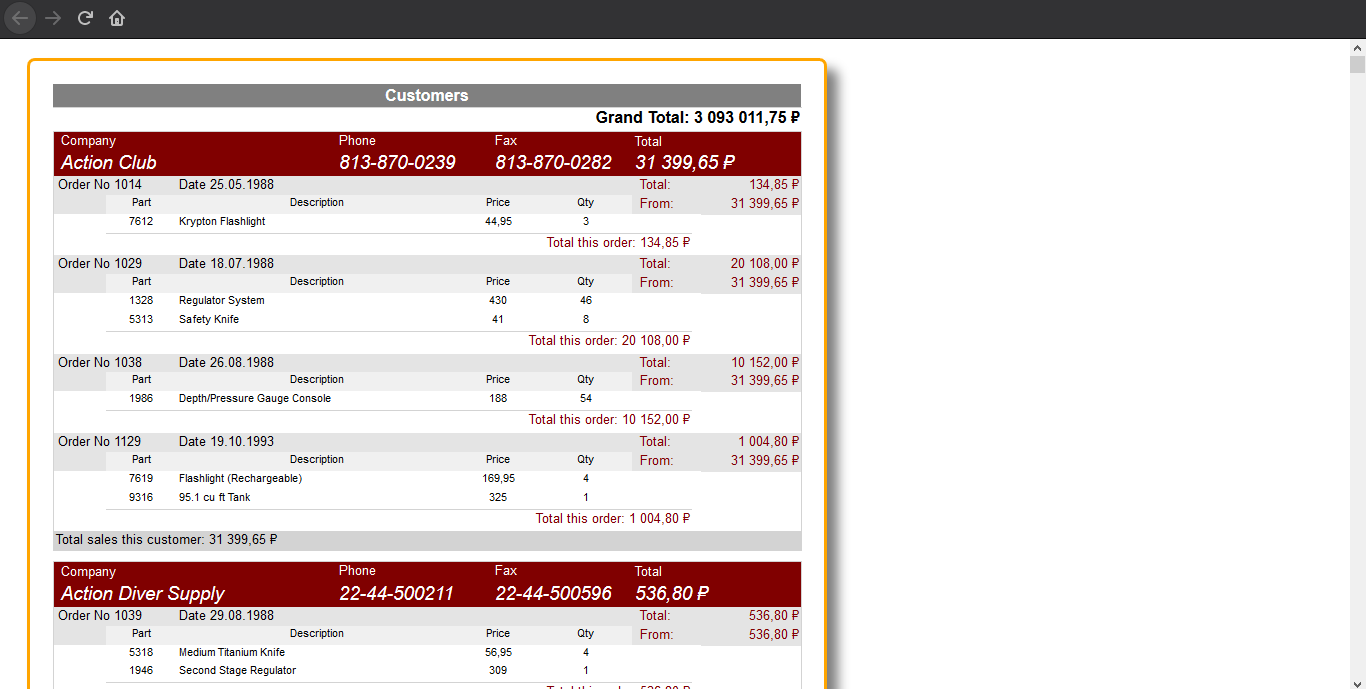
Vergleichen wir nun das Aussehen der gespeicherten Dokumente im Browser:

In der normalen HTML-Datei fehlen die Elemente wie der Rahmen und sein Schatten - box-shadow.

Sie unterscheiden sich sogar visuell!
Dieser Unterschied wird noch deutlicher, wenn Sie das Dokument komplizierter gestalten. Ich möchte Sie daran erinnern, dass dieser Export nicht nur unterschiedliche Standards unterstützt - wir haben es mit unterschiedlichen Herangehensweisen bei der Erstellung von HTML zu tun. Im ersten Fall wird eine hart fixierte Tabelle verwendet - und dieses Beispiel ist natürlich eher tabellenorientiert. Wenn wir zum Beispiel einen Bericht mit Abbildungen benötigen, wird das Ergebnis ganz anders aussehen.
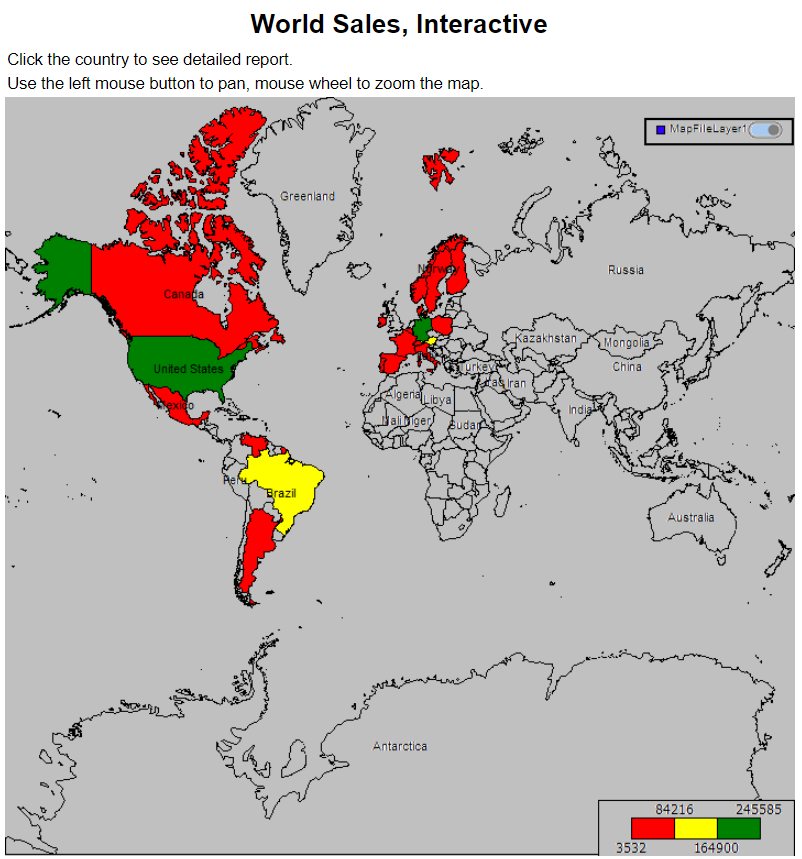
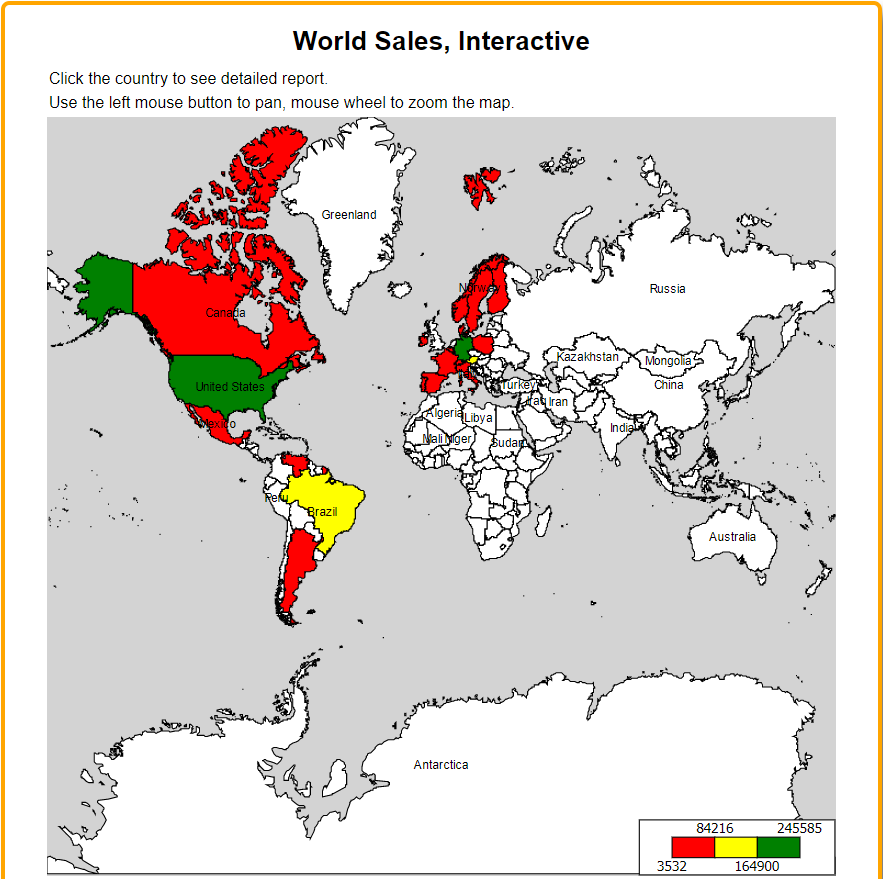
Schauen wir uns das Beispiel der Verwendung von Karten in FastReport-Berichten an. Der Unterschied ist offensichtlich!


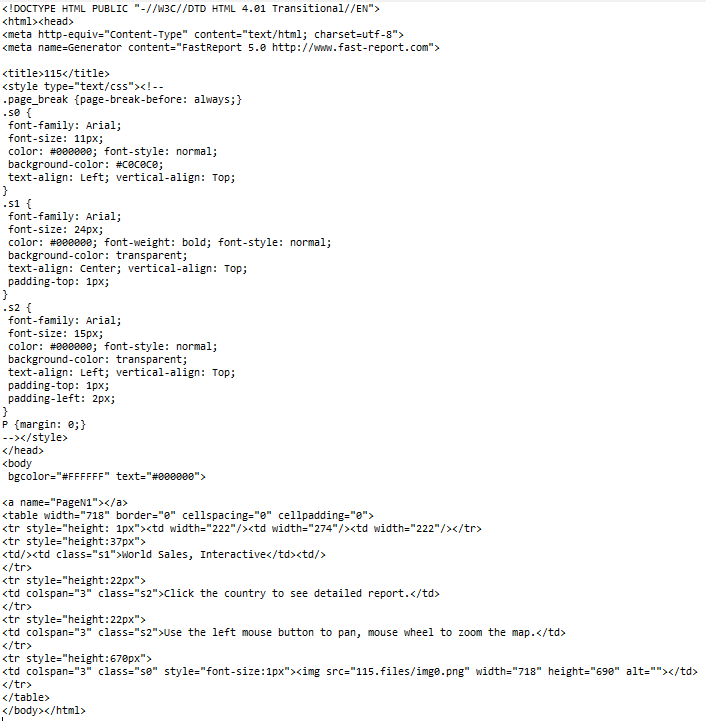
Schauen wir uns eine andere Seite von HTML-Seiten an und sehen wir uns deren Code zur Veranschaulichung an.


Lassen Sie uns den Vergleich von HTML- und HTML5-Layered-Code zusammenfassen. Der Unterschied zwischen ihnen ist offensichtlich - sowohl in der Größe als auch in der Codestruktur. Interaktiv, aber schwer - HTML5, oder schlichtes und einfaches, schnörkelloses HTML.
Wenn Sie eine normale Tabellen-HTML-Datei ohne zusätzliche Optionen benötigen, können wir sie in HTML exportieren und wenn Sie noch verschiedene interessante Elemente hinzufügen möchten, speichern Sie sie als HTML5. Vergessen Sie aber nicht, dass diese Datei eine größere Größe haben wird.
Übrigens, genau diese Exportfilter erlauben es uns, Web-Reports mit Dialogen zu erstellen (in der Tat sieht der Kunde die Ergebnisse des Speicherns im HTML-Format, was einerseits erlaubt, keine zusätzlichen Module für Webbrowser zu benötigen und andererseits ist das Speichern aus dem Format für DOC, ODF, XLS, PDF usw. Dokumente auf dem Server mehr angepasst.