
Welche Berichte kann Ultimate VCL erstellen?
Praktisch alle: Rechnungen, Finanzberichte, Produktkataloge mit Farbprofilunterstützung, Restaurantmenüs, Verkaufsdetails, Fragebögen mit elektronischen Formularen, Flugtickets, Stromrechnungen und vieles mehr. Wenn Sie Daten haben, die visuell verständlich gemacht werden müssen, ist FastReport die perfekte Lösung für Sie.
Features und Vorzüge Ultimate VCL

Der Template Designer in Ihrer Anwendung
Der moderne Editor bietet viele Werkzeuge zum Erstellen von Berichtsvorlagen. Die flexible Architektur ermöglicht es Ihnen, Editoren für vorhandene und neue Objekte zu erstellen. Der Template Designer kann in Ihre Anwendung integriert werden. Wir unterstützen die Lokalisierung für mehr als 30 Sprachen.
Ultimate VCL ist ein bandorientierter Berichtsgenerator mit einer Vielzahl von Bändern zum Erstellen verschiedener Arten von Berichten. Sie können gemeinsame Elemente (Titel, Keller, Geschäftsdetails, Logos) in einem Basisbericht sammeln und für andere Berichte übernehmen. Die Funktion verschachtelter Berichte wird unterstützt.

Datenverarbeitung
Ultimate VCL unterstützt das Sortieren und Filtern von Daten sowie Master-Detail-Beziehungen. Alles ist mit wenigen Mausklicks eingerichtet. Es ist möglich, eine Verbindung zu FireDAC, ADO, BDE, DBX, IBX und FIBPlus herzustellen, um auf die meisten Datenbanken, einschließlich Oracle, zuzugreifen.
Der Bericht kann Daten aus Tabellen, Abfragen und Datenbankverbindungen enthalten. Ultimate VCL verfügt über eine Skript-Engine, die PascalScript, C ++ Script, BasicScript und JScript unterstützt. Berichte können Dialogformulare zum Anfordern von Parametern vor dem Erstellen enthalten. Dialogsteuerelemente ermöglichen es Ihnen, Daten zu verbinden und zu filtern, ohne Code zu schreiben.
Client-Server-Komponenten
Erstellen Sie Berichte direkt im WEB mithilfe der Client-Server-Technologie mit Standard-FastReport-Tools, ohne dass eine direkte Verbindung zu einem Datenbankserver erforderlich ist. Sie können mehrere Client-Anfragen gleichzeitig in separaten Threads verwalten und so die Antwortzeit des Servers minimieren.
Die TfrxReportServer-Komponente ist ein autonomer HTTP-Server mit der Fähigkeit, Berichte zu erstellen. Der Berichtsserver kann mehrere Berichte gleichzeitig erstellen, Ereignisse protokollieren und Daten sammeln. Um die bereits vorhandenen Lösungen zu verwenden, die auf anderen HTTP-Servern basieren, können Sie diese mit einem CGI-Mechanismus in den FastReport-Server integrieren. Berichte können in ein bereits funktionierendes System (Site) integriert werden. HTTP-Server und Berichtsserver können auf verschiedenen Computern arbeiten und SSL-Verschlüsselung verwenden.

Zusätzliche Druckeinstellungen
Folgende Optionen stehen Ihnen zur Verfügung: Schneiden Sie große Berichtsseiten in kleine, Drucken Sie mehrere kleine Seiten auf eine große und drucken Sie in einem voreingestellten Format mit Skalierung.
Müssen Sie einen Bericht mit A3-Seiten auf einem normalen A4-Drucker drucken? Jetzt ist es kein Problem!

Vorschau und Drucken
Der vorbereitete Bericht kann im Vorschaufenster des Berichtsviewers detailliert untersucht werden. Unsere Komponente unterstützt das Arbeiten mit Parametern, mehrstufigen Details und interaktiven Berichten.
Im Vorschaufenster können Sie eine Reaktion auf einen Mausklick auf ein Objekt definieren. Sie können beispielsweise einen weiteren Bericht erstellen und anzeigen, der detaillierte Informationen zu dem Objekt anzeigt, auf das der Benutzer geklickt hat.

Exportiert in praktische Formate
Filter zum Exportieren des fertigen Berichts in viele Formate: PDF, RTF, XLSX, XML, DOCX, TXT, CSV, Excel OLE, PowerPoint, HTML, MHT, XPS, JPEG, BMP, PNG, offenes Dokumentformat (ODT, ODS, ODP), XAML, Skalierbare Vektorgrafiken (SVG), ZPL usw.
Mit Ultimate VCL können Sie Berichte mit bearbeitbaren Feldern (z. B. Textfelder, Kombinationsfelder, Kontrollkästchen, Optionsfelder und Grafikfelder) schnell in PDF-Dokumente konvertieren, ohne zusätzliche Bibliotheken anzuschließen. Speichern Sie Ihre Berichte in gängigen Formaten: PDF 1.4-1.7, PDF / A-1a, PDF / A-1b, PDF / A-2a, PDF / A-2b, PDF / A-3a, PDF / A-3b, die sicher, zugänglich und zuverlässig sind.
Plattformübergreifende Entwicklung
Mit Hilfe der in der Ultimate VCL enthaltenen Komponenten FastReport FMX und FastCube FMX ist es möglich, plattformübergreifende Reporting-Anwendungen für Windows, macOS und Linux zu entwickeln. Auf diese Weise können Entwickler Dokumente erstellen, die auf verschiedenen Betriebssystemen ausgeführt werden, ohne dass eine zusätzliche Konfiguration oder Neukompilierung erforderlich ist.
Dank der mit Embarcadero RAD Studio kompatiblen FireMonkey-Umgebung wird die Erstellung von Projekten für verschiedene Bildschirmauflösungen und Gerätegrößen unterstützt, wodurch die Anpassungsfähigkeit von Anwendungen auf allen Geräten sichergestellt wird.
Benutzer auf verschiedenen Betriebssystemen können mit Ihrer Anwendung arbeiten, ohne zusätzliche Bibliotheken oder Komponenten installieren zu müssen. Dies vereinfacht den Prozess der Verteilung und Wartung der Anwendung.

FastScript-Formeln
In Ultimate VCL wird das FastScript Paket wird verwendet, um nicht standardmäßige Berechnungen durchzuführen. Mithilfe von Skripten können Sie Indikatoren und Filter berechnen. Sie können die Datenverarbeitung nach oder gleichzeitig mit Standardindikatoren einstellen.
Für Indikatoren können Sie vom Skript festgelegte Filter festlegen. Dieser Filter wird verwendet, wenn Indikatoren nicht für alle Zeilen des ursprünglichen Datensatzes, sondern nur für ausgewählte Zeilen berechnet werden müssen. Der Berechnungsfilter kann sowohl auf Kennzahlen angewendet werden, die auf Standardaggregatfunktionen basieren, als auch auf berechneten Kennzahlen.

Transport
Ultimate VCL ermöglicht den Export der vorbereiteten Berichte und Exportergebnisse in verschiedene Cloud-Speicher wie FTP, Dropbox, OneDrive, Google Drive, Box.com und andere. Es vereinfacht Prozesse zum Speichern von Berichten und stellt sie anderen Benutzern jederzeit und an jedem Ort zur Verfügung.
Cloud-Dienste ermöglichen automatische Dateisicherungen, wodurch das Risiko eines Datenverlusts bei Gerätestörungen oder anderen Notfallsituationen verringert wird. Das Speichern von Dateien in der Cloud schafft Platz für lokalen Speicher, was für Benutzer mit begrenztem Speicherplatz auf einer Festplatte oder SSD praktisch ist.

FastQueryBuilder
Datenbankanfragen mit SQL-Kenntnissen erstellen! Sie können FastQueryBuilder in Ihren Anwendungen, die in Embarcadero Delphi, C++ Builder, RAD Studio (VCL und FMX - FireMonkey) und Lazarus geschrieben wurden, um einen einfachen SQL-Generator zu erstellen. Visuelle Modelle der Anfrage werden zur weiteren Verwendung und Bearbeitung aufbewahrt.
FastQueryBuilder ermöglicht die Arbeit mit lokalen und Client-Server-Datenbanken mithilfe von BDE, ADO, IBX und FIBPlus. Eine vollständige visuelle Parametrierung der Anforderungen kann in jedes Fenster Ihrer Anwendung eingebaut werden.

OLAP-Komponenten
Ultimate VCL enthält Kreuztabellenkomponenten für VCL und FMX, ein interaktives Tool zur Datenpräsentation und analytischen Verarbeitung. Der mittlere Teil der Tabelle zeigt die Werte der Indikatoren an.
Die Kreuztabelle besteht aus vielen Bereichen: der Kopfzeile der Kreuztabelle, dem Bereich der Filterfelder, den vertikalen und horizontalen Kopfzeilen der Dimensionen, der vertikalen und horizontalen Kopfzeile der Kreuztabelle, dem Datenbereich, der Feldliste, der Liste der Top-N-Filter, dem Bereich der Aggregatberechnungen für die ausgewählten Zellen und der Skalierungssteuerung.
Lieferoptionen
| Features |
ab 1.299 €
|
ab 899 €
|
ab 499 €
|
ab 499 €
|
ab 499 €
|
ab 399 €
|
|---|---|---|---|---|---|---|
| FastReport Engine |
|
|
|
|
|
|
| VCL-Komponenten |
|
|
|
|
|
|
| FMX Komponenten |
|
|
|
|
|
|
| Lazarus Komponenten |
|
|
|
|
|
|
| OLAP-Funktionen |
|
|
|
|
|
|
| OLAP-Aggregationsfunktionen |
|
|
|
|
|
|
| Datenverbindungen |
|
|
|
|
|
|
| Berichterstellungsfunktionen |
|
|
|
|
|
|
| Berichtsobjekte |
|
|
|
|
|
|
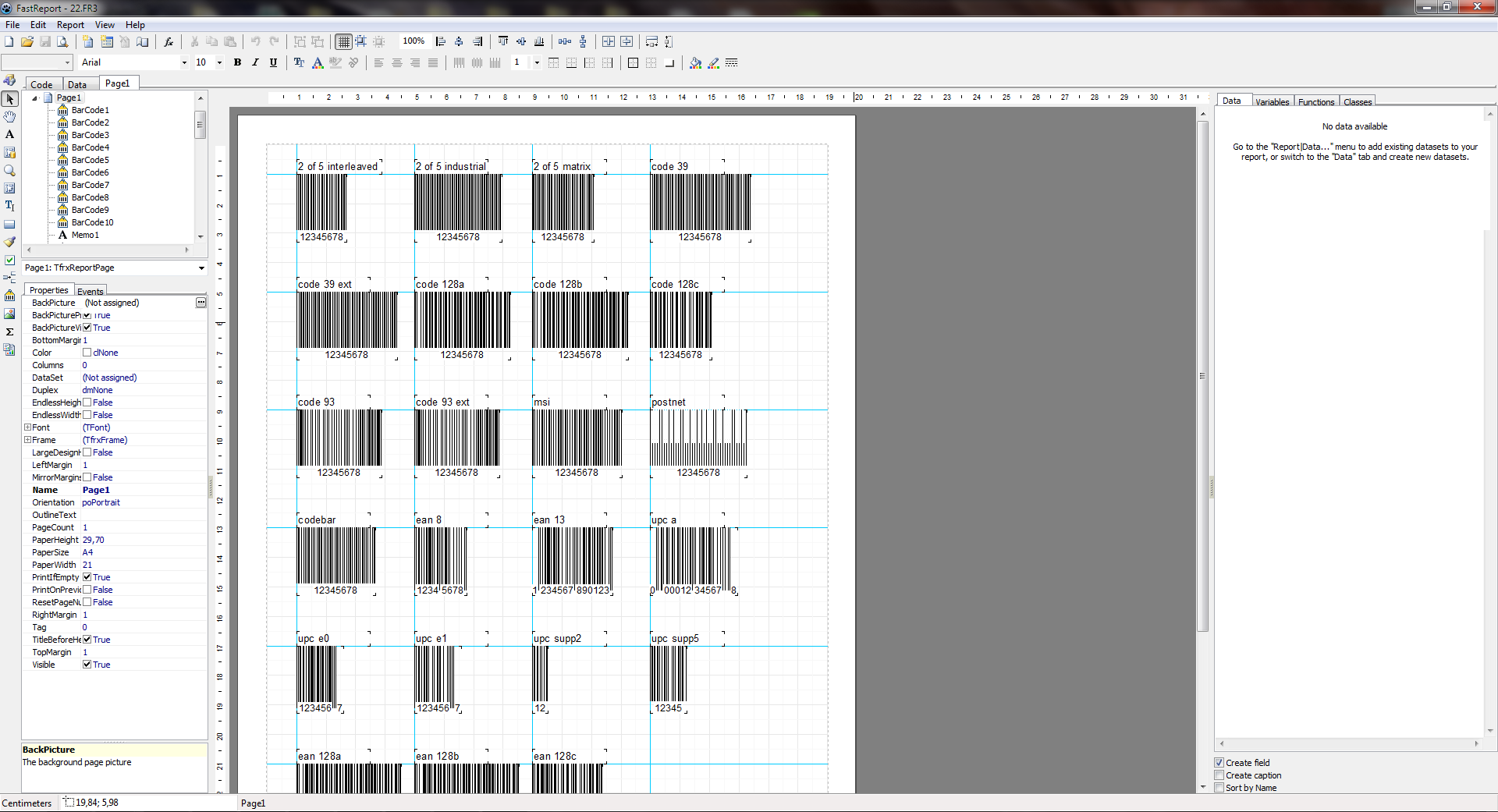
| Barcodes |
|
|
|
|
|
|
| Diagrammtypen |
|
|
|
|
|
|
| Druckfunktionen |
|
|
|
|
|
|
| Exportformate |
|
|
|
|
|
|
| Quellcode |
|
|
|
|
|
|
| Konverter von |
|
|
|
|
|
|
| Datenübertragungswege (Transports) |
|
|
|
|
|
|