Neue Version von FastReport Online Designer 2023.2
Neue Objekte
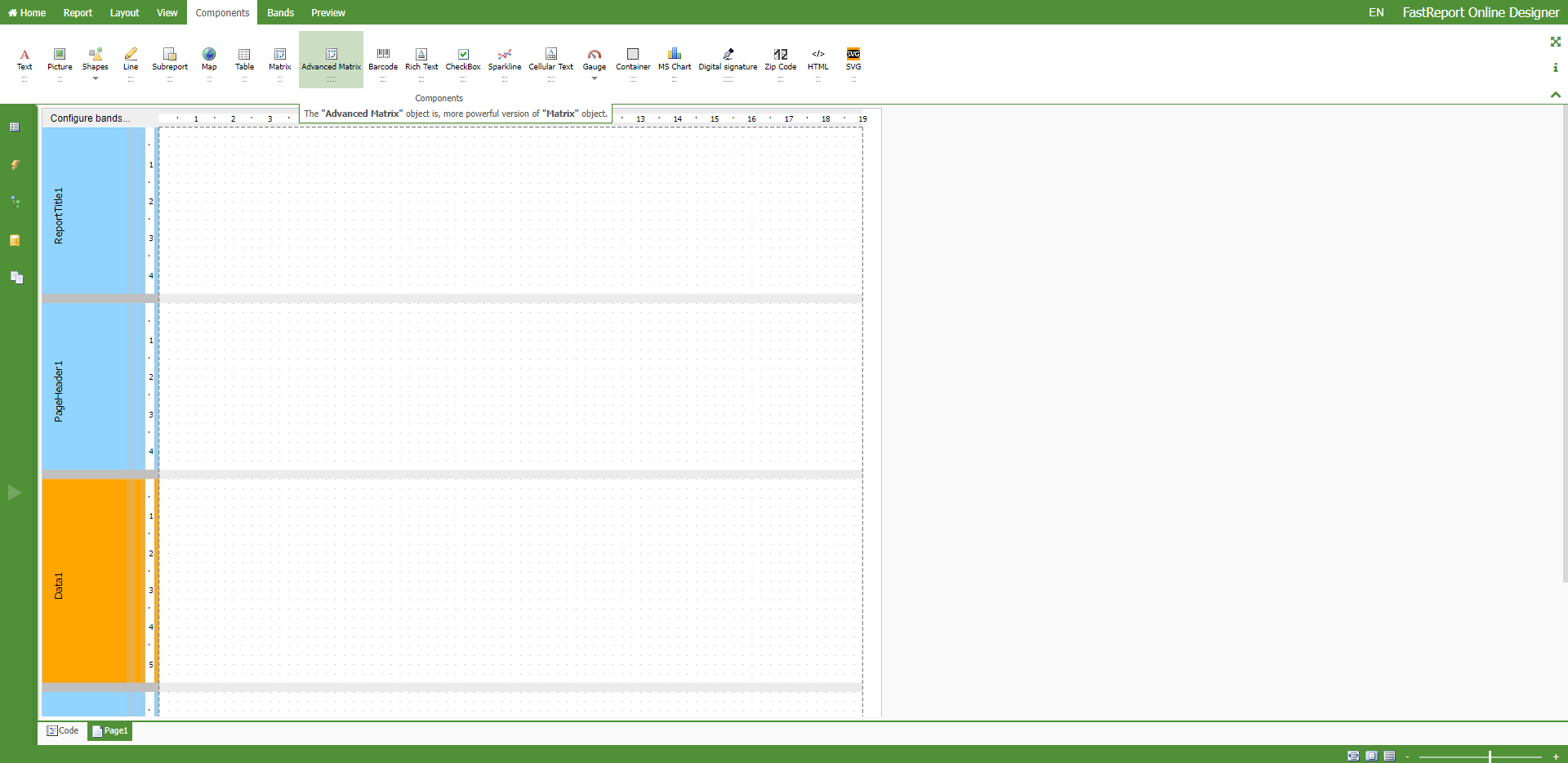
Das MSChart Objekt wurde hinzugefügt
Das MSChart-Objekt wird zum Zeichnen verschiedener Diagramme unter Verwendung der Microsoft Chart-Bibliothek verwendet.
MSChart wird derzeit nur in der Berichtsansicht erstellt. Ein kurzer Überblick über die Funktionen der Bibliothek:
- über 30 Diagrammtypen (Histogramm-, Flächen-, Linien-, Blasen-, Kreis-, Netz-, Finanzen-, Pyramidendiagrammen, Bereiche);
- 3D-Unterstützung;
- Unterstützung mehrerer Reihen unterschiedlicher Typen in einem Diagramm;
- volle Kontrolle über das Aussehen und Verhalten der einzelnen Diagrammelemente.
Diagrammelemente
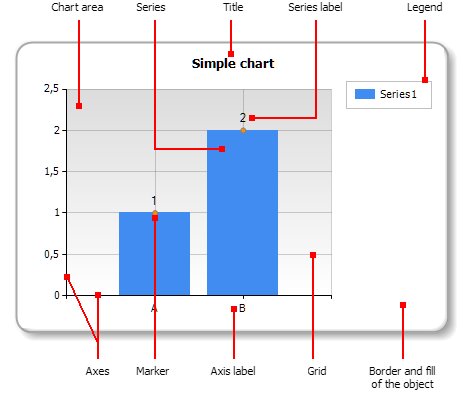
Ein Diagramm kann einen oder mehrere Diagrammbereiche haben. Jeder Bereich kann eine oder mehrere Reihen enthalten. Die folgende Abbildung zeigt ein Beispiel für ein Diagramm, das zwei Bereiche enthält (der erste Bereich enthält zwei Reihen, der zweite eine Reihe):
Beachten Sie, dass einige Reihentypen (z. B. Kreisdiagramme) einen separaten Diagrammbereich erfordern.
Diagramm-Editor
Das Objekt "Diagramm" enthält eine Vielzahl von Einstellungen, die über den Aufruf des Objekteditors gesteuert werden können. Doppelklicken Sie dazu auf das Objekt:
Das RichText Objekt wurde hinzugefügt [Beta]
Mit diesem Objekt können Sie einen formatierten Text im RTF-Format anzeigen.
Versuchen Sie, wenn möglich, mit einem "Text"-Objekt auszukommen, um Text anzuzeigen. Beim Exportieren des Berichts in andere Formate wird das Objekt "Formatierter Text" als Bild exportiert.
Um einen Text zu bearbeiten, doppelklicken
Sie können auch Microsoft Word verwenden, um einen Text zu erstellen. Sobald Sie den Text erstellt haben, speichern Sie ihn im RTF-Format. Rufen Sie dann den Objekteditor auf und klicken Sie auf die Schaltfläche "Öffnen", um den Text aus der RTF-Datei zu laden.
Bitte beachten Sie, dass das Objekt nicht alle Funktionen von Microsoft Word unterstützt. Es wird in Zukunft weiterentwickelt werden.
Neue Funktionen
Konfiguration der FastReport Online Designer Symbole
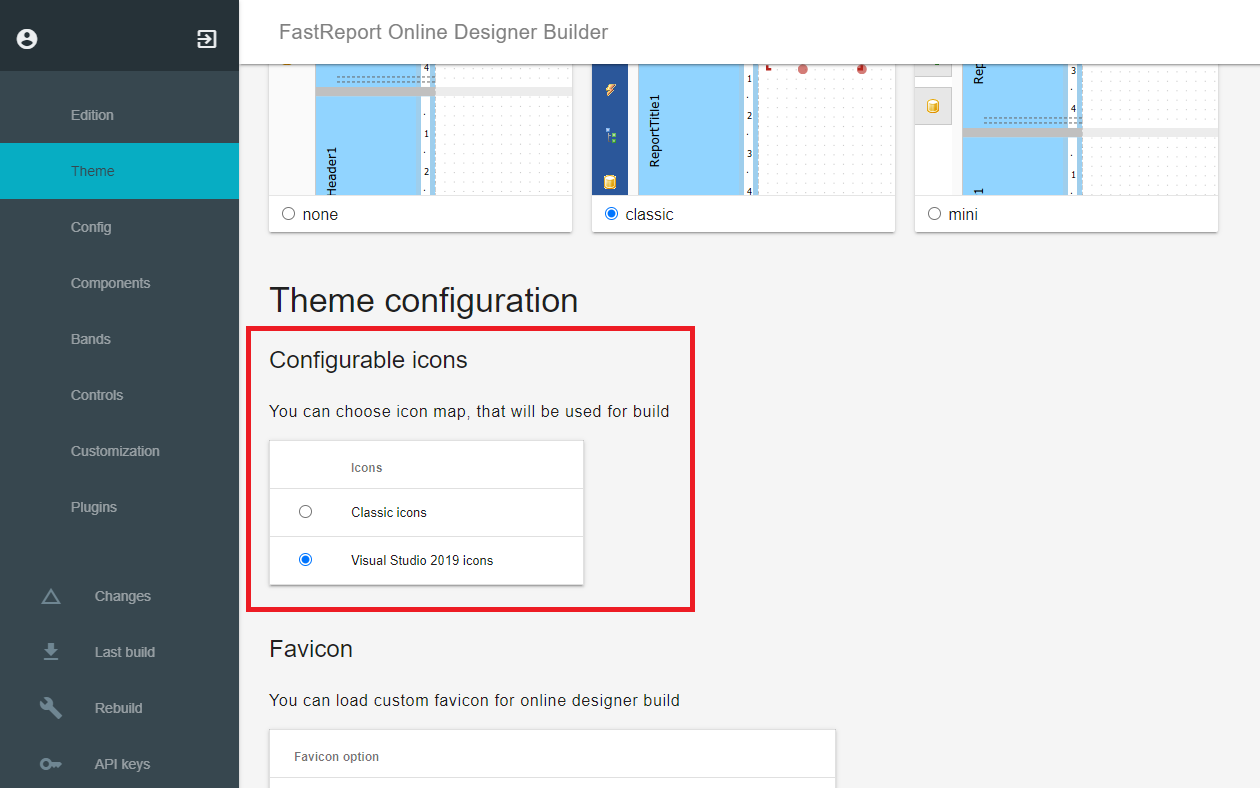
Es ist jetzt möglich, einen Designer mit verschiedenen Symbolsätzen zusammenzustellen. Derzeit ist ein Satz mit klassischen Symbolen und Symbolen im Stil von Visual Studio 2019 verfügbar.
Beispiele für klassische Symbole:
Beispiele für Symbolen im Stil von Visual Studio 2019:
Um den Symbolsatz zu ändern, den Sie verwenden möchten, wählen Sie beim Erstellen im Abschnitt "Designthema" den gewünschten Satz aus.
FastReport Online Designer Build über eine API
Der FastReport Online Designer Builder hat nun die Möglichkeit, einen Designer Build über eine API durchzuführen. Dank dieser Funktion können Sie den Build-Prozess automatisieren.
API-Schlüssel
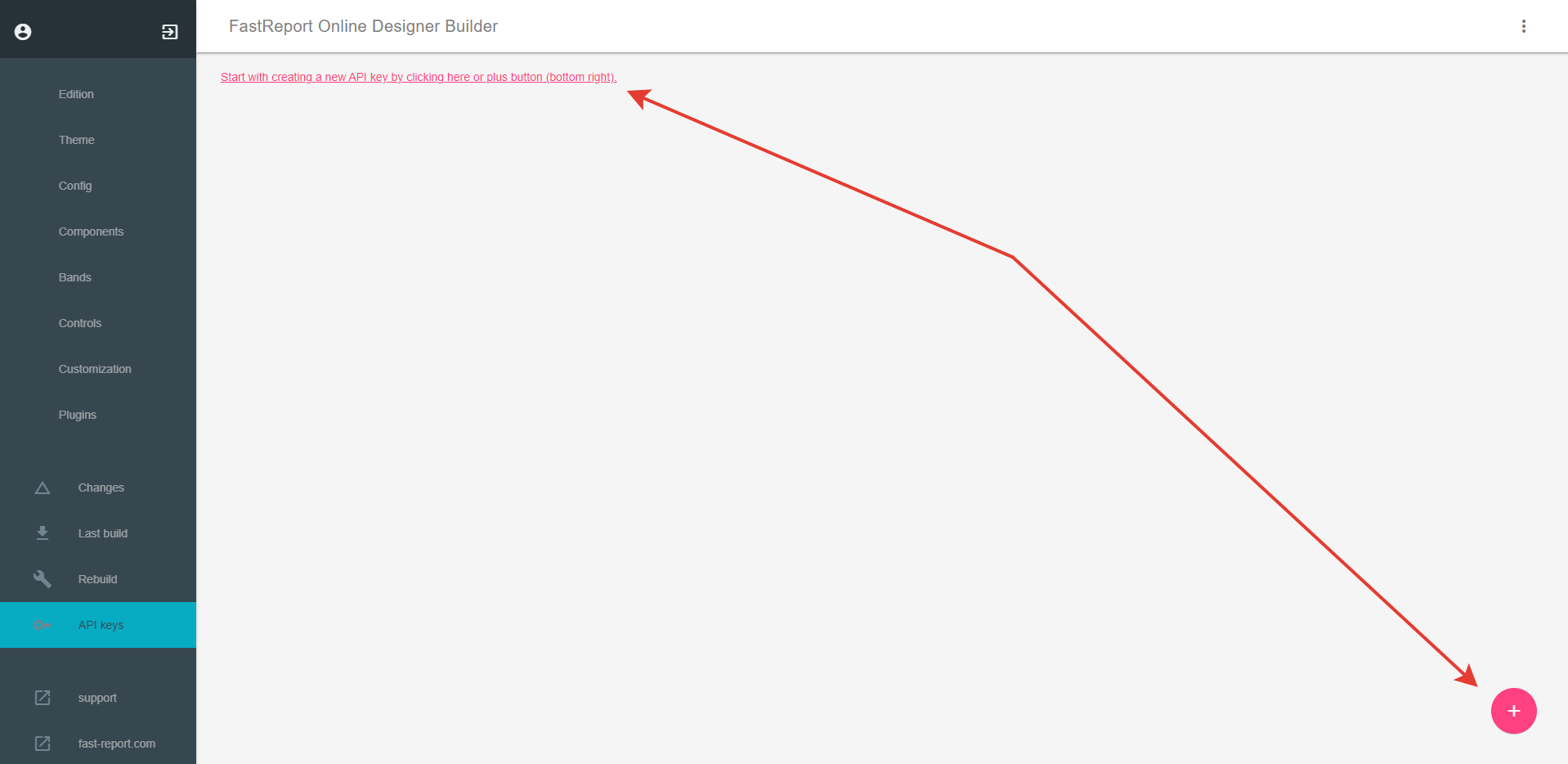
Die Benutzerautorisierung erfolgt über einen API-Schlüssel, den Sie im FastReport Online Designer Builder erstellen können. Um den Schlüssel zu erstellen, müssen Sie:
- sich mit Ihrem Konto anmelden;
- zum neuen Menüpunkt "API-Schlüssel" gehen;
- auf die Schaltfläche in der unteren rechten Ecke oder auf die rote Aufschrift klicken.
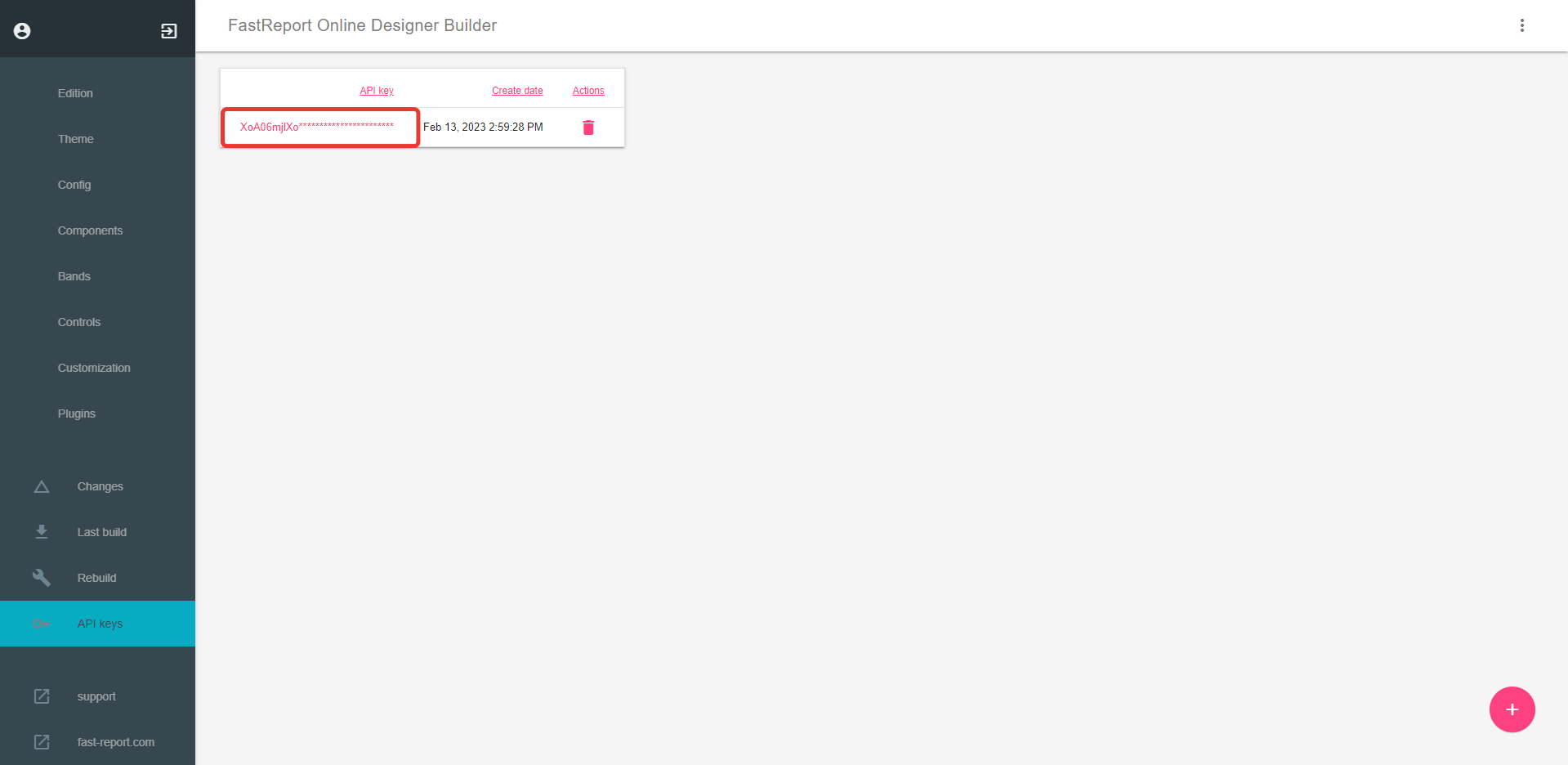
Es wird dann ein neuer API-Schlüssel erstellt. Sie können auf den Schlüssel klicken, um ihn zu kopieren und ihn zur Autorisierung der API zu verwenden.
Anpassung von FastReport Online Designer
Sie können jetzt die Hauptfarben und die im Designer verwendete Favicons anpassen.
Designer Beispiel mit einer anderen Hauptfarbe:
Beim Build des FastReport Online Designers können Sie im Abschnitt "Designthema" die Farben und das Favicon konfigurieren.
Die Inhaber von speziellen OEM White Label FastReport Online Designer Lizenzen können den Produktnamen ändern und den Text auf dem Startbildschirm bearbeiten.
Es wurde die Möglichkeit hinzugefügt, die Elementengröße ohne Bezug auf das Raster zu ändern
Wenn Sie die ALT-Taste gedrückt halten, wird die Größe des Elements ohne Bezug auf das Raster geändert, so dass Sie die Größe des Elements so genau wie möglich einstellen können.
Funktion „Positionieren der Elemente“ wurde hinzugefügt
Mit diesem Update wurden auch Funktionen für die Positionierung von Elementen relativ zueinander und in Bezug auf das Raster hinzugefügt.
Modaler Dialog zur Einstellung von Bands wurde hinzugefügt
Sie können jetzt auch die Sortierung der Bands über einen speziellen modalen Dialog ändern, hinzufügen oder löschen.
Drücken Sie die Schaltfläche in der oberen linken Ecke des Arbeitsbereichs, um den Dialog mit den Einstellungen von Bands aufzurufen.
Die Schaltfläche zum Ändern der Lokalisierung wurde in der oberen Leiste des Online-Designers hinzugefügt
Die Lokalisierung kann nun bequem geändert werden, unabhängig davon, welches Panel gerade ausgewählt ist.
Die Funktionen zum Strecken des Berichts nach Bildschirmbreite und -höhe wurden hinzugefügt
Sie können den Bericht nach der Breite oder Höhe strecken, indem Sie auf die entsprechende Schaltfläche klicken.
Änderungen am Design
In dieser Version wurden die meisten Dialogfelder umgestaltet, um die Benutzerfreundlichkeit bei der Verwendung des Online-Designers zu verbessern.
Vollständige Änderungsliste
+ Das MSChart Objekt wurde hinzugefügt;
+ Das RichText Objekt wurde hinzugefügt;
+ Die Möglichkeit, einen Designer über die API zu zusammenzustellen, wurde hinzugefügt;
+ Die Möglichkeit, den Stil des Designers anzupassen, wurde hinzugefügt;
+ Die Möglichkeit, Symbolsätze zu ändern, wurde hinzugefügt;
+ Die Funktionen zur Positionierung von Elementen auf der Arbeitsfläche wurden hinzugefügt;
+ Modaler Dialog zur Einstellung von Bands wurde hinzugefügt;
+ Die Schaltfläche zum Ändern der Lokalisierung wurde in der oberen Leiste des Online-Designers hinzugefügt;
+ Die Funktionen zum Strecken des Berichts nach Bildschirmbreite und -höhe wurden hinzugefügt;
+ Die Schaltfläche "Ausdruck bearbeiten" zum OutlineExpression-Parameter wurde hinzugefügt;
+ Der SVG-Editor wurde hinzugefügt;
+ Die Möglichkeit, die Breite und Höhe des Berichtsdialogs zu ändern, wurde hinzugefügt;
+ Die Möglichkeit, eine tabellarische Datenquelle zu löschen, wurde hinzugefügt;
- Das SubReport-Objekt wurde korrigiert;
- Das TExtObject-Verhalten, wenn der Text gedreht wird, wurde korrigiert;
- Ein Fehler bei der Vollbildansicht des Berichts wurde behoben;
- Die Anzeige der Seitenvorschau für lange Vorlagen wurde korrigiert;
- Das Standardverhalten der Schaltflächen OK und Abbrechen im Berichtsdialogfeld wurde korrigiert;
- Das Verhalten von Komponentengruppen wurde korrigiert, Pop-up-Fenster werden nun geschlossen, wenn sie den Fokus verlieren;
- Die Anzeige des Tabellenbaums wurde beim Erstellen einer Verbindung zu Firefox korrigiert;
- Es wurde ein Fehler behoben, bei dem die Vorschau-Registerkarte auch in einem Build ohne sie angezeigt wurde;
* Das Design aller modalen Dialoge wurde verbessert;
* Die Geschwindigkeit des Designers wurde in Firefox verbessert;
* Der Stil des Zoom Controls wurde ausgebessert;
* Die Lokalisierungen der Produktschnittstellen wurden aktualisiert.