Wie man eine Liste von Optionen in einen Webreport FastReport.NET überträgt
Wenn Sie Berichte erstellen, müssen Sie oft einige Werte von außen übertragen. Das geschieht, um die Daten in dem Bericht zu filtern oder um die Logik des Berichts zu verwalten. In meiner Praxis der Verwendung von FastReport.NET stoße ich oft auf diesen Bedarf. Da ich meistens mit Webreports arbeite, übergebe ich die Parameter per Url in den Bericht. In der Regel sind meine Berichte recht komplex und nicht auf einen Parameter beschränkt. Daher besteht die Notwendigkeit, eine Liste von Parametern zu übergeben, nämlich eine Liste von Schlüssel-Wertesätzen. Wobei der Name der Schlüssel der Einstellung ist.
Es ist sicherlich besser, das an einem Beispiel zu betrachten. In diesem Fall verwende ich die ASP. Ne Core Web Api-App.
namespace ParametersWeb.Models{ public class Reports { // Report ID public int Id { get; set; } // Report File Name public string ReportName { get; set; } }}
ValuesController:
Füllen Sie den Bereich der Berichte:
Reports[] reportItems = new Reports[] { new Reports { Id = 1, ReportName = "Parameters.frx" }, new Reports { Id = 2, ReportName = "Master-Detail.frx" } };
Die Methode zur Erstellung des Berichts ist asynchron, da sie eine asynchrone Methode zur Umwandlung des Berichts in das HTML-Format verwendet. Dieses Format wollen wir, wie Sie wissen, um den Bericht im Browser anzuzeigen:
[HttpGet("{id}")] public async System.Threading.Tasks.Task<IActionResult> GetAsync(int id) { string mime = "application/html"; // MIME header with default value // Find report var parameters = HttpContext.Request.QueryString.ToString().Substring(1); Reports reportItem = reportItems.FirstOrDefault((p) => p.Id == id); // we get the value of the collection by id if (reportItem != null) { string webRootPath = _hostingEnvironment.WebRootPath; // determine the path to the wwwroot folder string reportPath = (webRootPath + "/App_Data/" + reportItem.ReportName); // determine the path to the report string dataPath = (webRootPath + "/App_Data/nwind.xml");// determine the path to the database using (MemoryStream stream = new MemoryStream()) // Create a stream for the report { try { using (DataSet dataSet = new DataSet()) { // Fill the source by data dataSet.ReadXml(dataPath); // Turn on web mode FastReport Config.WebMode = true; WebReport webReport = new WebReport();//create the report object webReport.Report.Load(reportPath); //upload the report webReport.Report.RegisterData(dataSet, "NorthWind"); //register the data sourcw in the report if (parameters != null) { string[] parameterList = parameters.Split(','); foreach (string item in parameterList) { string[] parameter = item.Split('='); webReport.Report.SetParameterValue(parameter[0], parameter[1]); //set the report parameter value } } // inline registration of FastReport javascript webReport.Inline = true;//allow to register scripts and styles in HTML-body intead of putting them in the header HtmlString reportHtml = await webReport.Render(); //upload the report in HTML byte[] streamArray = Encoding.UTF8.GetBytes(reportHtml.ToString()); stream.Write(streamArray, 0, streamArray.Length);//write down the report in the stream } // Get the name of the resulting report file with the necessary extension var file = String.Concat(Path.GetFileNameWithoutExtension(reportPath), ".", "html"); return File(stream.ToArray(), mime, file); // attachment } // Handle exceptions catch { return new NoContentResult(); } finally { stream.Dispose(); } } } else return NotFound(); }
Die Essenz dieser Methode ist die folgende - wir laden die ausgewählte Berichtsvorlage hoch, parsen Parameter aus der Url und übertragen deren Wert an den Bericht. Dann wandeln wir den Bericht in ein HTML-Format um und geben die Datei an den Client zurück.
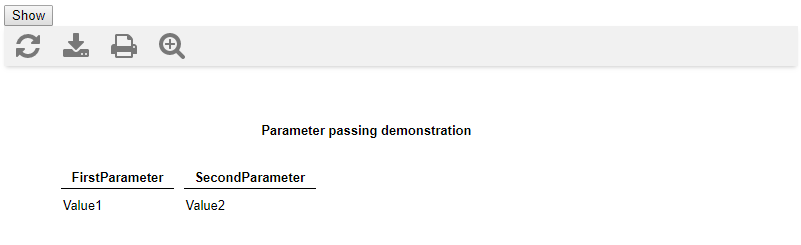
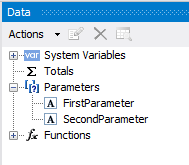
Die Namen der Parameter, die Sie an den Bericht übergeben, sollten eindeutig mit den Parametern im Bericht übereinstimmen:

<!DOCTYPE html><html><head> <title></title> <meta charset="utf-8" /> <script src="/lib/jquery/dist/jquery.min.js"></script></head><body> <script> function call() { $.ajax({ type: "GET", url: "api/values/1?FirstParameter=Value1,SecondParameter=Value2", //contentType: "application/text; charset=utf-8", dataType: "html", success: function (data) { $('#results').html(data); console.log(data); }, //End of AJAX Success function failure: function (data) { alert(data.responseText); }, //End of AJAX failure function error: function (data) { alert(data.responseText); } //End of AJAX error function }); }; </script> <form method="GET" id="formx" action="javascript:void(null);" onsubmit="call()"> <input value="Show" type="submit"> </form> <div id="results" typeof="submit"></div><!—here will be the result--></body></html>