FastReport.Net bands
Die Report Seite soll mindestens einen Band haben, einen Container für die Report Objekte. Aber warum braucht man für die Reporting diese Bände. Warum platzieren wir Report Objekte genau auf einem Band? Dennoch ist es schwer vorzustellen, wie das Reporting System ohne Bände funktioniert. Die Container bestimmen die genaue Platzierung der Objekte voneinander und von der Reporting Page. Header ist immer oben, Daten in der Mitte und Footer unten mit den Endsummen. Mit dem Datenband ist es nicht notwendig spezielle Tabelle zu organisieren. Das System macht das selbst.
Also, in diesem Artikel besprechen wir, welche Reporting Bände FastReport.Net hat. Wir zeigen Bänden Eigenschaften, Output und wofür jeder Band dient.
Das ist die Liste mit allen verfügbaren Bänden:
- Report Title – wird am Anfang des Reports angezeigt, es ist möglich nach dem Page Title anzuzeigen;
- Report Footer – immer am Ende des Reports, aber vor dem Page Footer;
- Page Title – immer am Anfang jeder Seite angezeigt;
- Page Footer – am Ende jeder Seite;
- Column Title - am Top jeder Spalte;
- Cellar Column – am Ende jeder Spalte;
- Data – das ist ein der wichtigsten Bände und zeigt die Daten aus dem Datenquelle. Der Band “Data” wird nach den Header Bänden angezeigt;
- Data Header – wird vor “Data” Band angezeigt. Der Report kann mehrere Data Header für jeden Daten Band haben;
- Data Cellar – wird am Ende jedes Data Bands angezeigt (hat eine Connection zum Data Band);
- Group Header – Titel für jede Gruppe, nach dem Page Header, aber vor dem Daten Band;
- Group Cellar – wird nach dem Data Band angezeigt;
- Child Band – Nachgänger für jeden Band;
- Background – Keller für jede Seite im Report.
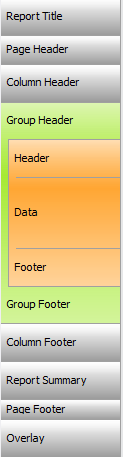
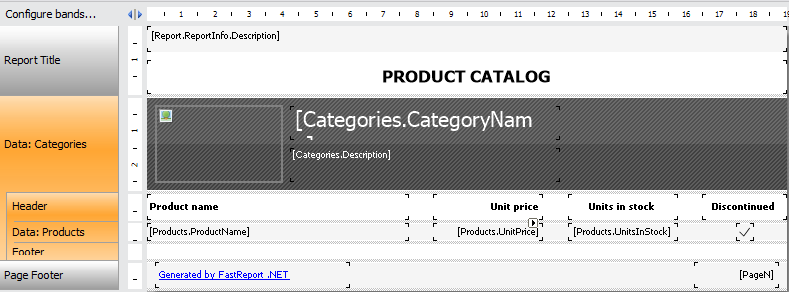
Und wie das alles im Designer aussieht:

In the given picture the report page looks like a layered pie. The data is output approximately in the middle of it. However, this is just a template. In a constructed report everything looks differently because many bands are displayed several times. It is essential to understand the order of them, that is, which band will be displayed next. In this case, there will be no questions when creating a report.
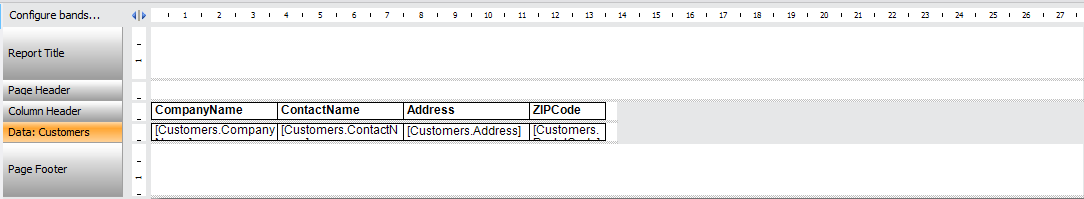
With header bands everything is more or less clear. They are intended for displaying report headers and column headings of tables:

The footer bands are used to output the total sum according to data, a number of lines or a page number.
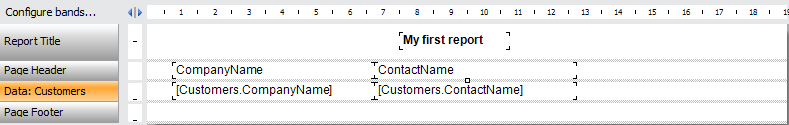
The most interesting band is the "Data" band. As it was mentioned earlier, it connects to the data source:

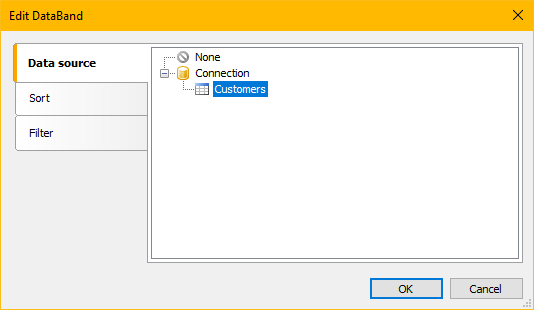
It only displays data from the selected table. If you need to display data from several tables, you will have to create other "Data" bands. The given image shows that in addition to selecting the data source, sorting and filtering are available too. This is very convenient, and it eliminates the necessity to sort and filter the data when creating the source. In addition, the filtering condition can contain a parameter, the value of which we will pass from the dialog form or through the URL (for web reports).
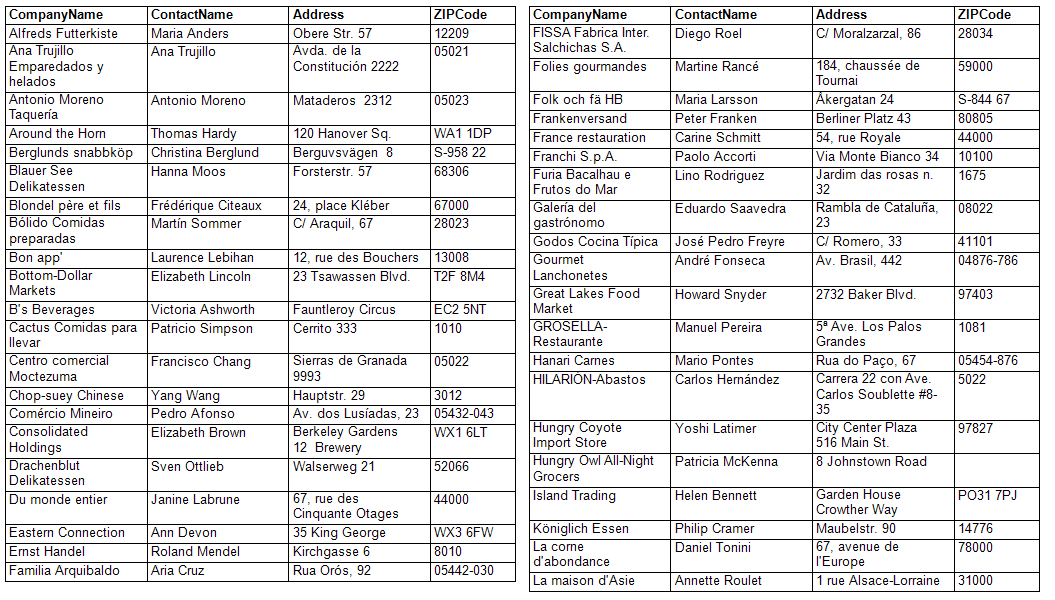
Now let us overview a usage of container-bands. We can print data from the table the following way:

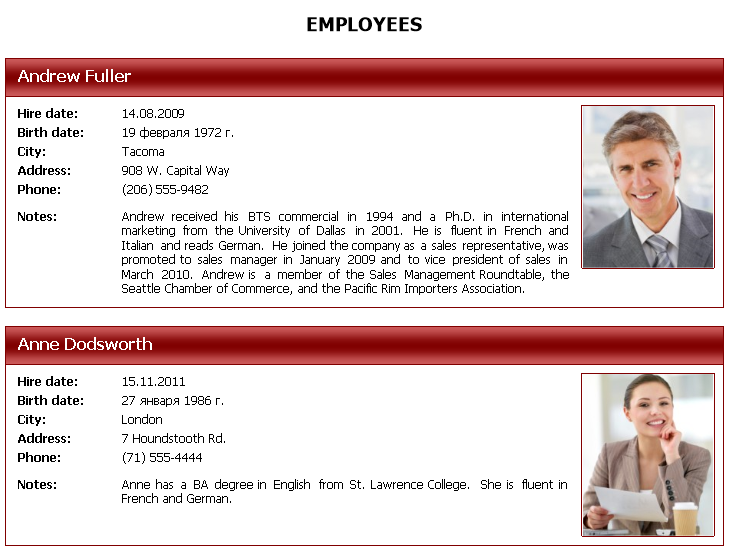
Or this way:

In the first example, we have displayed a traditional list, whereas in the second one - we have compiled the fields into the employee's card. In both cases, it is just one data line. The band allows to place objects within itself freely.
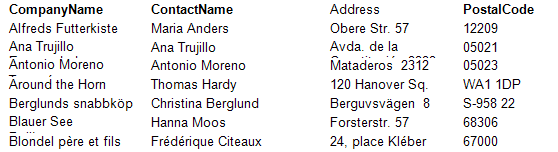
Let us consider the following simple list with date:

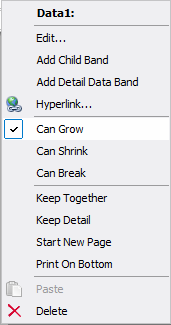
As you can see, some of the data has been transferred to the other line, but the next line is displayed at the top. You can set the band property "Can grow" for the band:

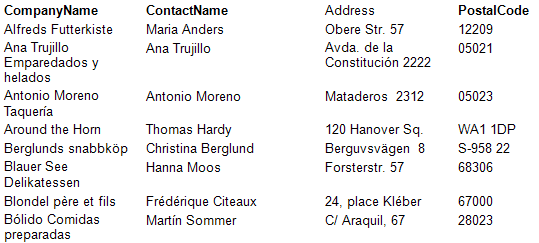
The same property is enabled for text objects, whose data is not displayed completely:

Now the data is fully output. The band itself chooses the height, depending on the size of the objects, located inside.
Objects have many other properties, which are responsible for displaying.
In the context of the "Data" band I would like to talk about the "Child" band. Usually the "Chld" band is used in conjunction with the "Data" band. This link is used for reports like "Master - Detail". In his case, the associated tables are used:

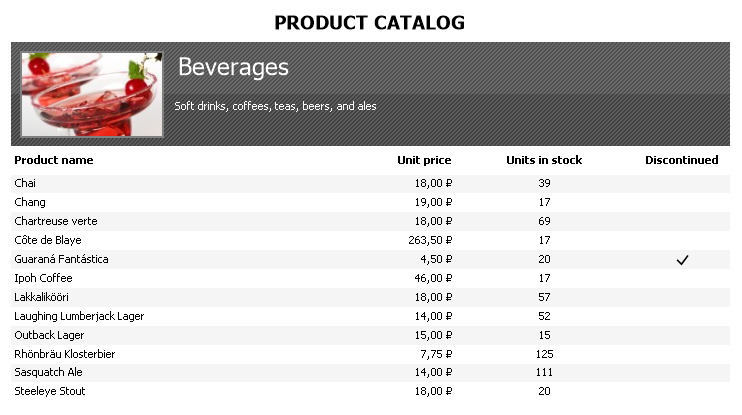
As it is seen in the picture, the main "Data" band has a subordinate "Data" band. Thus, the subordinate "Data" band is displayed every time after the main one. For each entry in the Categories table, the records of the Products table, corresponding to the key field, are displayed.
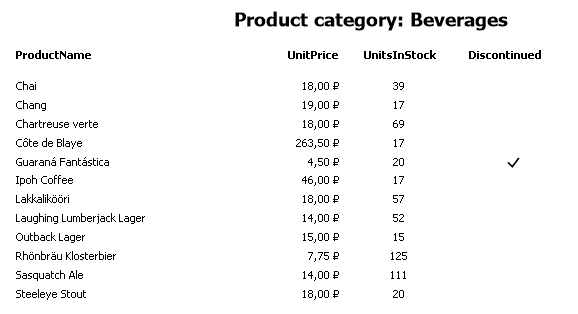
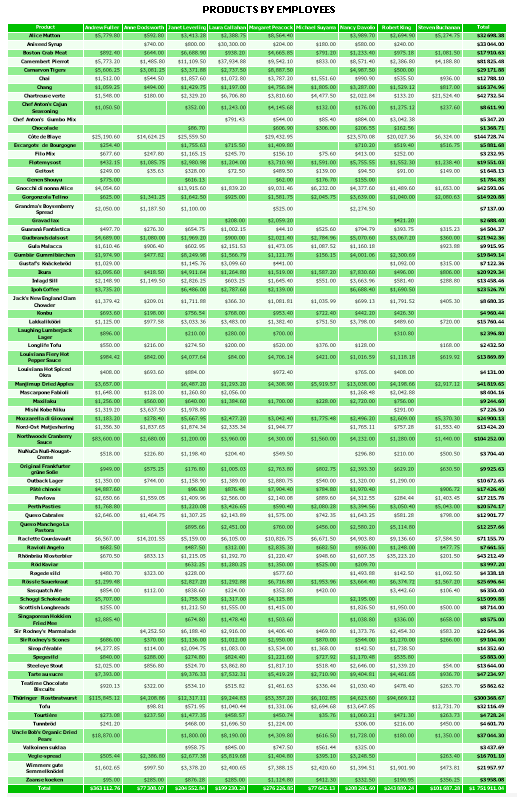
This is how it looks when displaying:

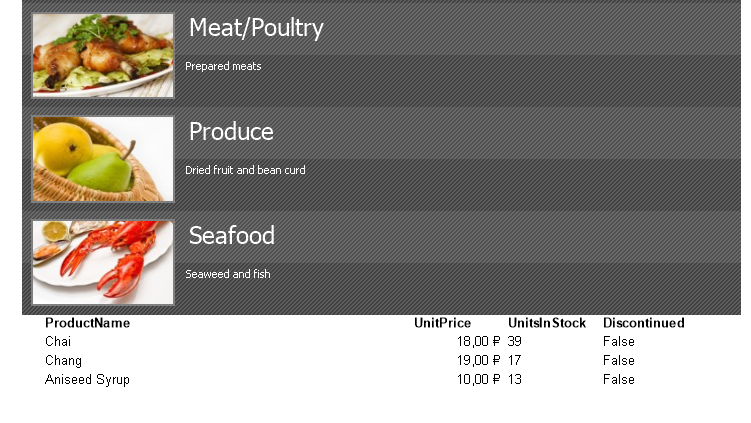
If you display the Products table not in the subordinate "Data" band, but in a separate one, you get the following picture:

First, all the bands of the Categories table will be displayed, and after, all the bands of the Products table will be displayed too.
Now a few words about the columns. The "Data" band can be set to display data on the columns. In this case, the "Column header" band and the "Column footer" band will be used.
For example, let us set a number of columns "2" in the properties of the report page:

Here is the result:

The number of columns is unlimited.
The report page has 2 more interesting properties: "Unlimited Width" and " Unlimited Height" of a report. Infinite width is relevant for growing breadths of matrixes. The matrixes can increase their height. So, we include both of these properties and get a giant matrix:

To see the data, you have to print it on a plotter. It appears, that the properties have been created exactly for plotter printing or printing in a large format.
Let us examine the "Group header" band and the "Group footer" band. Usually they are used in pair. When you add the "Group header" bands, the basement is automatically added, and the "Data" band is located between them.
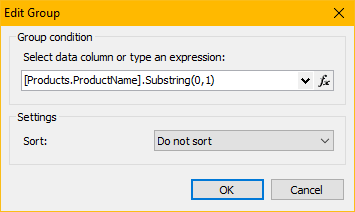
As you understand from the name of bands, they form groups. To group the data, it is necessary to set the condition:

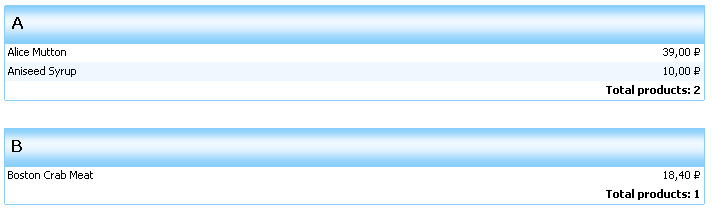
In this case, the process of grouping will be conducted according to the first letter of the product name. A group cellar may contain a sum total for the data or the amount:

The "background" band is used to display a background image, filling or a gradient. It is displayed on each page of your report. However, it is possible to configure the pages, for which it should be displayed:

The height of the part of a page, which is to to be painted, is adjusted by stretching the band.
In this article we have examined the main aspects of the useges of the bands in FastReport.Net.