Wie verwendet man FastCube .NET in einer Angular-SPA-Anwendung
Eines der beliebtesten Frameworks zur Erstellung von Single-Page-Anwendungen ist Angular. Es basiert auf dem MVC-Entwurfsmuster, das die Entwicklung und das Testen einer solchen Anwendung vereinfacht. Viele Benutzer des FastReport-Berichtsgenerators müssen ihre Berichte in Angular-Webanwendungen anzeigen. Dies haben wir bereits im Artikel Wie verwendet man einen FR Core Web Report in einer Single-Page-Anwendung Angular 7 behandelt. Es ist nun möglich, nicht nur einen Bericht, sondern auch einen Datencube aus FastCube .NET auf einer Webseite anzuzeigen. Schauen wir uns an, wie man das macht.
Zuallererst sollten Sie Folgendes installiert haben: Node.js und NET Core SDK 2.0, lieber aber nachfolgende Versionen.
Sie können eine Anwendung mit einer Vorlage aus dem SDK erstellen. Geben Sie dazu in der Befehlszeile den Befehl ein:
dotnet new angular -o FCubeAngular
Mit diesem Befehl wird eine lauffähige Demo-Anwendung so erstellt, dass wir sie nur um unsere eigenen Funktionen erweitern müssen. Wechseln Sie nun in der Befehlszeile mit dem nachstehend aufgeführten Befehl in das Verzeichnis mit der erstellten Anwendung:
cd FCubeAngular
und installieren Sie die Javascript-Pakete mit dem Befehl:
npm install
Bevor Sie mit der neu erstellten Webanwendung arbeiten können, müssen Sie zunächst Nuget-Pakete mit FastCube-Bibliotheken vorbereiten. Öffnen Sie die FastCube.Core.sln Lösung und erstellen Sie sie. Als Ergebnis erhalten Sie zwei Pakete: FastCube.Web.2020.2.1.nupkg und FastCube.Core.2020.2.1.nupkg. Diese sollten in einem lokalen Ordner abgelegt werden, der in Zukunft als lokale Quelle für Nuget-Pakete verwendet wird.
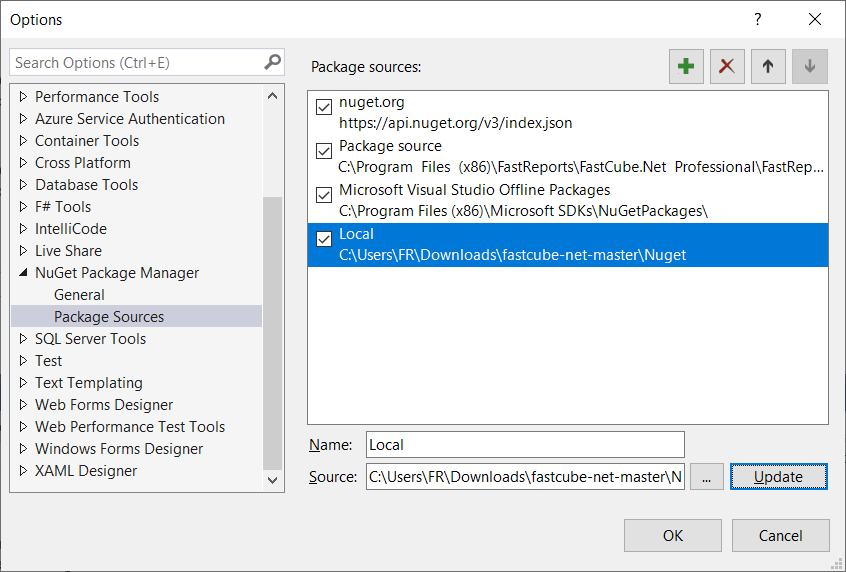
Sie können nun das zuvor erstellte Projekt starten. Und beginnen Sie sofort mit der Installation von FastCube-Paketen. Öffnen Sie den Nuget-Paketmanager. In der oberen rechten Ecke des Fensters sehen Sie ein Zahnradsymbol - damit öffnen Sie die Einstellungen für die Paketquelle. Klicken Sie darauf und fügen Sie eine neue Paketquelle, den Ordner mit unseren FastCube-Paketen, hinzu:
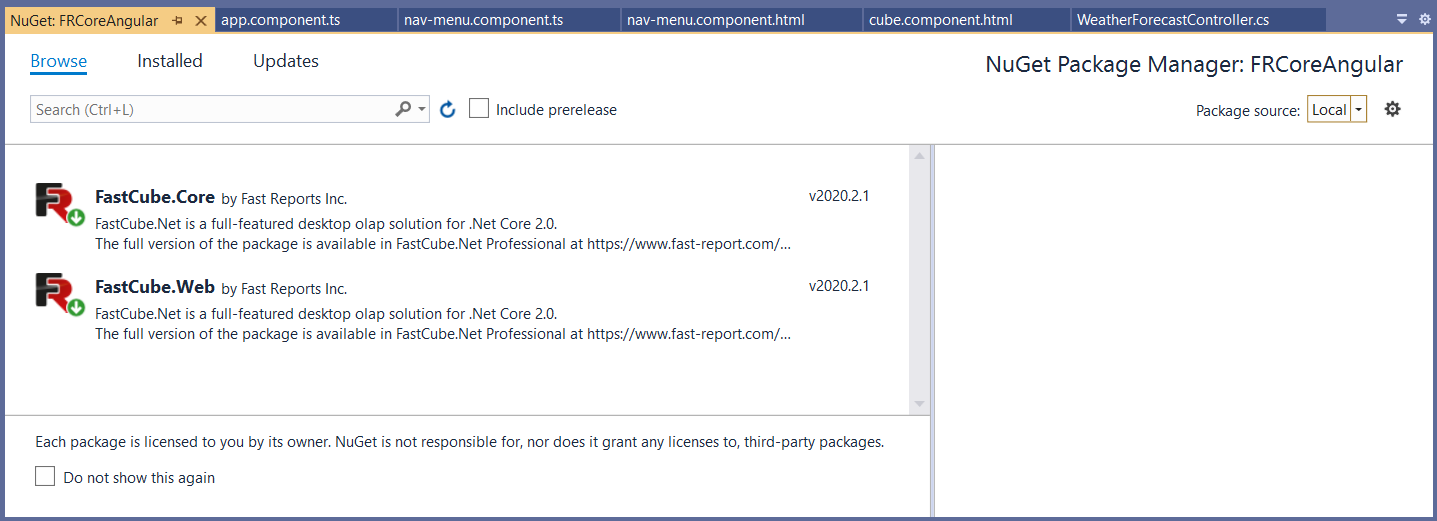
Wählen Sie die hinzugefügte Paketquelle aus der Dropdown-Liste und installieren Sie die Pakete:
Verbinden Sie FastCube in der Startup.cs.-Datei. Sie müssen in der Methode Configure() den nachstehend aufgeführten Code hinzufügen:
app.UseFastCube();
Unsere Anwendung enthält bereits einen WeatherForecastController. Fügen wir unsere Webmethode hinzu:
[HttpGet("[action]")] public IActionResult ShowCube() { Cube cube = new Cube(); Slice slice = new Slice() { Cube = cube }; FilterManager filterManager = new FilterManager() { Cube = cube }; WebGrid grid; grid = new WebSliceGrid() { Slice = slice }; ViewBag.WebGrid = grid; cube.SourceType = SourceType.File; cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc")); return View(); }
Wenn Sie Probleme mit der Rückgabeansicht haben, achten Sie bitte auf die Klasse, von der der Controller geerbt wird. Es sollte Controller heißen, nicht BaseController.
Betrachten wir nun die hinzugefügte Web-Methode. Die Cube- und Slice-Objekte sind miteinander verknüpft, da ein Slice ein Teil eines Cubes ist. Ein WebGrid-Objekt wird zur Anzeige einer interaktiven Kreuztabelle verwendet. Es kann sowohl einen WebCubeGrid-Slice als auch einen WebSliceGrid-Cube exportieren. Laden Sie den Cube, den Sie zuvor in der Desktop-Version von FastCube .NET erstellt haben.
Um den Cube anzuzeigen, benötigen Sie eine Ansicht. Dazu klicken Sie mit der rechten Maustaste auf die Signatur der ShowCube-Methode. Die Ansicht wird eine einzige Codezeile enthalten:
@await ViewBag.WebGrid.Render()
Gehen wir nun zur SPA-Anwendung über, die sich im Ordner ClientApp befindet. Wir müssen unsere Komponente dem App-Ordner hinzufügen. Es wird der iframe mit der oben erstellten Ansicht angezeigt. Fügen Sie dem App-Ordner einen cube-Unterordner hinzu, in dem wir zwei Dateien eine cube.component.html-Datei und eine cube.component.ts-Datei ablegen. Die erste ist eine Anzeige, die zweite ist ein Controller.
cube.component.html-Datei:
Bitte beachten Sie die Funktion safeUrl, mit der die URL in eine sichere Form umgewandelt wird. Wir fügen sie später hinzu.
Die Schaltfläche aktiviert die Click-Funktion, die das Show-Flag zum Anzeigen des Frames setzt und auch die URL auf die ShowCube-Methode im Controller im Backend setzt.
Hier ist eigentlich die Implementierung der Click-Funktion in der cube.component.ts-Datei:
import { Component } from '@angular/core'; @Component({ selector: 'app-cube-component', templateUrl: './cube.component.html' }) export class CubeComponent { public show: boolean = false; public url: string; Clicked() { this.show = true; this.url = "/WeatherForecast/ShowCube"; } }
Fügen wir nun eine Funktion hinzu, die den Link in eine normalisierte Form umwandelt. Fügen Sie die safeUrl.pipe.ts-Datei demselben Ordner hinzu:
import { Pipe, PipeTransform } from '@angular/core'; import { DomSanitizer } from '@angular/platform-browser'; @Pipe({ name: 'safeUrl' }) export class SafeUrlPipe implements PipeTransform { constructor(private sanitizer: DomSanitizer) { } transform(url) { return this.sanitizer.bypassSecurityTrustResourceUrl(url); } }
Die hinzugefügte Komponente und Funktion muss in der app.module.ts-Datei erfasst werden:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { HttpClientModule } from '@angular/common/http'; import { RouterModule } from '@angular/router'; import { AppComponent } from './app.component'; import { NavMenuComponent } from './nav-menu/nav-menu.component'; import { HomeComponent } from './home/home.component'; import { CounterComponent } from './counter/counter.component'; import { FetchDataComponent } from './fetch-data/fetch-data.component'; import { CubeComponent } from './cube/cube.component'; import { SafeUrlPipe } from './cube/safeUrl.pipe'; @NgModule({ declarations: [ AppComponent, NavMenuComponent, HomeComponent, CounterComponent, FetchDataComponent, CubeComponent, SafeUrlPipe ], imports: [ BrowserModule.withServerTransition({ appId: 'ng-cli-universal' }), HttpClientModule, FormsModule, RouterModule.forRoot([ { path: '', component: HomeComponent, pathMatch: 'full' }, { path: 'counter', component: CounterComponent }, { path: 'fetch-data', component: FetchDataComponent }, { path: 'cube', component: CubeComponent } ]) ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Fügen Sie außerdem einen neuen Menüpunkt in der nav-menu.component.html-Datei hinzu:
<header> <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3" > <div class="container"> <a class="navbar-brand" [routerLink]="['/']">FRCoreAngular</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-label="Toggle navigation" [attr.aria-expanded]="isExpanded" (click)="toggle()" > <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex justify-content-end" [ngClass]="{ show: isExpanded }" > <ul class="navbar-nav flex-grow"> <li class="nav-item" [routerLinkActive]="['link-active']" [routerLinkActiveOptions]="{ exact: true }"> <a class="nav-link text-dark" [routerLink]="['/']">Home</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/counter']">Counter</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/fetch-data']">Fetch data</a> </li> <li class="nav-item" [routerLinkActive]="['link-active']"> <a class="nav-link text-dark" [routerLink]="['/cube']">Cube</a> </li> </ul> </div> </div> </nav> </header>
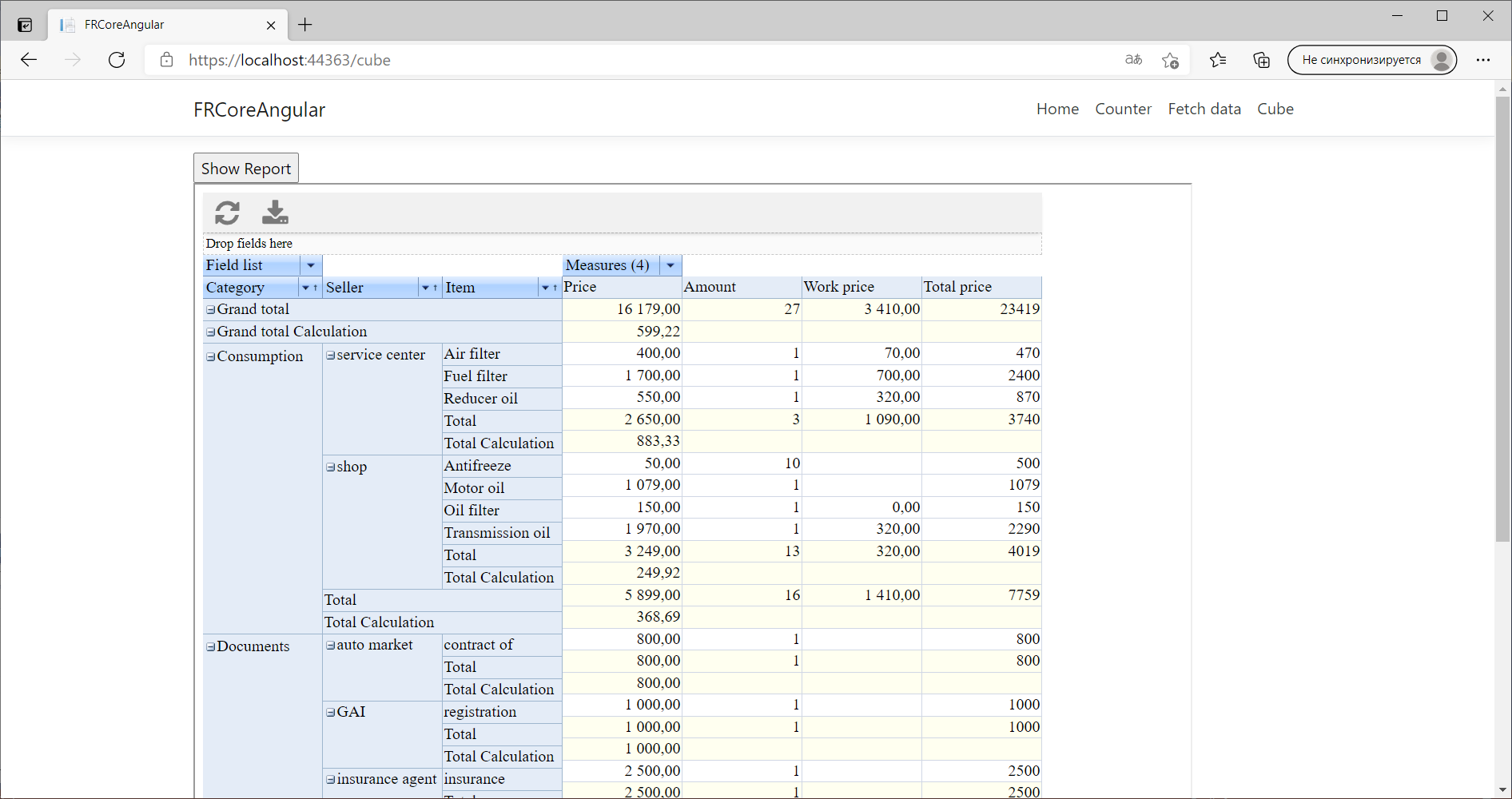
Unsere Anwendung ist nun lauffähig. Führen Sie sie aus:
Es wurde an diesem einfachen Beispiel gezeigt, wie ein Datencube basierend auf den FastCube-Bibliotheken in einer Angular Single-Page-Anwendung angezeigt wird. Jetzt steht Ihnen in der Webanwendung ein praktisches Tool zur Datenanalyse zur Verfügung. Sie können Messungen und Fakten hinzufügen bzw. löschen und Ihre Daten filtern.