Bericht im Online Designer öffnen, bearbeiten und speichern
Eine der ersten Fragen, die sich die Anwender stellen, lautet wie: wie organisiert man das Download von den Berichten aus dem lokalen Rechner? Heute besprechen wir diese zwei Mechanismen mit der ASP.Net MVC Anwendung.
Wir erstellen ein ASP.Net MVC Projekt. Dazu brauchen wir folgende Bibliotheken:

Wir öffnen den Controller HomeController.cs. Weiter fügen abgängige Bibliotheken in die Sektion uses hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.UI; using System.Runtime.Caching; using System.Text; using System.IO; using FastReport; using FastReport.Web; using FastReport.Utils; using System.Web.UI.WebControls; using FastReport.Export.Html; using FastReport.Data; using System.Net.Http.Headers; using FastReport.Export.Image; using System.Net.Http; |
In der Methode „Index“ stellen wir Online Designer dar. Aber zuerst erstellen wir ein Objekt von Web Report und einen Cache. Wir verwenden Cache, um das Speichern am Server zu vermeiden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
private WebReport webReport = new WebReport(); //Report object MemoryCache cache = MemoryCache.Default; //Cache public ActionResult Index(HttpPostedFileBase upload) { webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); string report_path = GetReportPath(); // The path to the folder with reports System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml(report_path + "nwind.xml"); //Read database webReport.Report.RegisterData(dataSet, "NorthWind"); // Register the data in the report // If you do not use the cache, then load the report from the server if (System.IO.File.Exists(report_path + "report.frx")) { webReport.Report.Load(report_path + "report.frx"); } // If you are using a cache, then load a report from it if (cache.Contains("1")) { webReport.Report.Load(cache["1"] as Stream); } // Online-Designer settings webReport.DesignReport = true; webReport.DesignScriptCode = false; webReport.Debug = true; webReport.DesignerPath = "~/WebReportDesigner/index.html"; webReport.DesignerSaveCallBack = "~/Home/SaveDesignedReport"; webReport.ID = "DesignReport"; ViewBag.WebReport = webReport; //Pass the report to View return View(); } |
Weiter bestimmen wir den Weg zu den Berichten:
1 2 3 4 |
private string GetReportPath() { return this.Server.MapPath("~/App_Data/"); } |
Weiter fügen wir die Methode fürs Download der Datei:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[HttpPost] // Attribute indicates that the method is processing the Post request public ActionResult Upload(HttpPostedFileBase upload) { if (upload != null) { // Get file name string fileName = System.IO.Path.GetFileName(upload.FileName); // Save report in cache cache.Add("1", upload.InputStream, DateTimeOffset.Now.AddMinutes(1)); // If you save to a file on the server upload.SaveAs(Server.MapPath("~/App_Data/report.frx")); } return RedirectToAction("Index"); } |
Merken Sie sich den Parameter DateTimeOffset.Now.AddMinutes(1) im Aufruf der Funktion cache.Add. Dieser Parameter bestimmt der Cache-Lebenszeit.
Jetzt brauchen wir eine Bestimmung der Speichern-Methode in den Online Designer:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
[HttpPost] // call-back for save the designed report public ActionResult SaveDesignedReport(string reportID, string reportUUID) { ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); if (reportID == "DesignReport") { //Save report in cache cache.Set("1", Request.InputStream, DateTimeOffset.Now.AddMinutes(10)); // If the report is saved to the server /*************************************/ Stream reportForSave = Request.InputStream; string pathToSave = Server.MapPath("~/App_Data/DesignedReports/test.frx"); using (FileStream file = new FileStream(pathToSave, FileMode.Create)) { reportForSave.CopyTo(file); } /*************************************/ } return View(); } |
Für diese Methode erstellen wir neue Darstellung SaveDesignedReport.cshtml mit folgendem Code:
Wir realisieren jetzt die Methode fürs Herunterladen der Datei:
1 2 3 4 5 6 7 8 |
public FileResult GetFile() { Stream str = cache["1"] as Stream; // Prepare a file for download from the cache return File(str, "application/octet-stream","test.frx"); // If you used saving report to the file on the server return File(Server.MapPath("~/App_Data/DesignedReports/test.frx"), "application/octet-stream", "test.frx"); } |
Jetzt betrachten wir eine Darstellung für die Seite «Index» (Home->Index.cshtml):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@{ ViewBag.Title = "Home Page"; } <h3>Select file</h3> @using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" })) { <input type="file" name="upload" /> <input type="submit" value="Upload" /> } <div style="float:right"> @using (Html.BeginForm("GetFile", "Home", FormMethod.Get)) { <input id="dwn" type="submit" value="Download designed report" /> } </div> @ViewBag.WebReport.GetHtml() |
Zuerst stellen wir den Titel der Seite an. Weiter verwenden wir den Helper BeginForm, um die Form mit der Taste für die Wahl der Datei zu erstellen. In den Parameter steht der Name der Bearbeitungsmethode – «Upload», der Name des Kontrollers – «Home», Bearbeitungsmethode – FormMethod.Post, der Typ der Datencodierung - enctype = "multipart/form-data".
Weiter setzen wir das Feld fürs Datei-Download und die Taste.
Im ersten Teil der Seite platzieren wir noch eine Taste fürs Download des bearbeiteten Berichts. Für diese Taste erstellen wir auch eine Form mit Hilfe vom Helper BeginForm.
In erster Zeile stellen wir den Bericht dar, der aus dem Kontroller erhalten wurde.
In der Datei _Layout.cshtml aktiviert man Scripts:
Jetzt verändert man zwei Web Configs. Diese Dateien haben gleichen Namen, aber befinden sich in verschiedenen Ordnern. Erste ist im Ordner Views. Wir öffnen diesen Ordner und fügen folgende Zeilen dorthin hinzu:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Zweite Datei befindet sich im Kern-Ordner des Projekts. Wir fügen in diese Datei einen Bearbeiter hinzu:
1 2 3 4 5 6 |
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
Und wir starten die Anwendung.

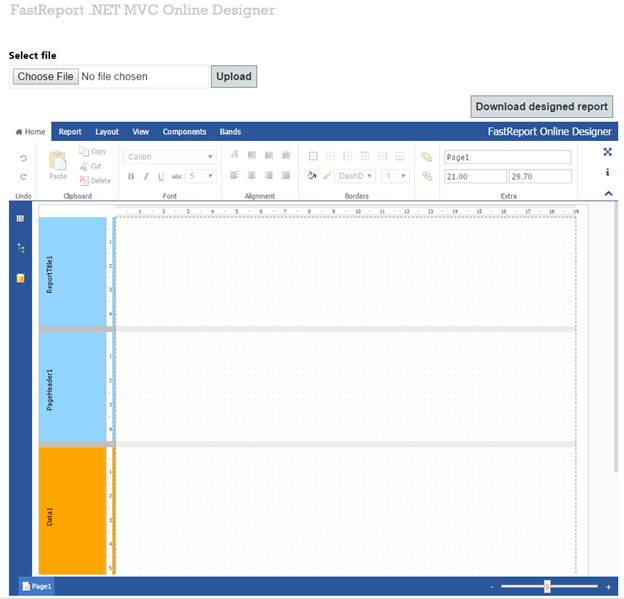
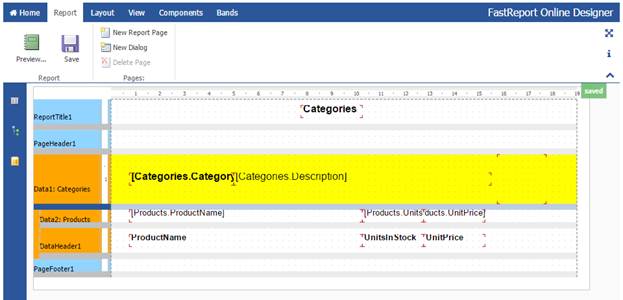
Upload Auf dem Bildschirm ist ein OnlineDesigner mit dem leeren Bericht. Laden wir den Bericht vom lokalen Rechner mit Hilfe von der Taste „Select File“ herunter. Vom Dialogfenster wählen wir die Datei und klicken auf die Taste:

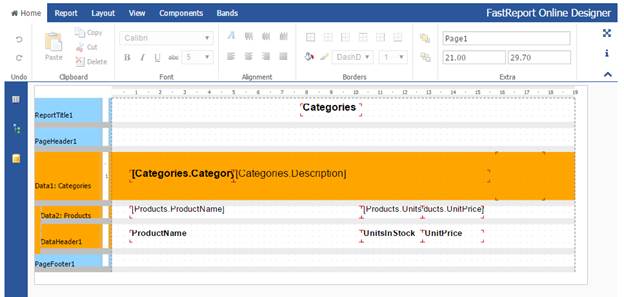
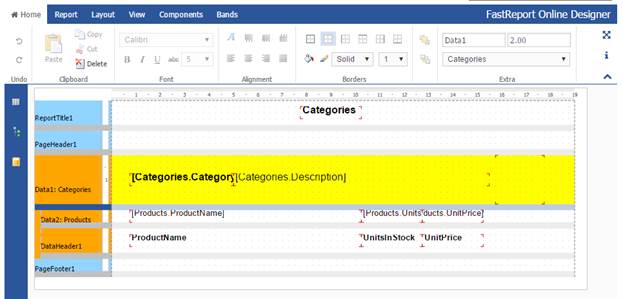
Die Berichts Schablone ist heruntergeladen. Jetzt verändern wir die Farbe im Daten-Band. Im Tab „Report“ klicken wir die Taste „Save“:

Auch wird die Methode SaveDesignedReport gestartet und wir sehen ein grünes Zeichnen auf der rechten Seite:

Weiter klicken wir die Taste „Download designed report“:

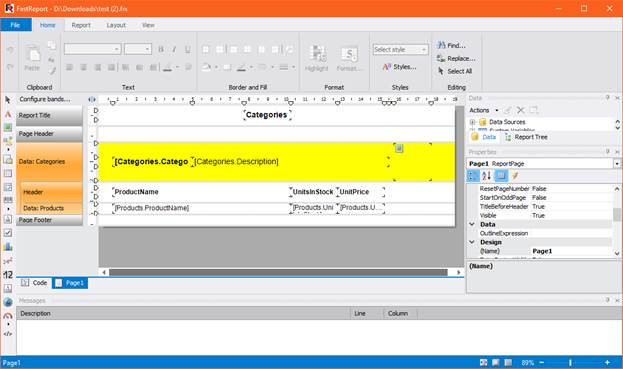
Der Browser hat unseren Bericht heruntergeladen. Wir öffnen ihn mit Hilfe vom Report Designer:

Und wir bekommen unseren Bericht, der mit Hilfe vom Designer bearbeitet wurde.