Abrufen von Aktienkursen über eine GET-Anfrage im JSON-Format und deren Verbindung mit FastReport VCL 6

Heute schauen wir uns an, wie man Aktienkurse mit einer GET-Anfrage mit HTTPS-Protokoll und öffentlicher tradingviewapi.docs.apiary.io API bekommt
Laut der Dokumentation https://tradingviewapi.docs.apiary.io/#reference/0/history/0?console=1 müssen Sie, um Kursberichte zu erhalten, die GET-Anfrage Geschichte verwenden
|
GET history |
||
|
https://api.bcs.ru/udfdatafeed/v1/history?symbol=BRENT&resolution=60&from=1450772216&to=1450858616 |
||
|
URI PARAMETERS |
||
|
Name |
Example |
Description |
|
symbol |
BRENT |
currency pair |
|
resolution |
D |
discreteness of candles, possible values: 1, 5, 15, 30, 45, 60, 120, 180, 240, D, W, M |
|
from |
1450772216 |
beginning of period |
|
to |
1450858616 |
end of period |
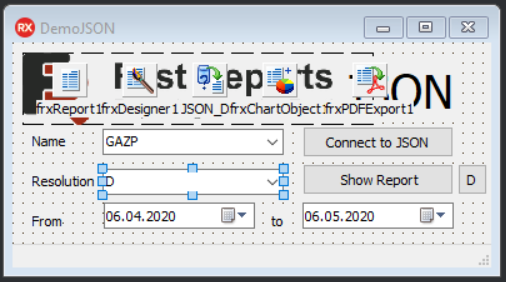
Erstellen Sie eine Anwendung und fügen Sie dem Formular Komponenten hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
frxReport1: TfrxReport; JSON_DS: TfrxUserDataSet; ButtonConnectToJSON: TButton; Label1: TLabel; Label2: TLabel; Label3: TLabel; ComboBoxName: TComboBox; ComboBoxResolution: TComboBox; DateTimePickerFrom: TDateTimePicker; Label4: TLabel; DateTimePickerTo: TDateTimePicker; ButtonShowReport: TButton; Image1: TImage; Label5: TLabel; StatusBar1: TStatusBar; ButtonDesign: TButton; frxDesigner1: TfrxDesigner; frxChartObject1: TfrxChartObject; frxPDFExport1: TfrxPDFExport; |
Elemente zu ComboBoxName und ComboBoxResolution hinzufügen
1 2 |
ComboBoxName.Items := 'GAZP SBER BRENT MOEX ROSN YNDX RUAL'; ComboBoxResolution.Items := '1 5 15 30 45 60 120 180 240 D W M'; |
Globale Variablen hinzufügen
1 2 3 4 5 6 7 8 |
var tHTTP: TfrxTransportHTTP; frxJSON: TfrxJSON; Res: String; Symbol,Resolution,FromCandlesHistory,ToCandlesHistory : String; frxJSONArrayT,frxJSONArrayC,frxJSONArrayO, frxJSONArrayH,frxJSONArrayL,frxJSONArrayV: TfrxJSONArray; S: TStringStream; |
Im Click-Ereignis der Schaltfläche ButtonConnectToJSON schreiben wir den folgenden Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
procedure TFormJSON.ButtonConnectToJSONClick(Sender: TObject); begin frxReport1.LoadFromFile('ChartJSON.fr3'); JSON_DS.RangeEnd := reCount; Symbol := ComboBoxName.Items[ComboBoxName.ItemIndex]; Resolution := ComboBoxResolution.Items[ComboBoxResolution.ItemIndex]; FromCandlesHistory := DateTimeToUnix(DateTimePickerFrom.DateTime).ToString; ToCandlesHistory := DateTimeToUnix(DateTimePickerTo.DateTime).ToString; //Creating a TfrxTransportHTTP Object for a GET Request over HTTPS tHTTP := TfrxTransportHTTP.Create(nil); try //We form a GET request string and get a response in JSON format Res := tHTTP.Get('https://api.bcs.ru/udfdatafeed/v1/history?symbol=' +Symbol+ '&resolution='+Resolution + '&from='+ FromCandlesHistory+ '&to='+ToCandlesHistory); // if JSON is received incorrectly, then load it from the file and display a message in StatusBarr if (Res = '') or (pos('"s":"ok"',Res) = 0) then begin StatusBar1.SimpleText := 'Error loading JSON'; S := TStringStream.Create('', TEncoding.UTF8); try S.LoadFromFile('JSON/'+Symbol+'.json'); finally Res:= S.DataString; FreeAndNil(S); end; StatusBar1.SimpleText := 'Successful JSON loading from file '+Symbol+'.json'; end else begin StatusBar1.SimpleText := 'Successful JSON('+Symbol+') loading'; end; // We load the received JSON from the Res line into the frxJSON object: TfrxJSON frxJSON := TfrxJSON.Create(Res); try if frxJSON.IsValid then begin StatusBar1.SimpleText :=StatusBar1.SimpleText +' /JSON is Valid'; // Read arrays if frxJSON.IsNameExists('t') then frxJSONArrayT := TfrxJSONArray.Create(frxJSON.ObjectByName('t')); frxJSONArrayC := TfrxJSONArray.Create(frxJSON.ObjectByName('c')); frxJSONArrayO := TfrxJSONArray.Create(frxJSON.ObjectByName('o')); frxJSONArrayH := TfrxJSONArray.Create(frxJSON.ObjectByName('h')); frxJSONArrayL := TfrxJSONArray.Create(frxJSON.ObjectByName('l')); frxJSONArrayV := TfrxJSONArray.Create(frxJSON.ObjectByName('v')); // Prepare JSON_DS by clearing and adding fields JSON_DS.Fields.Clear; JSON_DS.Fields.Add('Ticker'); JSON_DS.Fields.Add('Date'); JSON_DS.Fields.Add('Time'); JSON_DS.Fields.Add('Open'); JSON_DS.Fields.Add('Close'); JSON_DS.Fields.Add('High'); JSON_DS.Fields.Add('Low'); JSON_DS.Fields.Add('Vol'); JSON_DS.RangeEndCount := frxJSONArrayT.Count; end else StatusBar1.SimpleText :=StatusBar1.SimpleText +' /JSON is Invalid'; finally end; finally end; end; |
Um Daten beim Generieren eines Berichts aus den Arrays frxJSONArrayT, frxJSONArrayC, frxJSONArrayO, frxJSONArrayH, frxJSONArrayL, frxJSONArrayV über die Komponente JSON_DS: TfrxUserDataSet zu erhalten, müssen wir das Ereignis OnGetValue verwenden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
procedure TFormJSON.JSON_DSGetValue(const VarName: string; var Value: Variant); var Item: string; Time : string; begin Item := frxJSONArrayT.GetString(JSON_DS.RecNo); DateTimeToString(Time, 't', UnixToDateTime(StrToInt64(Item))); if VarName = 'Ticker' then begin Value := Symbol; exit; end else if VarName = 'Date' then begin Value := DateToStr(UnixToDateTime(StrToInt64(Item)))+' '+Time; exit; end else if VarName = 'Time' then begin Value := Time; exit; end else if VarName = 'Open' then Item := frxJSONArrayO.GetString(JSON_DS.RecNo) else if VarName = 'Close' then Item := frxJSONArrayC.GetString(JSON_DS.RecNo) else if VarName = 'High' then Item := frxJSONArrayH.GetString(JSON_DS.RecNo) else if VarName = 'Low' then Item := frxJSONArrayL.GetString(JSON_DS.RecNo) else if VarName = 'Vol' then Item := frxJSONArrayV.GetString(JSON_DS.RecNo); Value := Item; end; |
Als nächstes erstellen Sie eine Vorlage im Report-Designer, nennen sie ChartJSON.fr3 und verbinden JSON_DS mit ihr
Um das Diagramm anzuzeigen, verwenden Sie die Candle Series aus dem TeeChart Pro VCL-Paket und verbinden Sie sie ebenfalls mit JSON_DS
1 2 3 4 5 6 7 8 9 10 |
procedure TFormJSON.ButtonDesignClick(Sender: TObject); begin if (Res = '') then ButtonConnectToJSON.Click; frxReport1.DesignReport(); end; |
Wir fügen auch Change-Eventhandler für ComboBoxName, DateTimePickerFrom und DateTimePickerTo hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
procedure TFormJSON.ComboBoxNameChange(Sender: TObject); begin ButtonConnectToJSON.Click; end; procedure TFormJSON.DateTimePickerFromChange(Sender: TObject); begin ButtonConnectToJSON.Click; end; procedure TFormJSON.DateTimePickerToChange(Sender: TObject); begin ButtonConnectToJSON.Click; end; |
Vergessen Sie auch beim Schließen der Anwendung nicht, den Speicher der verwendeten Objekte freizugeben.
1 2 3 4 5 6 7 8 9 10 11 |
procedure TFormJSON.FormClose(Sender: TObject; var Action: TCloseAction); begin tHTTP.Free; frxJSON.Free; frxJSONArrayT.Free; frxJSONArrayC.Free; frxJSONArrayO.Free; frxJSONArrayH.Free; frxJSONArrayL.Free; frxJSONArrayV.Free; end; |
Starten Sie nun die Anwendung
In dieser Anwendung können Sie die gewünschten Aktien auswählen
Und Sie können den gewünschten Datumsbereich auch über den Kalender auswählen
Die Verbindung zu JSON wird hergestellt, wenn Sie auf die Schaltflächen "Connect to JSON", "Show Report" oder "D" klicken, sowie beim Ändern der Daten oder Namen von Anteilen und es wird eine Meldung über den Verbindungsstatus angezeigt.
Wenn Sie auf die Schaltfläche "Bericht anzeigen" klicken, wird ein Bericht erstellt und dessen Vorschau angezeigt
Herzlichen Glückwunsch, Sie haben Aktienkurse im JSON-Format über eine GET-Anfrage abgerufen, JSON mit FastReport VCL 6 verbunden und einen Bericht erstellt.
Demo-Link herunterladen: DemoJSON.zip.