Schnelle Erstellung vom Druck-Befehl des Berichts in MVC
Viele Kunden schalten das Menü vom Objekt WebReport, wenn dieses Panel zum Stil der Seite nicht eignet. In diesem Fall verliert der Anwender eine Möglichkeit, Druck und Export Features von diesem Panel zu verwenden. Aber wenn Sie den Bericht gerade auf der Seite vom Browser zu drucken brauchen, können Sie eine spezielle Taste für den Druck erstellen. Beim Klick darauf aktiviert der Anwender das Fenster vom Druckdialog.
Jetzt zeige ich Ihnen, wie man das Fenster vom Druckdialog im MVC Web Projekt aufrufen kann.
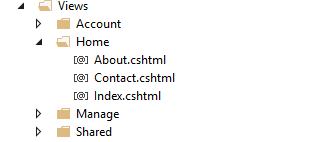
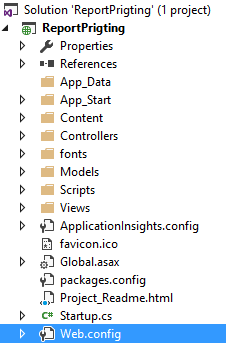
Am Anfang fügen wir die Taste auf view hinzu. Ich erstelle die auf Home Seite meiner Demo Anwendung. Finden wir jetzt im Browser die Datei Index.cshtml:

Fügen wir jetzt in den gewünschten Platz die Taste hinzu:
1 2 3 4 |
@using (Html.BeginForm("Print", "Home")) { <input id="print" type="submit" value="Print" /> } |
Hier Print ist der Name des Bearbeiters im Controller, der einen Namen Home hat.
Jetzt zum Ordner Controllers. Die Datei HomeController.cs:

In den Code der Klasse fügen wir folgende Methode hinzu:
1 2 3 4 5 6 7 8 9 10 |
public void Print() { WebReport webReport = new WebReport(); System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml("C://Program Files (x86)//FastReports//FastReport.Net//Demos//Reports//nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load("C://Program Files (x86)//FastReports//FastReport.Net//Demos//Reports//Simple List.frx"); webReport.EmbedPictures = true; webReport.PrintHtml(); } |
Wie Sie sehen, ist diese Methode wie Print genannt, gleich der Methode für die hinzugefügte Taste. Kommentieren wir jetzt dieses Codestück.
In der ersten Zeile erstellten wir ein Examplar des Objekts WebReport. Weiter erstellten wir DataSet für die Arbeit mit den Daten. DataSet funktioniert mit den xml Datalagern. Eigentlich setze ich in der Zeile 3 den Weg zu diesem Datenlager ein. Mit Hilfe von der Methode RegisterData registrieren wir eine Datenquelle im Objekt Bericht. Weiter laden wir die Berichts Schablone ins Objekt. Es befindet sich im Ordner mit der Datenbank. Die Eigenschaft EmbedPictures gibt eine Möglichkeit, Bilder in die html Datei zu integrieren. Und die letzte Zeile startet den Druck des Berichts im Browser.
Wenn Sie den Bericht im PDF speichern wollen, dann wird es genug, letzte Zeile durch folgende eine erstetzen:
1 |
webReport.PrintPdf();
|
Auch kann man die Eigenschaften von PDF Erstellung verwenden. Zum Beispiel:
1 |
webReport.PdfPrintOptimized = true;
|
Beim Aktivieren dieser Eigenschaft wird die Qualität der Bilder für den Druck verbessert.
Jetzt ist es notwendig, den Bearbeiter in Web.config hinzuzufügen:

1 2 3 |
<handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
Jetzt starten wir die Anwendung. So sieht die Taste auf der Web Seite aus:

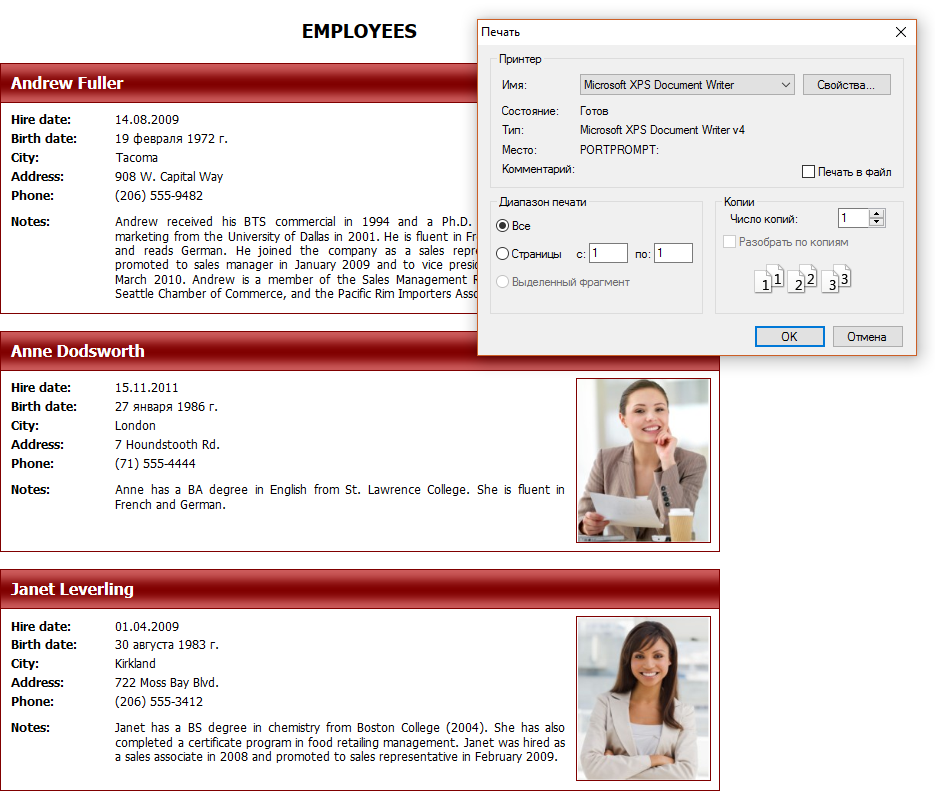
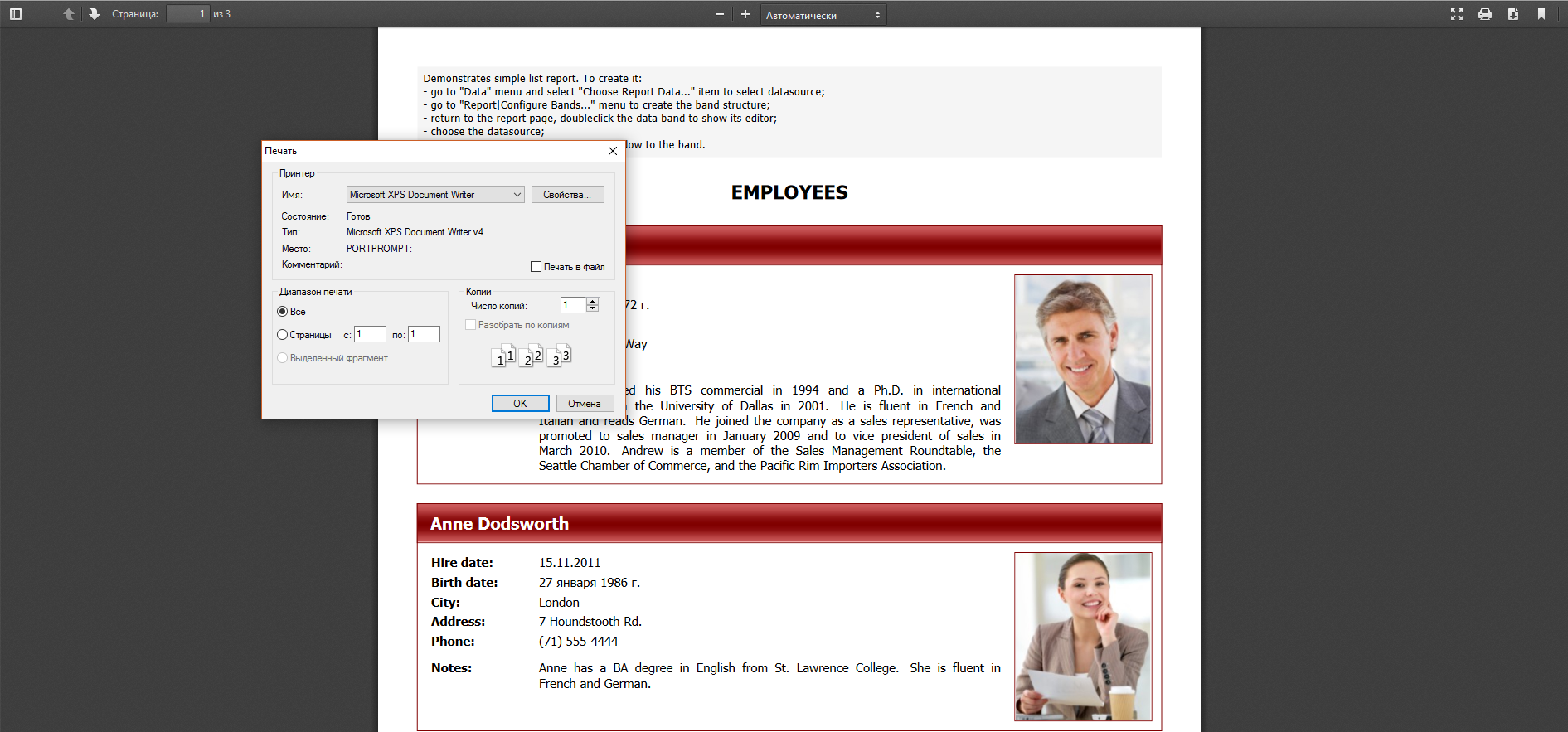
Klicken wir die. Und wir bekommen die Seite mit dem Bericht und dem Druckdialog:

Und so sieht PDF Speichern aus:

Auf dieser Weise kann man den Dialog beim Tasten Klick aufrufen und kein Instrumenten Panel vom Objekt WebReport verwenden. Das kann nützlich sein, wenn Sie neue Führungselemente vom Bericht ins Design der Web Seite integrieren.
In diesem Beispiel fügten wir kein Objekt auf die Web Seite hinzu. Der Bericht wird auf neuner Seite direkt vor dem Druck erstellt. Es ist bequem, wenn es nicht notwendig ist, den Bericht auf der Web Seite zu zeigen.