Der Export des Berichts in FastReport.OpenSource
FastReport.OpenSource hat bei vielen Entwicklern ein großes Interesse geweckt. Es ist ein ausgezeichneter Berichtsgenerator mit einer langen Geschichte. Die Open-Source-Version ist FastReport.Core, der am Anfang 2018 eingeführt wurde, aber mit einigen Einschränkungen. Nämlich war ein abgespeckter Export darin. Daher stehen uns nur die folgenden Formate zur Verfügung:
HTML, BMP, PNG, JPEG, GIF, TIFF, EMF.
Das ist natürlich sehr wenig. Das WebReport-Objekt zeigt den Bericht im HTML-Format an und wurde daher verlassen.
Es ist bemerkenswert, dass wir im WebReport-Objekt den Bericht nur im fpx-Vorschauformat speichern können.

Daher müssen Sie den Bericht aus dem Anwendungscode exportieren. Schauen wir uns an, wie es mit einem Beispiel aussehen wird.
Ich werde den gesamten Prozess der Erstellung einer Demo-Anwendung im Detail beschreiben, damit Sie es bei Bedarf wiederholen können.
Wir erstellen ein ASP .Net Core 2.0-Projekt. Als nächstes fügen wir Pakete aus dem NuGet-Speicher hinzu: FastReport.OpenSource und FastReport.OpenSource.Web.
Jetzt muss man die Verwendung der FastReport-Bibliotheken in der Startup.cs-Datei hinzufügen.
Verwenden wir die Index-Ansicht. Ändern wir es so:
1 2 3 4 5 6 7 8 |
@using (Html.BeginForm("Save", "Home", FormMethod.Get)) { <input id="save" type="submit" value="Save report in HTML" /> } <div> <img src ='@Url.Action("GetImage")'> </div> |
Wir werden den Bericht im Bildformat sowie einen Link zum Herunterladen des Berichts im HTML-Format anzeigen.
Zuerst wird eine Schaltfläche zum Herunterladen angezeigt, die die HTML-Generierung der Berichtsdatei initiiert. Dann kommt das Bild. Aber die Datei dafür wird von der GetImage-Methode im Controller generiert.
Gehen wir zum HomeController.cs. Wir brauchen Bibliotheken:
1 2 3 4 5 6 7 8 9 |
using System.IO; using System.Diagnostics; using Microsoft.AspNetCore.Mvc; using OpenSourceReportExport.Models; using FastReport; using FastReport.Export.Image; using FastReport.Export.Html; using System.Data; using Microsoft.AspNetCore.Hosting; |
Verwenden Sie die IHostingEnvironment-Schnittstelle, um die richtigen Pfade zu den Dateien auf dem Server festzulegen. Um das zu tun, übergeben wir ein Objekt vom Typ IHostingEnvironment an den Controller-Konstruktor.
1 2 3 4 5 6 |
public HomeController(IHostingEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } private IHostingEnvironment _hostingEnvironment; |
Die Index-Methode bleiben wir unverändert:
1 2 3 4 |
public IActionResult Index() { return View(); } |
Fügen wir eine neue Methode hinzu, um den Bericht als Bild zu erhalten. Der Export als ein Bild, z. B. im JPEG-Format:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
public IActionResult GetImage() { // Erstellen des Berichtsobjekts using (Report report = new Report()) { string path = _hostingEnvironment.WebRootPath; // Laden eines Berichts report.Load(path + "\\App_Data\\Master-Detail.frx"); DataSet data = new DataSet(); data.ReadXml(path + "\\App_Data\\nwind.xml"); //XML-Datenbank öffnen report.RegisterData(data, "NorthWind"); //Datenquelle im Bericht registrieren report.Prepare();//einen Bericht erstellen // Erstellen des Bildexports using (ImageExport image = new ImageExport()) { image.ImageFormat = ImageExportFormat.Jpeg; image.JpegQuality = 100; // die Qualität einrichten image.Resolution = 100; // Auflösung einrichten image.SeparateFiles = false; // Wir brauchen alle Seiten in einer großen Datei using (MemoryStream st = new MemoryStream())//Verwendung von Stream zum Speichern des Exports { report.Export(image, st); return base.File(st.ToArray(), "image/jpeg"); } } } } |
Die zweite Methode besteht darin, den Export des Berichts im HTML-Format zu speichern. Im Wesentlichen ist es das gleiche wie im vorherigen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
[HttpGet] public ActionResult Save() { using (Report report = new Report()) { string path = _hostingEnvironment.WebRootPath; // Laden eines Berichts report.Load(path + "\\App_Data\\Master-Detail.frx"); DataSet data = new DataSet(); data.ReadXml(path + "\\App_Data\\nwind.xml"); //XML-Datenbank öffnen report.RegisterData(data, "NorthWind"); //Datenquelle im Bericht registrieren report.Prepare();// einen Bericht erstellen // Erstellen des HTML-Exports using (HTMLExport html = new HTMLExport()) { using (FileStream st = new FileStream(path + "\\App_Data\\test.html", FileMode.Create)) { report.Export(html, st); return File("App_Data/test.html", "application/octet-stream", "Test.html"); } } } } |
In dieser Methode haben wir eine HTML-Datei erhalten. Und das bedeutet, dass es keine Bilder darin geben wird. Um eine HTML-Datei mit Bildern zu speichern, muss man die Dateien in einer Schleife speichern. Ein Beispiel für einen solchen Export finden Sie in der FastReport Open Source-Dokumentation:
https://fastreports.github.io/FastReport.Documentation/Exporting.html.
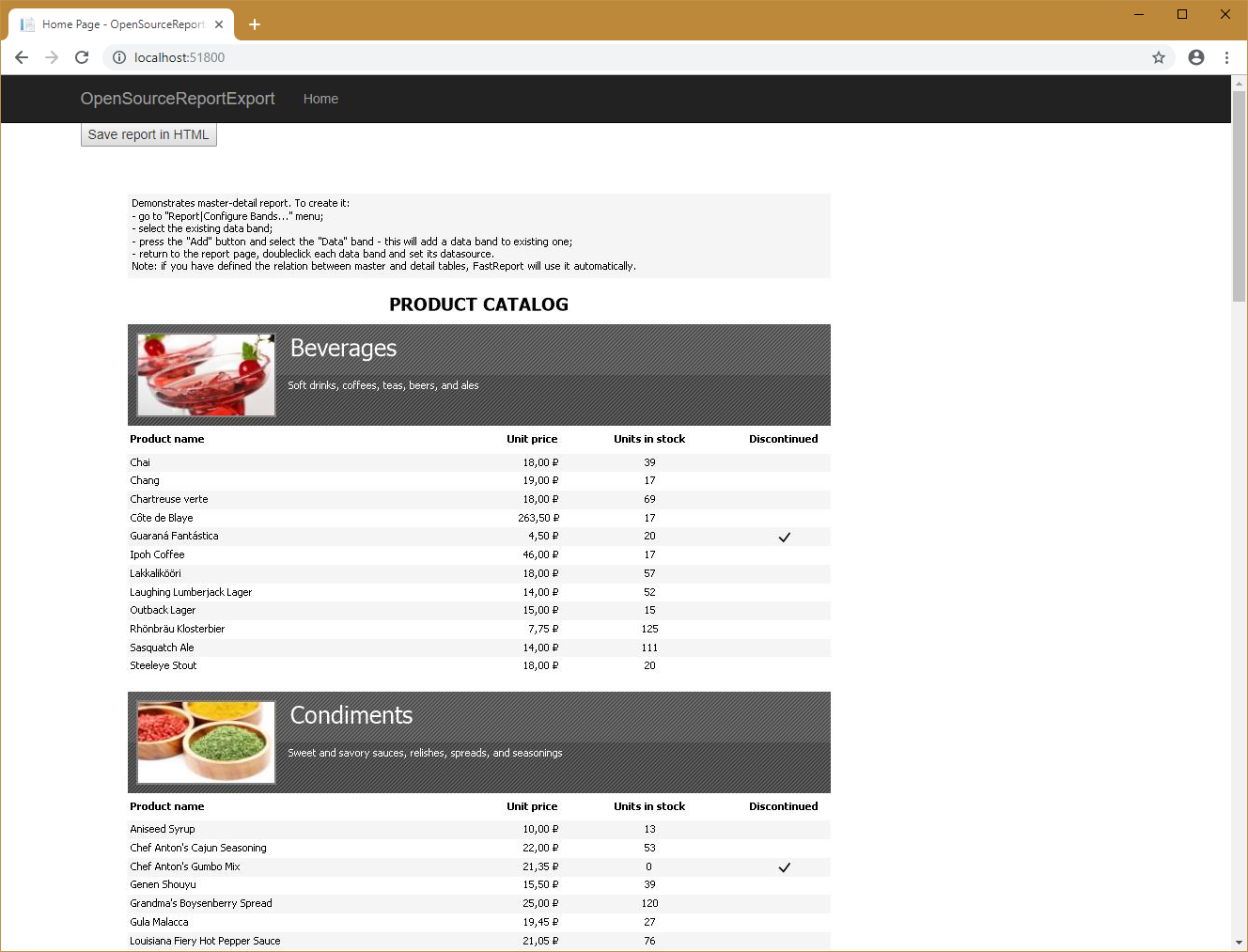
Lassen Sie uns unsere App starten:

Das Bild enthält alle Berichtsseiten, da wir die Eigenschaft SeparateFiles = false festgelegt haben. Andernfalls müssten wir mehrere Dateien angezeigt werden.
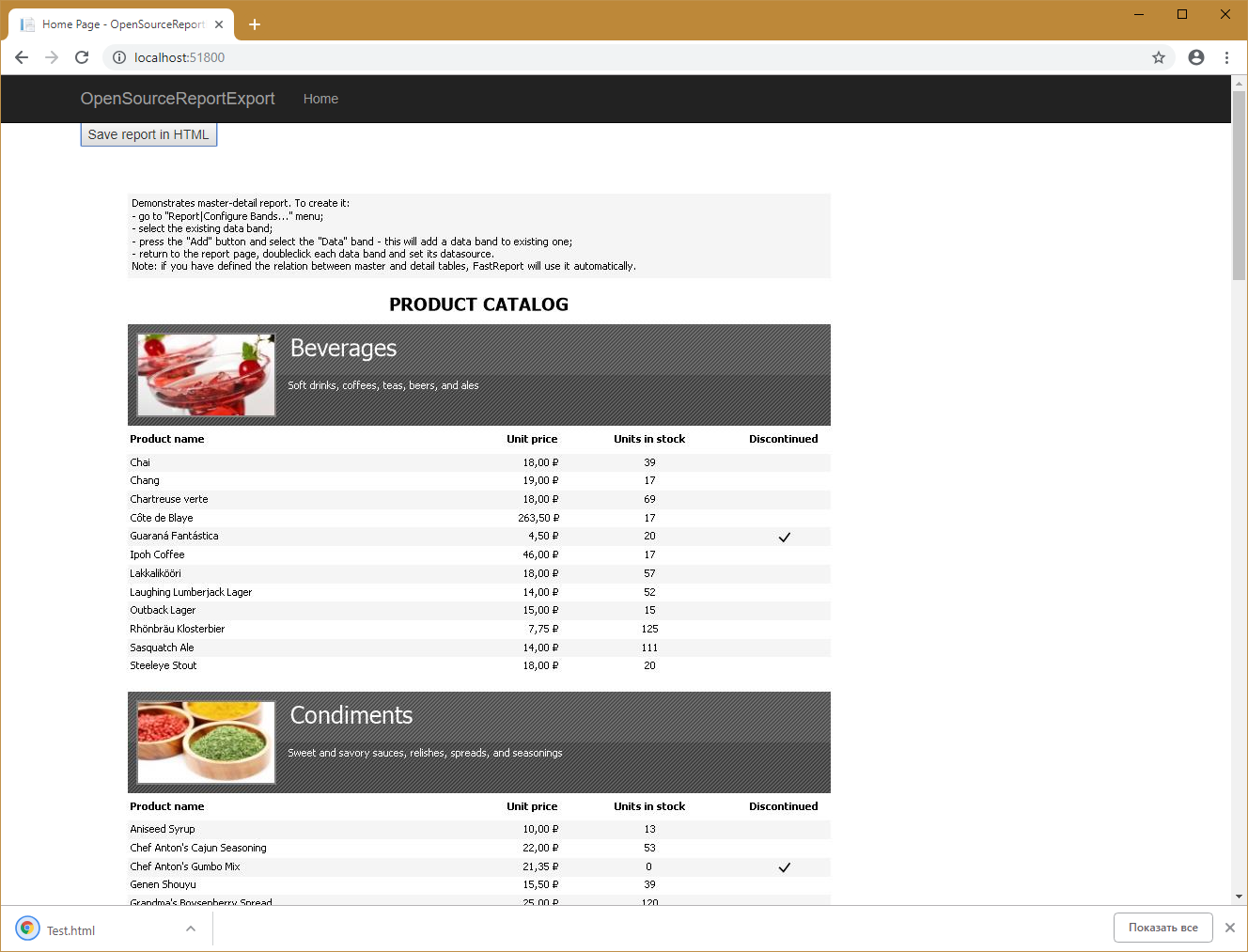
Klicken Sie auf Save report in HTML:

Und die Datei wird automatisch vom Browser heruntergeladen.
Das ist alles. Wie Sie sehen können, unterscheidet sich die Implementierung des Exports im Code in FastReport Open Source nicht von FastReport.Core.