Online Designer, wofür und wie?
Entwicklungsteam von FastReport .Net schenkt viel Aufmerksamkeit zu neuen Technologien und verbessert Report-Tools für Web. Solche Berichte können auf beliebigem Server platziert werden, dieser Server soll einfach html Technologie unterstützen. Warum gibt es solche Flexibilität? Weil diese Berichte schon in html exportiert sind. Dank ASP.Net stellt Entwicklungsteam zur Verfügung alle Tools, die die Anwender in einer lokalen .Net Anwendung verwenden. Das Produkt für problemlose Berichtserstellung in Web heißt Online Designer.
Was für eine Anwendung ist das?
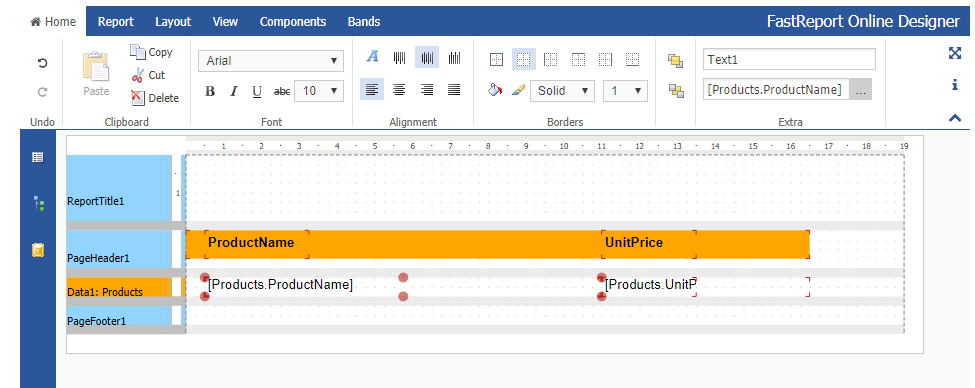
Diese Anwendung erstellt den Bericht, downloadet ihn vom lokalen Rechner oder vom Server, bearbeitet den Inhalt des Berichts und speichert ihn entweder auf dem Rechner oder auf dem Server. Online Designer hat fast ähnliche Funktionalität wie der Designer der Desktop-Anwendung. Jetzt ist es nicht notwendig das Paket mit FastReport.Net lokal zu installieren. Einfach öffnen Sie die Seite mit dem Online Designer in Ihrem Web Browser. Über Details der Arbeit des Designers lesen Sie den Artikel: «Verwendung des Online Designers in FastReport .NET».

Wie herunterladen?
Das Paket FastReport.Net Enterprise hat den OnlineDesigner. Im Kundepaneel gibt es einen speziellen Konstruktor dazu. In diesem Konstruktor definieren Sie bestimmte Eigenschaften des Designers. Blenden Sie die unnötige Funktionalität aus und sparen Sie viel Speicher-Platz. Oder beim Bedarf beschränken Sie das Interface für die Anwender. Nach der Konfiguration bekommen Sie den Archive mit dem Designer.
Wie verwenden?
Zuerst brauchen Sie das Archive ins Ihr Projekt in einen getrennten Ordner zu extrahieren. Weiter aktiviert man im Objekt der Eigenschaft „DesignReport“ und für die Eigenschaft „DesignerPath definiert man den Ordner für den Designer. Und jetzt wird der Designer im WebReport angezeigt.
Es ist möglich, den Designer im Code zu starten. Für Details lesen Sie mein Artikel: «Wie downloadet man den Bericht in den Online Designer und speichert die Neuerungen».
Man speichert den Bericht auf dem lokalen Speicher mit der Taste „Speichern“ (Details im Artikel). Sie bearbeiten den Speichern-Event für Speichern auf dem Server. Demo liest man im Ordner FastReports\FastReport.Net\Demos\C#\Web\MvcRazor).
Jetzt kann man auch die Konfiguration des Designers direkt im Code zu verändern. Das kann sehr nützlich sein, wenn Sie verschiedene Interfaces für Anwender organisieren. Dafür ist der Artikel «Wie ändert man die Konfiguration des Designers im Code der Anwendung» gewidmet.
Es ist auch möglich, Fehler bei der Entwicklung eines Berichts in OnlineDesigner zu behandeln. Aktivieren Sie dazu die Debug-Eigenschaft des WebReport-Objekts und schreiben Sie den Fehlerbehandler in die Methode zum Speichern des Berichts. Die ausführliche Implementierung eines solchen Handlers wird in dem Artikel berücksichtigt:
Fehler-Bearbeitung bei der Entwicklung des Berichts im Online Designer ist auch möglich. Dazu aktiviert man die Eigenschaft „debug“ im Objekt WebReport und schreiben einen Fehler-Bearbeiter in der Speichern-Methode des Berichts. Mehr Details im Artikel „Wie bearbeitet man Fehler beim Aufruf von WebReport“
In diesen kleinen Artikel erzählte ich Ihnen, was Online Designer ist, und habe ein Paar Artikeln gegeben, die Ihnen helfen können, über interessante Features von Online Designer zu erfahren.