How to display multiple reports on single Blazor page
Often, our users need to display two reports with different data on the same page. Imagine a situation where you need to compare reports for the first and last month. Blazor WebReport support can solve your problem.
Let's take a closer look at how to implement this in your Blazor app. We will take the demo application from the article “Reports and PDF documents in the Blazor application” as an example and remove everything unnecessary from there.
First, let's try to simply display two reports on the same page. Let's go to “Pages\Index.razor.cs”.
After that, we are adding the second report. Do not forget to first declare it and register data for it, and then write the following piece of code:
Report Report2 { get; set; } Report2 = Report.FromFile(reportPath); Report2.RegisterData(DataSet, "NorthWind");
Great, now let's display our report. Go to the “Pages\Index.razor.cs” file and enter the code:
UserWebReport2 = new WebReport { Report = Report2, Toolbar = toolbar2 };
Now our file will look something like this:
public partial class Index { readonly string directory; const string DEFAULT_REPORT = "Filter Employees.frx"; public Report Report1 { get; set; } public Report Report2 { get; set; } public WebReport UserWebReport { get; set; } public WebReport UserWebReport2 { get; set; } DataSet DataSet { get; } protected override void OnParametersSet() { base.OnParametersSet(); string path = Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName); Report1 = Report.FromFile(path); Report2 = Report.FromFile(path); // Registers the application dataset Report1.RegisterData(DataSet, "NorthWind"); Report2.RegisterData(DataSet, "NorthWind"); ToolbarSettings toolbarSettings1 = new ToolbarSettings() { Color = Color.Red, IconColor = IconColors.White, Position = Positions.Left, }; ToolbarSettings toolbarSettings2 = new ToolbarSettings() { Color = Color.Black, IconColor = IconColors.White, Position = Positions.Right, }; UserWebReport = new WebReport { Report = Report1, Toolbar = toolbarSettings1, }; UserWebReport2 = new WebReport { Report = Report2, Toolbar = toolbarSettings2, }; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("..", "..", "Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); } }
Great, now go to the “Pages/Index.razor” file and add the second component to it:
<WebReportContainer WebReport="@UserWebReport2"/>
You can see the result by running our Blazor application and by opening any report. For clarity, we have chosen a report with graphs and charts.
What if:
- we want to see different data in these reports;
- we want to see different reports on each page;
- we want to see a report with employees and their monthly salaries;
- we want to see reports with data for September, and the second one for October;
- we want to quickly open another report without closing the first one.
There will be one solution for all these situations. It can be done!
Let's use FastReport.NET, in which we will open the report designer and change our standard Simple List.frx. Let’s connect a new data source, in our case, it will be XML:
After that, we will edit the report a little, remove unnecessary and leave only the fields we need. The following screenshot perfectly shows all the changes in the report.
Now we need to create a condition to filter the data. Double-click on the "Data" column on the left. Then let’s write the condition as in the screenshot below in the “Filter” tab.
At this point, you can save the report and open our demo application. Let's write a small piece of code in the "Pages/Index.razor" file:
public EventCallback Filter1() { UserWebReport.Report.Load(Path.Combine(directory,firstReport)); UserWebReport.Report.SetParameterValue("Month", Select1); return default; } public EventCallback Filter2() { UserWebReport2.Report.Load(Path.Combine(directory,secondReport)); UserWebReport2.Report.SetParameterValue("Month", Select2); return default; } public EventCallback ChangeReport1(){ UserWebReport.Report.Load(Path.Combine(directory,firstReport)); return default; } public EventCallback ChangeReport2(){ UserWebReport2.Report.Load(Path.Combine( directory, secondReport)); return default; }
Now let's add 4 drop-down lists to the report page to filter data and switch between reports:
<div style="display:flex;flex-direction:column;"> <div style="display:flex;flex-direction:row;"> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:370px;" @onclick=ChangeReport1() @bind="@firstReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@firstReport == "Filter Employees.frx") { <select style= "margin-left:400px;" @onclick=Filter1() @bind="@Select1"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:614px;" @onclick=ChangeReport2() @bind="@secondReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@secondReport == "Filter Employees.frx") { <select style= "margin-left:681px;" @onclick=Filter2() @bind="@Select2"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> </div>
The Pages/Index.razor file after all the changes will look something like this:
@page "/" @using System.IO; @using System.Data; <div style="display:flex;flex-direction:column;"> <div style="display:flex;flex-direction:row;"> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:370px;" @onclick=ChangeReport1() @bind="@firstReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@firstReport == "Filter Employees.frx") { <select style= "margin-left:400px;" @onclick=Filter1() @bind="@Select1"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> <div style="display:flex;flex-direction:column;"> <select style= "margin-left:614px;" @onclick=ChangeReport2() @bind="@secondReport"> <option>Simple List.frx</option> <option>Chart.frx</option> <option>Filter Employees.frx</option> </select> @if (@secondReport == "Filter Employees.frx") { <select style= "margin-left:681px;" @onclick=Filter2() @bind="@Select2"> <option>September</option> <option>October</option> <option>November</option> </select> } </div> </div> <div style="display:flex;flex-direction:row;"> <WebReportContainer WebReport="@UserWebReport"/> <WebReportContainer WebReport="@UserWebReport2"/> </div> </div>
@code { private string dir = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("..","..", "Demos", "Reports")); [Parameter] public string ReportName { get; set; } [Parameter] public string Select1 { get; set; } = "September"; [Parameter] public string Select2 { get; set; } = "October"; [Parameter] public string firstReport { get; set; } = "Filter Employees.frx"; [Parameter] public string secondReport { get; set; } = "Filter Employees.frx"; public EventCallback Filter1() { UserWebReport.Report.Load(Path.Combine(directory,firstReport)); UserWebReport.Report.SetParameterValue("Month", Select1); return default; } public EventCallback Filter2() { UserWebReport2.Report.Load(Path.Combine(directory,secondReport)); UserWebReport2.Report.SetParameterValue("Month", Select2); return default; } public EventCallback ChangeReport1(){ UserWebReport.Report.Load(Path.Combine(directory,firstReport)); return default; } public EventCallback ChangeReport2(){ UserWebReport2.Report.Load(Path.Combine( directory, secondReport)); return default; } }
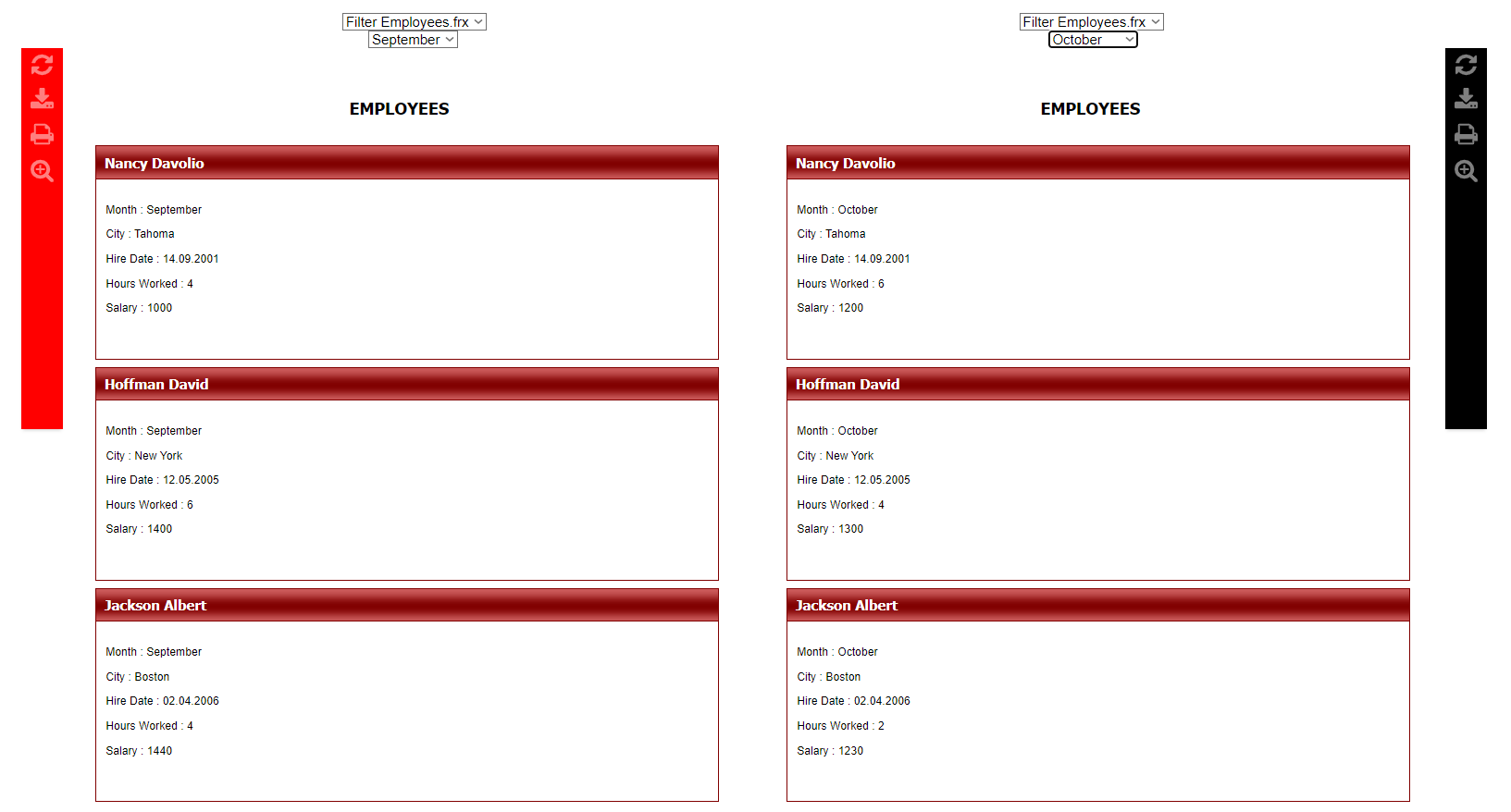
I would like to diversify the report a little. Let’s go into the “Pages/Index.razor.cs” file to colorize our toolbars while working with them. Add the following code:
At this point, you can run the demo application to look at the result:
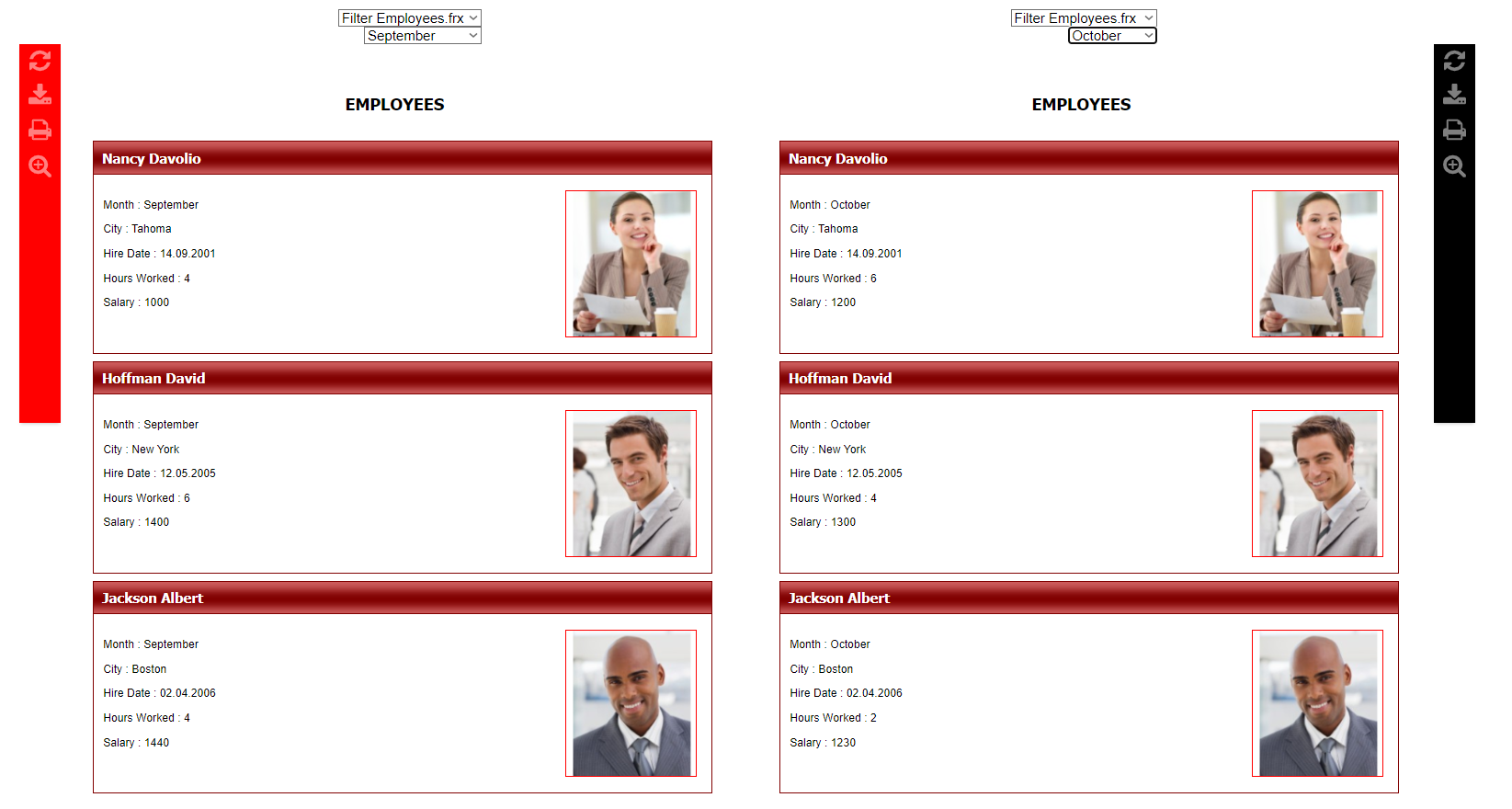
It looks good, but let’s polish it a bit. The next step is to add filtering to the second report using the dropdowns on top:
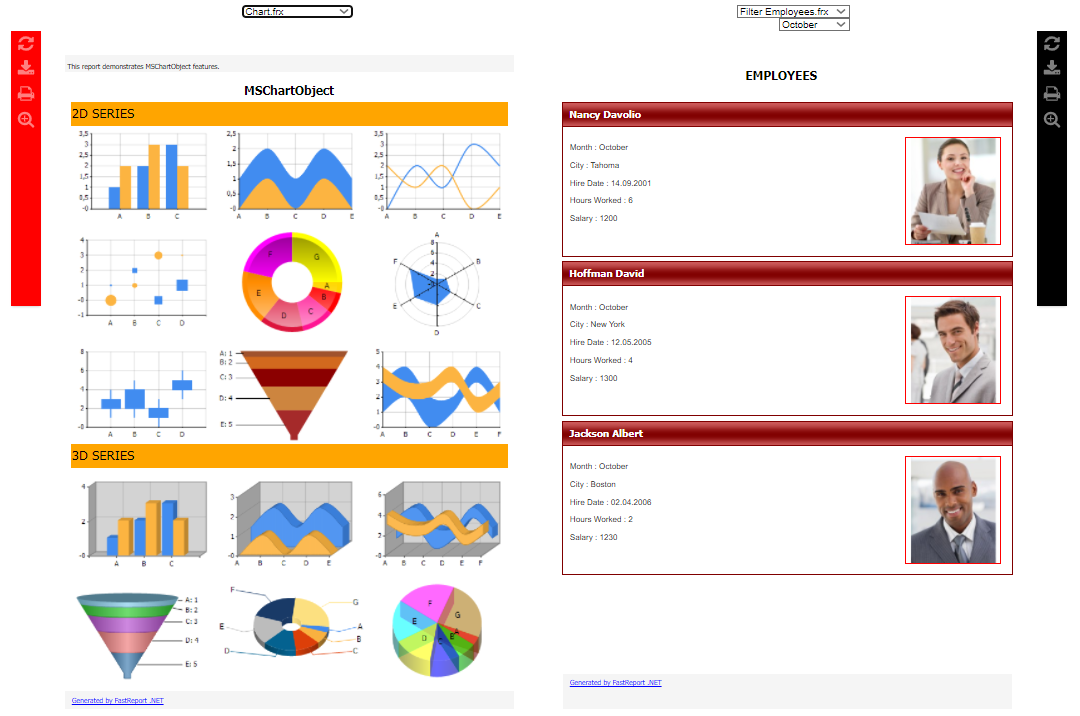
Ok, now let's change the report in the second component:
Thus, you can not only display two reports on one page but also tinker with them. For example, try filtering data or looking at different reports at the same time as shown above. For your convenience, our WebReport enables you to customize the toolbar for each report.
It should be noted that there can be more than two reports, up to 10 on one page! And yes, you can safely perform with them all sorts of actions.
You can find how the project from this article works in the following path: FastReport.Net Trial\Demos\Core\FastReport.Blazor.DoubleReports