Recently FastReport introduced a new library under the .NET - FastReport Core platform. This is a special version of FastReport.Net for working with ASP .NET Core. The first version of the library did not implement the WebReport object and OnlineDesigner. We had to export a report to HTML, and then pass it to the view. And now, in FastReport .NET 2018, the familiar WebReport and OnlineDesigner components have appeared.
In this article, we'll take up how to use WebReport in an ASP .NET Core application.
So, create an ASP .NET Core Web Application:
![]()
Select the Web Application MVC template:

It's very easy to use WebReport in .NET Core applications. Previously additional project settings, connection of libraries, scripts and so on were required. Now, just install the nugget package FastReport.Web, which is located in the folder:
С:\Program Files (x86)\FastReports\FastReport.Net\Nugets
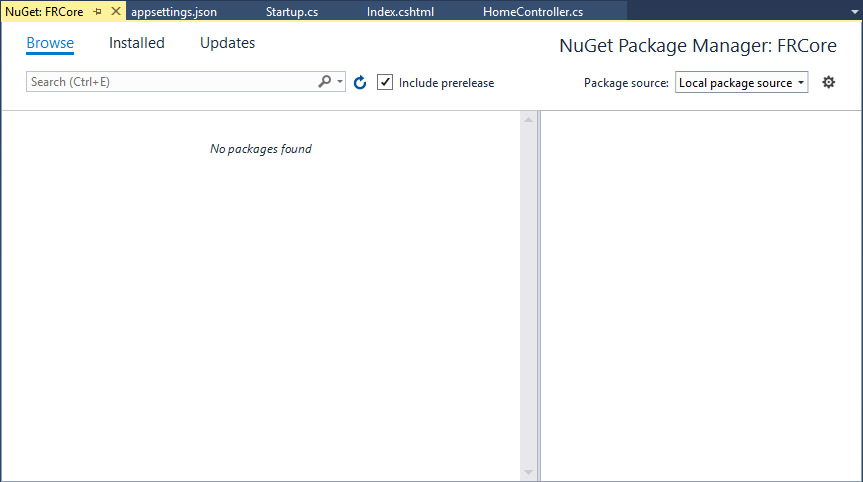
To see the packages in the nuget manager, you need to add a local package source. Open the package manager. In the upper right corner, select Local package source. Nearby there is the icon of the settings:![]() .
.

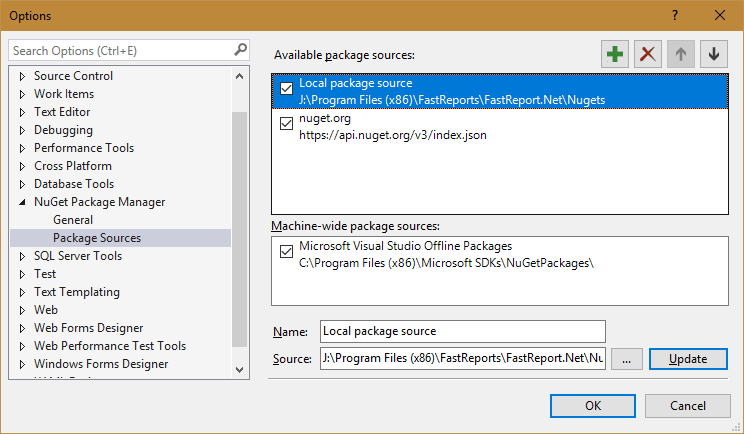
Open the settings of the package manager. Specify the path for the local source of the packages:

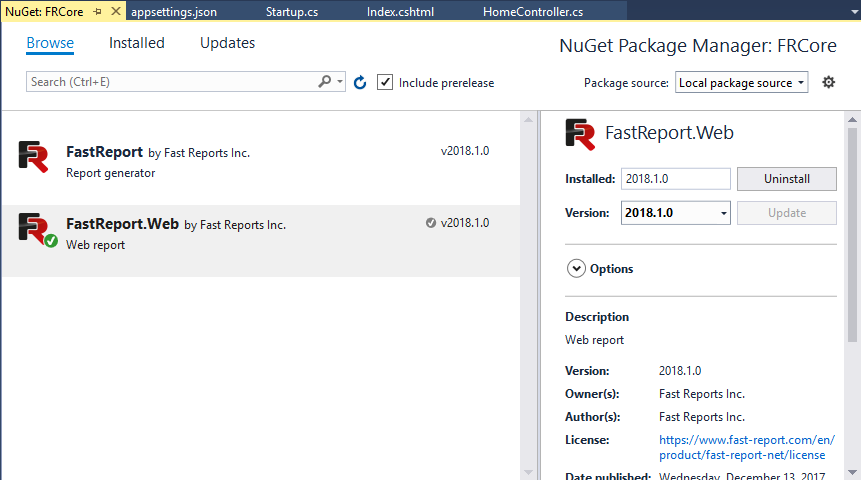
After that, we can choose the available FastReport packages:

Install the package FastReport.Web. Now you can go directly to creating the application. Open the class HomeController.cs.
Add several libraries in the “using” section:
1 2 3 |
using FastReport.Web; using System.Text; using System.Data; |
Add the following code into the “Index” method:
Here, we create a web report object. Then load the report from the Reports folder. First you need to add this folder to the project and put the Simple List.frx report and the nwind.xml database, which can be found in the FastReport.Net package in the Demos folder.
Next, we create a data source and load our xml database into it. After that, we register the data source in the report. Finally, we assign a report to the ViewBag object.
Let's move onto the Index.cshtml view. Here's what the page code looks like:
1 2 3 4 |
@{ ViewData["Title"] = "Home Page"; } @await ViewBag.WebReport.Render(); |
We used the await statement to wait for the execution of the task of the asynchronous method Render (). Using an asynchronous method does not block the site while waiting for the report to be displayed.
To finish up, open the class Startup.cs and add one line to the “Configure” method:
1 |
app.UseFastReport();
|
So we connected the FRCore library to the application.
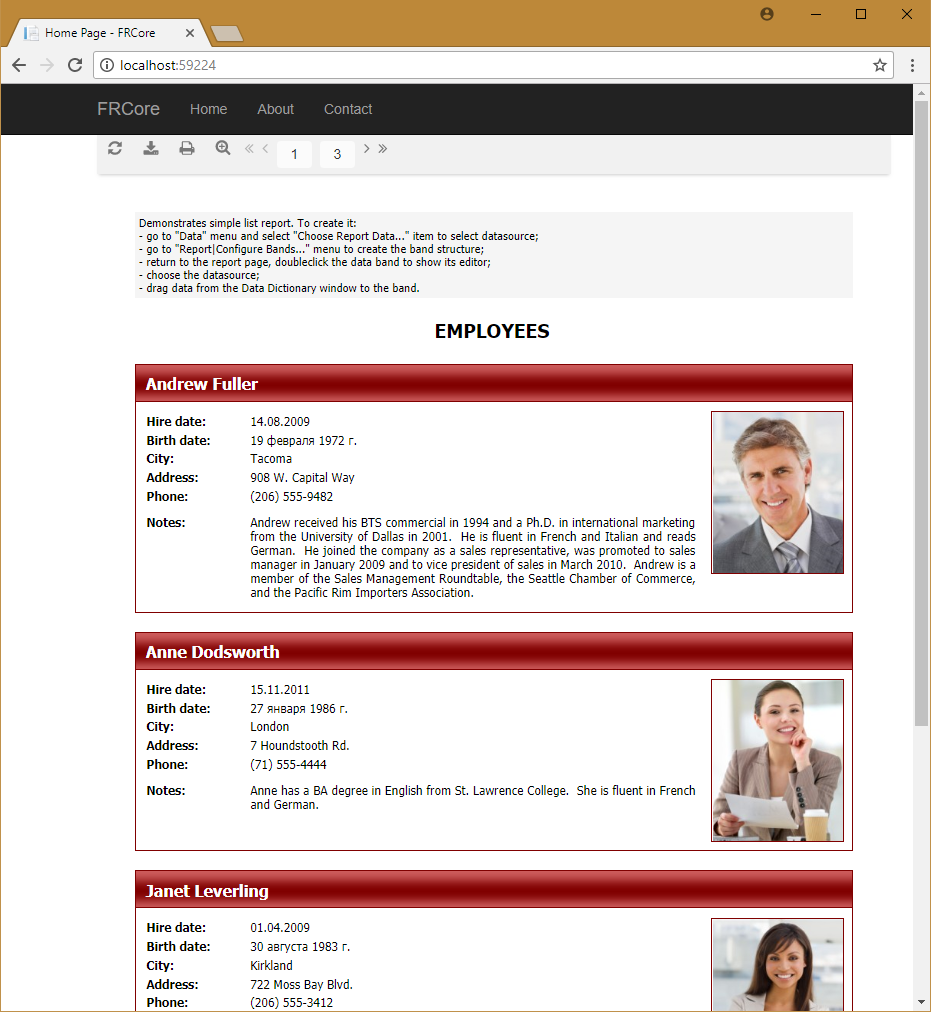
That's all. Run the application:

As you can see, using WebReport in .Net Core is easier. No settings are required, we just install the nuget package and use the WebReport object.


