Today I'll show you how to use FastReport.Net controls in WPF (Windows Presentation Fundation), designed to WindowsForms applications. In fact, everything is simple. Wpf applications allow you to use WinForms controls, as well as allow you to use WinForms application Wpf controls. For this there are special components - hosts. In particular WindowsFormsHost - the component for displaying WindowsForms controls in WPF.
Create a WPF project. First, add FastReport.dll in the Reference.
On the main form drag the Button component from the toolbox. In the Property inspector, change its Caption to “Run Report Designer”:

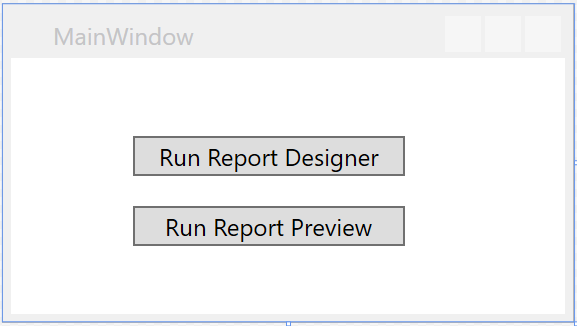
Also create another button with the text “Run Report Preview”:

Each button will launch a separate form. In the first form, we will post the Designer component, and the second - Preview. Add a new form (window). You can do this by right-clicking on the project name in Solution Explorer. From the context menu, select Add-> Window. We call the window Designer.xaml.
In the same way we add another window. Call it Preview.xaml.
Go to the Designer.xaml. Drag the WindowsFormsHost component to the form from the toolbox.

That's how it looks:

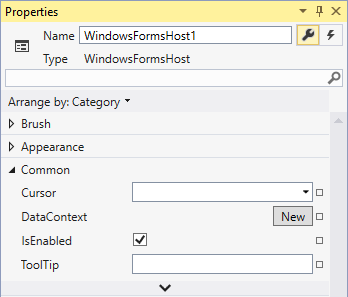
Is required to set the name of this component in the Property inspector. Initially, it is not defined. I called it WindowsFormsHost1.

At the bottom of Studio you can see the xml code of user form template. Note the added component code:
1 2 3 4 5 |
… <Grid> <WindowsFormsHost x:Name="WindowsFornsHost1" HorizontalAlignment="Left" Height="100" Margin="10,10,0,0" VerticalAlignment="Top" Width="100"/> </Grid> … |
As you can see, a lot of the attributes responsible for the location of the component on the form. Let's remove all the attributes in the tag WindowsFormsHost, except for the name:
1 2 3 |
<Grid> <WindowsFormsHost x:Name="WindowsFornsHost1" /> </Grid> |
Now, the component will be stretched to the width and height of the window:

Open the Code Editor for the window (right-click on the form - ViewCode).
Add the FastReport library:
1 |
using FastReport;
|
In the class we create an instance of the object DesignerControl and assign it to WindowsFormsHost1:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public partial class Designer : Window { FastReport.Design.StandardDesigner.DesignerControl designer = new FastReport.Design.StandardDesigner.DesignerControl(); Report report1 = new Report(); public Designer() { InitializeComponent(); designer.Report = report1; designer.RefreshLayout(); WindowsFormsHost1.Child = designer; } } } |
Since the designer should display a report, even if empty, we have created the instance of the Report object and load it into the designer. Then we update the designer and assign the designer object to the host.
Go to Preview.xaml window. As in the previous window, we add WindowsFormsHost component on the form and give it name “WindowsFormsHost2”. Remove the attributes that are responsible for the size and location of the component. Open the Code Editor for the window.
Add FastReport library:
1 |
using FastReport;
|
In the class, create the instance of the PrewiewControl object and the instance of the Report object. We need to load an existing report and give the object Report created preview.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public partial class Preview : Window { FastReport.Preview.PreviewControl prew = new FastReport.Preview.PreviewControl(); Report report = new Report(); public Preview() { InitializeComponent(); report.Load(@"J:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports\Text.frx"); report.Preview = prew; report.Prepare(); report.ShowPrepared(); WindowsFormsHost2.Child = prew; } |
After assigning preview to the report, we prepare a report and showing it. In the last line of code we assigned object Preview to the host.
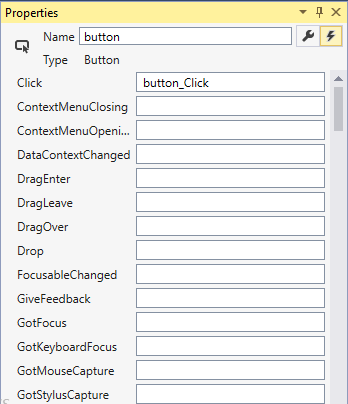
The application is almost ready. Go back to the main form with buttons. Select the first button. In the Property inspector switch to Events (Events). And to create the Click event by double-clicking:

Add simple code:
1 2 3 4 5 |
private void button_Click(object sender, RoutedEventArgs e) { Designer dsg = new Designer(); dsg.Show(); } |
Here we create an instance of the designer window and display it. Similarly, create a Click event for the second button:
1 2 3 4 5 |
private void button1_Click(object sender, RoutedEventArgs e) { Preview prew = new Preview(); prew.Show(); } |
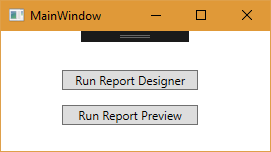
Create the instance of the Preview window and display it. Let’s run our app:

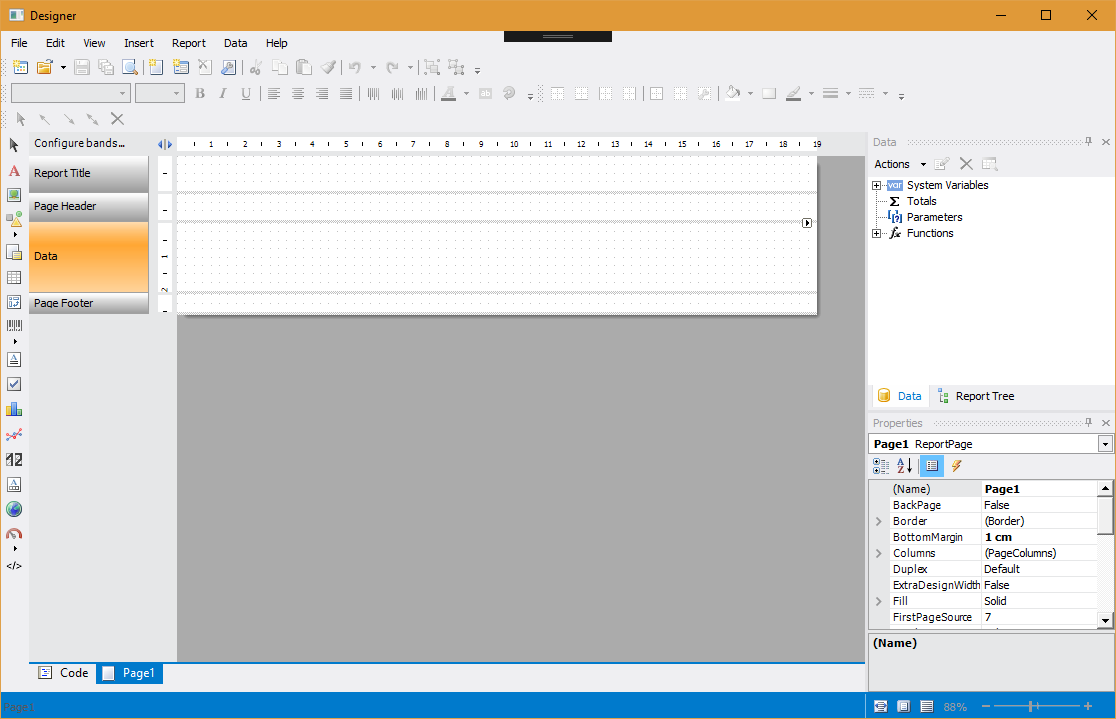
Click the first button, and get a designer window:

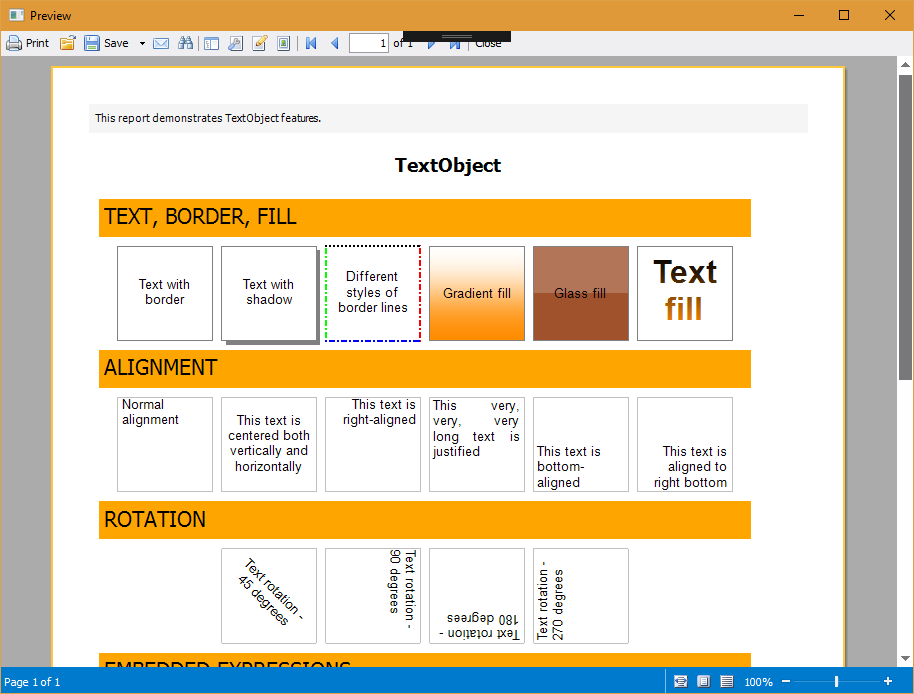
Close it and click the second button. And we got the report in preview mode:

That's all. Agree, all is quite simple thanks to WindowsFormsHost.


