Displaying a prepared report on the Web
Innovations in FastReport .NET 2018.4 touched the web reports as well. Now you can display reports in fpx format, i.e. pre-prepared reports. The fpx format is very convenient for exchanging reports, because it contains data in addition to the template. Therefore, to display a report in fpx format, you do not need to connect to the data source at all, and this removes the “headache” in the case when your database is located on a remote server. There will not be any delays in the construction of the report associated with the recieving of data. Having a report pool in this format, you probably want to display them on a web page. Now it has become possible.
Consider how this works with an example. This will be the most simplified example.
Let’s create an empty ASP .NET MVC project.
In the Reference, we add the libraries FastReport.dll and FastReport.Web.dll, which can be taken here:
C:\Program Files (x86)\FastReports\FastReport.Net\Framework 4.0.
Add the MVC 5 ViewPage (Razor) view. Let's call it index. Here is its default content:
Add a WebReport object. Of course, we could create it in the controller. But, you can create it right in the view.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@{ Layout = null; } @{ // FastReport .Net prepared report preview example. FastReport.Web.WebReport webReport = new FastReport.Web.WebReport(true, true); webReport.ToolbarIconsStyle = FastReport.Web.ToolbarIconsStyle.Black; webReport.ToolbarBackgroundStyle = FastReport.Web.ToolbarBackgroundStyle.None; webReport.ToolbarStyle = FastReport.Web.ToolbarStyle.Large; webReport.ToolbarColor = System.Drawing.Color.White; webReport.BorderWidth = 1; webReport.BorderColor = System.Drawing.Color.Black; webReport.ShowZoomButton = false; webReport.ShowExports = false; webReport.PrintInBrowser = false; webReport.XlsxPrintFitPage = true; webReport.LoadPrepared(Server.MapPath("~/App_Data/Prepared.fpx")); } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>FastReport Prepared Report Preview</title> </head> <body> @webReport.GetHtml() </body> </html> |
Also, we added the header and output of the report in HTML format.
Let's take a closer look at the settings of the webReport object that we created:
• ToolbarIconsStyle - style of icons on the uppermost web report toolbar: Black, Blue, Custom, Green, Red;
• ToolbarBackgroundStyle - background style of the web report toolbar: Custome, Dark, Light, Medium, None;
• ToolbarStyle - style of displaying buttons on the web report toolbar: Large or Small;
• ToolbarColor - toolbar background color;
• BorderWidth - width of the web report frame;
• BorderColor - web report frame color;
• ShowZoomButton - display zoom buttons;
• ShowExports - display export menu;
• PrintInBrowser - allow printing from the browser;
• XlsxPrintFitPage - enable printing of the report on one page, when exporting to Excel 2007.
To display the web response, we need to export to html. Therefore, in the Web.config we add the handler:
1 2 3 4 5 |
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
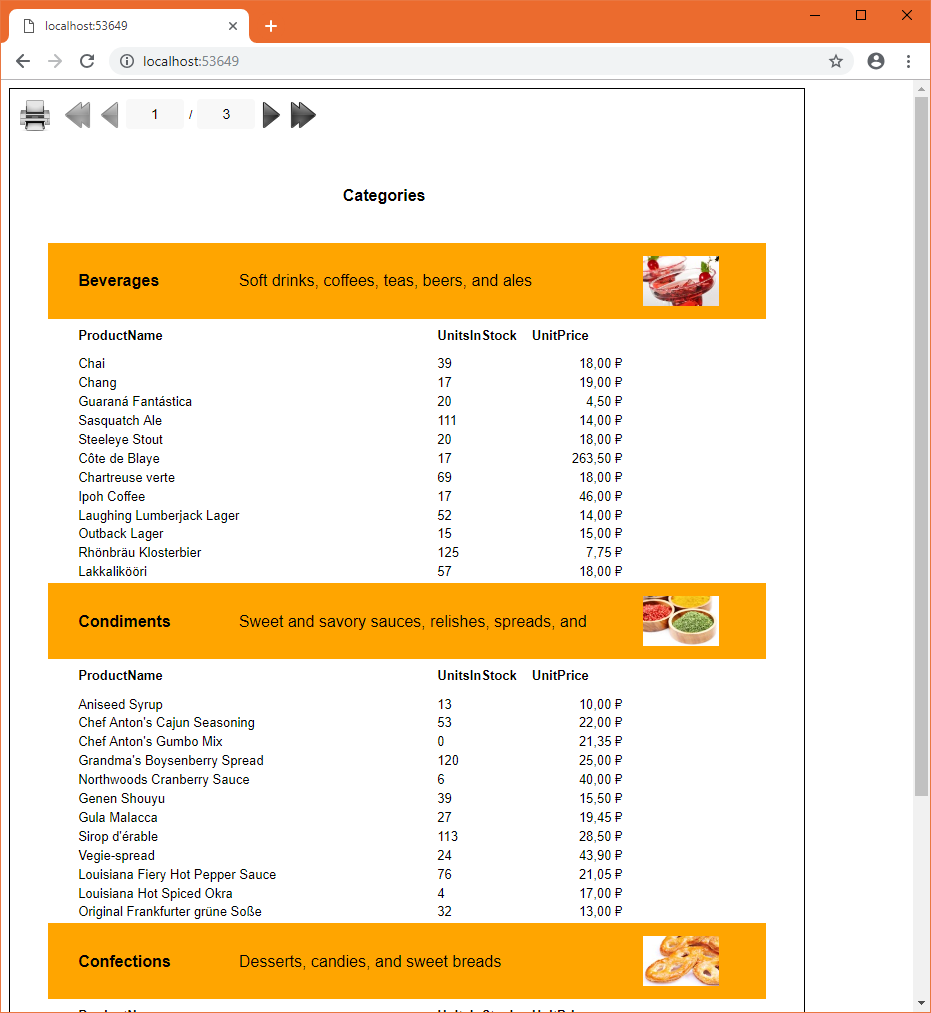
Let's run the application:

It looks like a regular web report. But do not forget, this is a pre-prepared report in fpx format.
Now we can use both frx and fpx reports. It is great that we got rid of a significant limitation of web reports.
The above example shows how to use fpx reports directly from the view, but if you are more accustomed to working with logic in the controller, then use the ViewBag to transfer the report from the controller to the view.