How to use custom libraries with functions in Designer
Despite the fact that so-called arsenal of built-in functions in the report designer is by no means small, sometimes still lacks some specific. Thanks to the script in the report we can easily implement the desired function. But what if this function is needed in many records? Each time to add it to the report script? Of course, not. You can collect all your favorite functions in a library connected to the report designer.
It is desirable to have the library located in the same folder as the report. Let us create a Class Library project in which we will have a test function. For example, the function of converting an array to a string. Turned out to be such a class.
1 2 3 4 5 6 7 8 9 10 |
namespace ArrayToString { public static class UserDefined { public static string ArrayToString(List<string> parameters) { return String.Join(",", parameters); } } } |
Compile the library.
Now create your application in which we will open report generator and use our library ArrayToString. This is a normal Winforms Application. Add the library FastReport to project references: since it is recommended that you store your library in the same directory as the executable file of your application, you can add a reference to it in draft. In addition to this, the library will be added to a folder with the executable file in the compilation.
There are only form and a button in the application. Add button click event handler:
1 2 3 4 5 |
private void RunBtn_Click(object sender, EventArgs e) { Report report = new Report(); report.Design(); } |
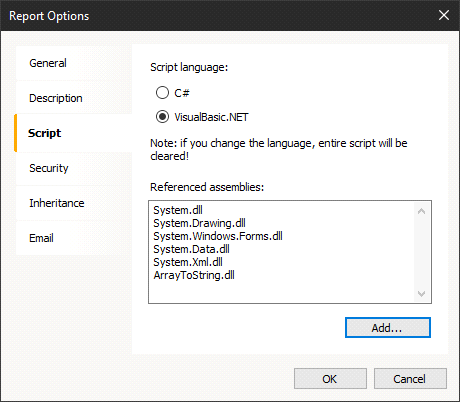
Run the application and click the button. The report designer will start with an empty report. In the report properties, you can add a link to your .net library.

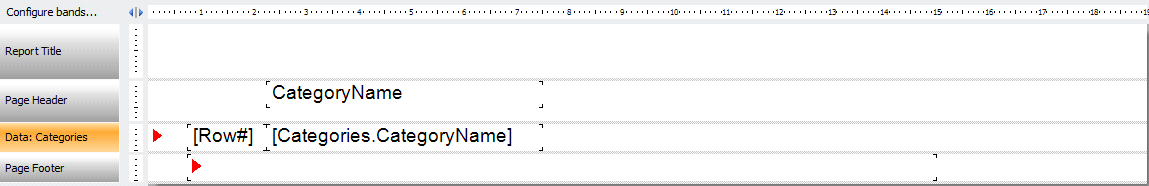
Now create a simple report template - a list of product categories:

Add a text object to the Page Footer band. Soon you will know why it is.
Let's go to the Script tab. We need to create a list in which we will add category names. The function from the user library converts the list into one line, which we will display in the basement of the page.
So, create a list:
1 2 3 4 |
public class ReportScript { public List<string> list = new List<string>(); } |
Let's return to the report page. For the Data band, create the AfterPrint event handler:
1 2 3 4 |
private void Data1_AfterPrint(object sender, EventArgs e) { list.Add(((String)Report.GetColumnValue("Categories.CategoryName"))); } |
Here we add the name of the category each time the band "Data" is displayed.
Now, add the BeforePrint event handler for the text object in the Page Footer band:
1 2 3 4 |
private void Text1_BeforePrint(object sender, EventArgs e) { Text1.Text = ArrayToString.UserDefined.ArrayToString(list); } |
Here, we assign to the text object the string returned by the user-defined function from the previously added dll. Note that the path to the function is full, with the namespace and class name. You can shorten the name if you add the ArrayToString library to using.
Now you can run the report in preview mode.
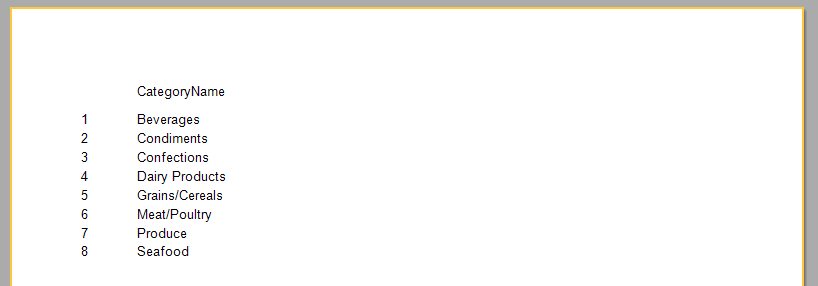
Top of the page:

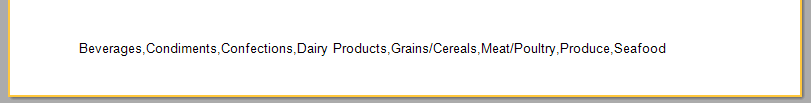
And the bottom of the page:

Therefore, we got a list of product categories in one line.
By the way, you can use the following expression in a text object in the bottom of the page:
[ArrayToString.UserDefined.ArrayToString(list)]
It is equivalent to this:
1 2 3 4 |
private void Text1_BeforePrint(object sender, EventArgs e) { Text1.Text = ArrayToString.UserDefined.ArrayToString(list); } |
Moreover, you do not need to create an event handler.
If you want to use a custom library for reports in a web project, you need to place it in the bin folder.