Com a Biblioteca FastReport business Graphics, você pode visualizar diferentes dados hierárquicos, criar diagramas de negócios para análise e tomada de decisões adicionais. Tudo isso pode funcionar diretamente no seu aplicativo!
Características e benefícios Business Graphics .NET

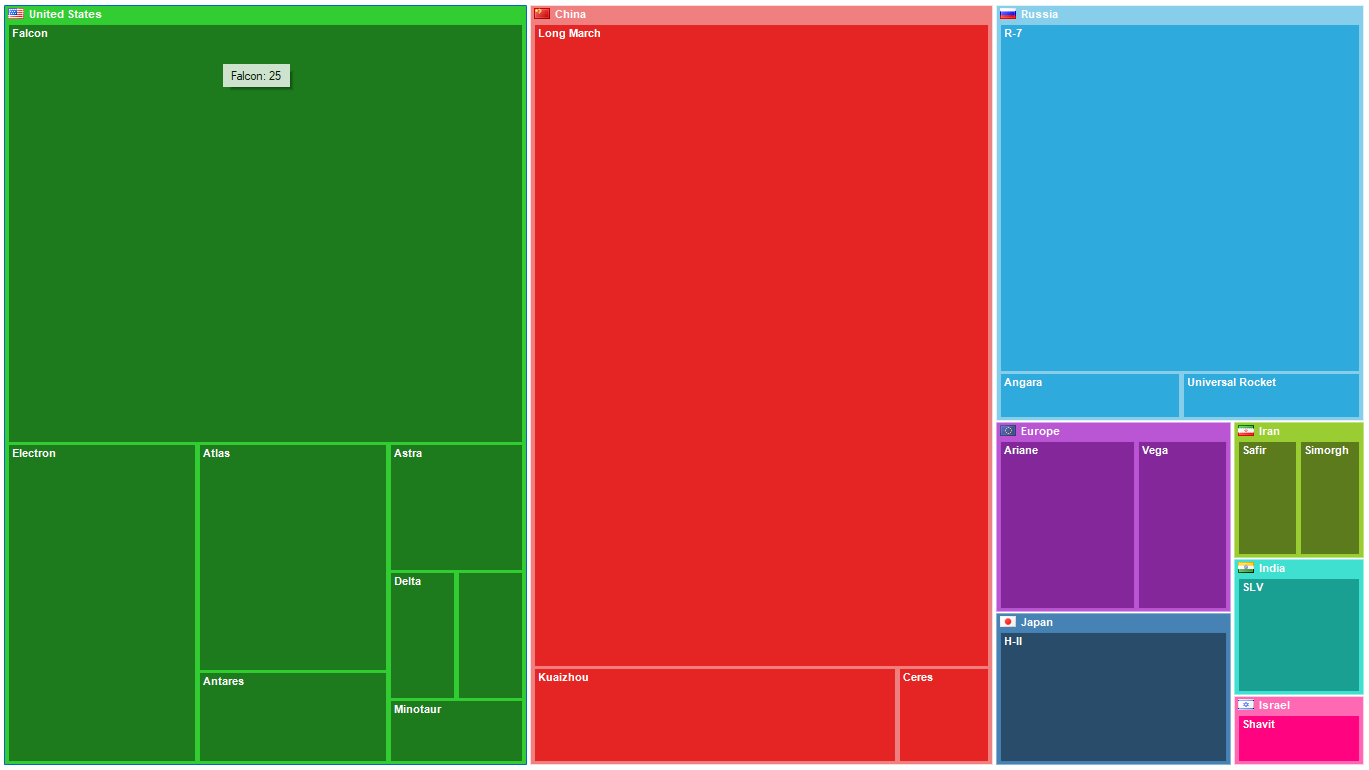
O gráfico Treemap
É uma forma de visualizar dados hierárquicos na forma de retângulos cuja área é proporcional ao valor do registro exibido. Dentro dos retângulos dos registros pai estão aninhados os retângulos dos registros filho. Este gráfico de árvore é adequado para comparar várias hierarquias ao mesmo tempo.

O gráfico de bolhas (Bubble)
É uma forma de visualizar dados hierárquicos em forma de círculos com a área proporcional ao valor do registro exibido. Os círculos dos registros filho podem ser aninhados dentro dos círculos dos registros pai. A disposição dos círculos é formada por meio de um programa de empacotamento baseado no algoritmo Grokker, que foi modificado para uma melhor exibição dos dados hierárquicos. O diagrama de bolhas ajuda a comparar várias hierarquias que estão simultaneamente no mesmo nível de hierarquia.

The Sunburst chart
É um gráfico semelhante ao sol com raios ramificados. O círculo no centro é o nó raiz, e os raios que se movem para fora são os filhos. Cada valor no gráfico ocupa uma área, cujos limites são definidos pelo ângulo inicial e pelo ângulo de varredura. Quanto maior o valor que você deseja exibir no gráfico, maior o ângulo de varredura. Este gráfico é adequado para analisar cada nível da hierarquia.

The Icicle chart
Apresenta dados baseados no método de agrupamento hierárquico. O gráfico Icicle é mais fácil de ler, mostrando a quais objetos de hierarquia pertencem e quais são filhos. O retângulo grande na parte superior do gráfico representa o nó raiz, cuja largura depende da soma dos nós filhos. Os nós filhos são colocados abaixo dos nós pais. O gráfico também pode ter várias direções de desenho: para baixo, para cima, para a esquerda e para a direita. Um gráfico icicle é uma boa maneira de visualizar dados hierárquicos. As vantagens são que é fácil ver a hierarquia, seu tamanho e o nível em que ela está localizada. Também é ótimo para examinar relacionamentos de dados.

O gráfico de Gantt
Ilustra um plano/cronograma de trabalho para um projeto. É composto por duas partes: a parte esquerda tem uma lista de tarefas, e a parte direita tem uma linha do tempo com barras que retratam o trabalho. As cores para os intervalos são alocadas de acordo com os recursos da paleta. Esse gráfico ajuda a resolver uma das principais tarefas do planejamento de processos de negócios e mostra à equipe em que trabalhar, quais recursos aplicar no processo e em que velocidade executar determinadas tarefas. O uso de um gráfico de Gantt facilita muito o gerenciamento de pequenos projetos.
Ultimate .NET
Este conjunto de componentes não é vendido separadamente, mas está incluído na solução Ultimate, com a qual você pode criar seus projetos de negócios em todas as plataformas modernas .NET, ASP.NET , Blazor, WASM, WPF, WinForms, Avalonia UI, Mono e outros. A ferramenta definitiva de visualização de dados será complementada por cubos OLAP, códigos-fonte e outros recursos avançados.
Em quais plataformas ele é suportado?
Atualmente, o trabalho com WinForms e aplicativos é suportado .NET Framework 4.6.2 e superior.