
Quais relatórios o Ultimate VCL pode fazer?
Praticamente qualquer: notas fiscais, relatórios financeiros, catálogos de produtos com suporte ao perfil de cores, cardápios de restaurantes, detalhes de vendas, questionários com formulários eletrônicos, passagens aéreas, contas de serviços públicos e muito mais. Se você tem dados que precisam ser visualmente compreensíveis, o FastReport é a solução perfeita para você.
Características e benefícios Ultimate VCL

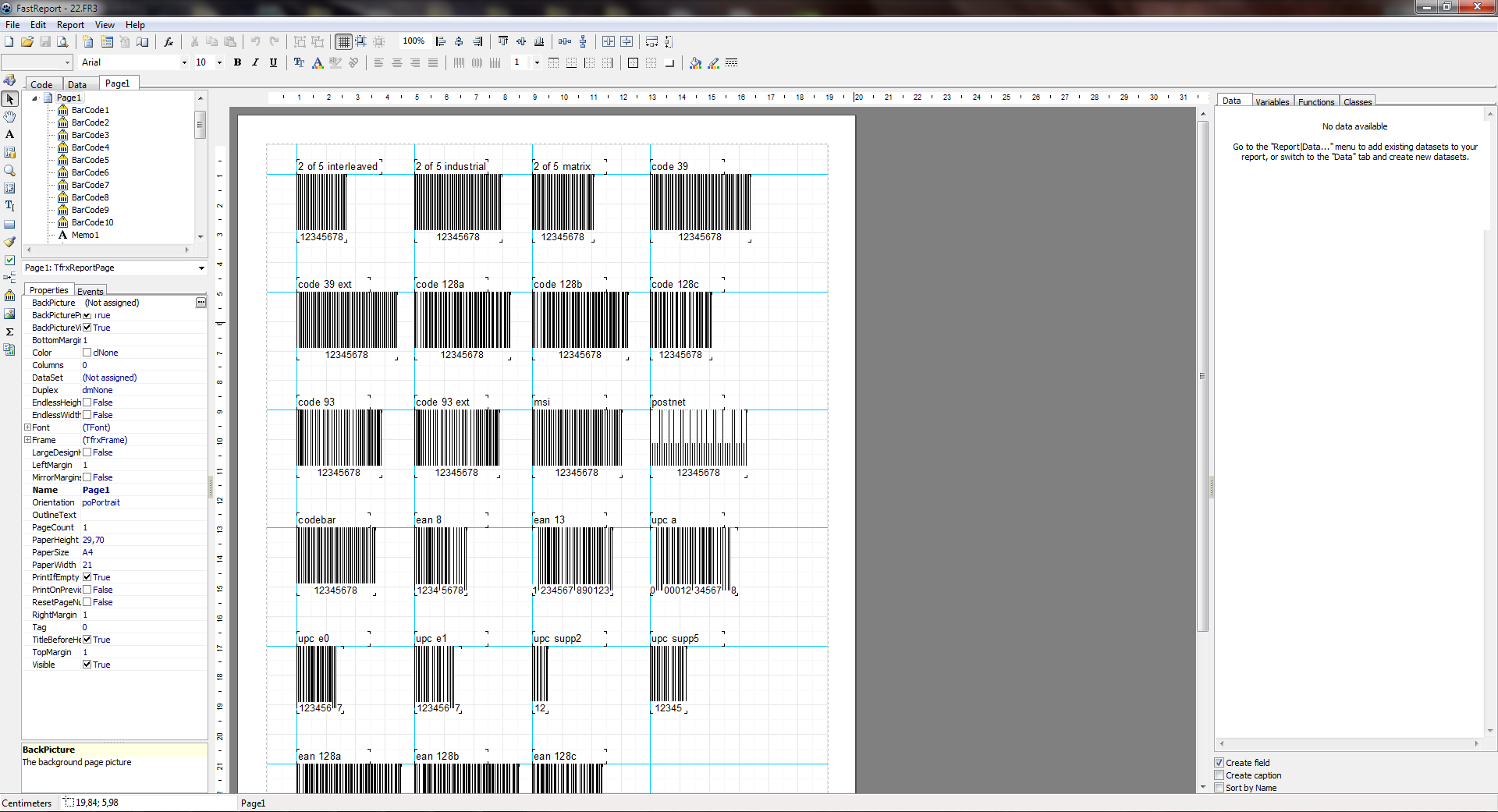
O designer de modelos em seu aplicativo
O editor moderno oferece muitas ferramentas para criar modelos de relatórios. A arquitetura flexível permite criar editores para objetos Novos e existentes. O designer de modelos pode ser integrado ao seu aplicativo. Oferecemos suporte à localização para mais de 30 idiomas.
Ultimate VCL é um gerador de relatórios orientado a banda com um rico conjunto de bandas para a criação de vários tipos de relatórios. Você pode coletar elementos comuns (título, Porão, detalhes da empresa, logotipos) em um relatório básico e herdá-los para outros relatórios. A função de relatórios aninhados é suportada.

Processamento de dados
O Ultimate VCL suporta classificação e filtragem de dados, relações mestre-detalhe. Tudo é configurado com alguns cliques do mouse. É possível se conectar ao FireDAC, ADO, BDE, DBX, IBX e FIBPlus para acessar a maioria dos bancos de dados, inclusive Oracle.
O relatório pode conter dados de tabelas, consultas e Conexões de banco de dados. O Ultimate VCL tem um mecanismo de script que suporta PascalScript, C++ Script, BasicScript e JScript. Os relatórios podem incluir formulários de diálogo para solicitar parâmetros antes da criação. Os controles de diálogo permitem conectar dados e filtrá-los sem escrever código.
Componentes Cliente-Servidor
Crie relatórios diretamente na WEB usando a tecnologia cliente-servidor com ferramentas FastReport padrão, sem a necessidade de uma conexão direta com um servidor de banco de dados. Você pode gerenciar várias solicitações do cliente ao mesmo tempo em threads separados, minimizando assim o tempo de resposta do servidor.
O componente TfrxReportServer é um Servidor HTTP autônomo com a capacidade de criar relatórios. O servidor de relatórios pode criar vários relatórios simultaneamente, registrar eventos e coletar dados. Para usar as soluções já existentes baseadas em outros servidores HTTP, você pode integrá-las ao servidor FastReport com um mecanismo CGI. Os relatórios podem ser incorporados em um sistema já em funcionamento (site). Servidores HTTP e servidores de relatório podem trabalhar em computadores diferentes e usar criptografia SSL.

Configurações adicionais de impressão
As seguintes opções estão disponíveis para você: cortar páginas de relatório grandes em pequenas, imprimir várias páginas pequenas em uma grande e imprimir em um formato predefinido com escala.
Você precisa imprimir um relatório contendo páginas A3 em uma impressora A4 comum? Agora não tem problema!

Visualizar e imprimir
O relatório pré-preparado pode ser examinado em detalhes na janela de visualização do Visualizador de relatórios. Nosso componente suporta o trabalho com parâmetros, detalhamento em vários níveis e relatórios interativos.
Você pode definir uma resposta a um clique do mouse em um objeto na janela de visualização. Por exemplo, você pode criar e exibir outro relatório que mostre informações detalhadas sobre o objeto em que o usuário clicou.

Exporta para formatos convenientes
Filtros para exportar o relatório finalizado para vários formatos: PDF, RTF, XLSX, XML, DOCX, TXT, CSV, Excel OLE, PowerPoint, HTML, MHT, XPS, JPEG, BMP, PNG, Open Document Format (ODT, ODS, ODP), XAML, Scalable Vector Graphics (SVG), ZPL, etc.
O Ultimate VCL permite converter rapidamente relatórios com campos editáveis (como campos de texto, caixas de combinação, caixas de seleção, botões de opção e campos gráficos) em documentos PDF sem conectar bibliotecas adicionais. Salve seus relatórios em formatos populares: PDF 1.4-1.7, PDF/A-1a, PDF/A-1b, PDF/A-2A, PDF/A-2b, PDF/A-3a, PDF/a-3b, que são seguros, acessíveis e confiáveis.
Cross-platform developing
Com a ajuda dos componentes FastReport FMX e FastCube FMX incluídos no Ultimate VCL, é possível desenvolver aplicativos de relatórios multiplataforma para Windows, macOS e Linux. Isso permite que os desenvolvedores criem documentos que serão executados em diferentes sistemas operacionais sem a necessidade de configuração ou recompilação adicional.
Graças ao ambiente FireMonkey compatível com o Embarcadero RAD Studio, a criação de projetos para várias resoluções de tela e tamanhos de dispositivos é suportada, garantindo a adaptabilidade dos aplicativos em todos os dispositivos.
Os usuários em diferentes sistemas operacionais podem trabalhar com seu aplicativo sem precisar instalar bibliotecas ou componentes adicionais. Isso simplifica o processo de distribuição e manutenção do aplicativo.

Fórmulas FastScript
No Ultimate VCL, o FastScript pacote é usado para realizar cálculos não padronizados. Usando scripts, você pode calcular indicadores e filtros. Você pode definir o processamento de dados após ou simultaneamente com indicadores padrão.
Para indicadores, você pode definir filtros especificados pelo script. Esse filtro é usado se for necessário calcular indicadores não para todas as linhas do conjunto de dados original, mas apenas para as selecionadas. O filtro de cálculo pode ser aplicado a ambas as medidas com base em funções de agregação padrão e medidas calculadas.

Transportes
Ultimate VCL permite exportar os relatórios preparados e exportar resultados para diferentes armazenamentos em nuvem, como FTP, Dropbox, OneDrive, Google Drive, Box.com, e outros. Ele simplifica os processos de salvamento de relatórios e os disponibiliza para outros usuários a qualquer hora e lugar.
Os Serviços em nuvem permitem backups automáticos de arquivos, o que reduz o risco de perda de dados em caso de mau funcionamento do equipamento ou outras situações de emergência. Armazenar arquivos na nuvem abre espaço para armazenamento local, o que é útil para usuários com espaço limitado em um disco rígido ou SSD.

FastQueryBuilder
Crie consultas de banco de dados com conhecimento de SQL! Você pode usar * * FastQueryBuilder** em suas aplicações escritas em Embarcadero Delphi, C++ Builder, RAD Studio (VCL e FMX - FireMonkey), e Lazarus para criação de um gerador SQL simples. Modelos visuais da solicitação são mantidos para posterior uso e edição.
O FastQueryBuilder permite trabalhar com bancos de dados locais e cliente-servidor usando BDE, ADO, IBX e FIBPlus. Uma parametrização visual completa das requisições pode ser construída em qualquer janela da sua aplicação.

Componentes OLAP
O Ultimate VCL inclui componentes de tabela cruzada para VCL e FMX, uma ferramenta interativa para apresentação de dados e processamento analítico. A parte central da tabela exibe os valores dos indicadores.
A tabela cruzada consiste em muitas áreas: o cabeçalho da tabela cruzada, a área dos campos de filtro, os cabeçalhos vertical e horizontal das dimensões, o cabeçalho vertical e horizontal da tabela cruzada, a área de dados, a lista de Campos, a lista de filtros Top-N, A área de cálculos agregados para as células selecionadas e controle de escala.
Opções de entrega
| Características |
de R$ 8.299
|
de R$ 4.399
|
de R$ 2.799
|
de R$ 2.799
|
de R$ 2.799
|
de R$ 2.699
|
|---|---|---|---|---|---|---|
| FastReport Engine |
|
|
|
|
|
|
| VCL components |
|
|
|
|
|
|
| FMX components |
|
|
|
|
|
|
| Lazarus components |
|
|
|
|
|
|
| OLAP features |
|
|
|
|
|
|
| OLAP aggregation functions |
|
|
|
|
|
|
| Data connections |
|
|
|
|
|
|
| Reporting features |
|
|
|
|
|
|
| Report objects |
|
|
|
|
|
|
| Barcodes |
|
|
|
|
|
|
| Charts |
|
|
|
|
|
|
| Printing |
|
|
|
|
|
|
| Export in formats |
|
|
|
|
|
|
| Source Code |
|
|
|
|
|
|
| Convertors from |
|
|
|
|
|
|
| Transports |
|
|
|
|
|
|