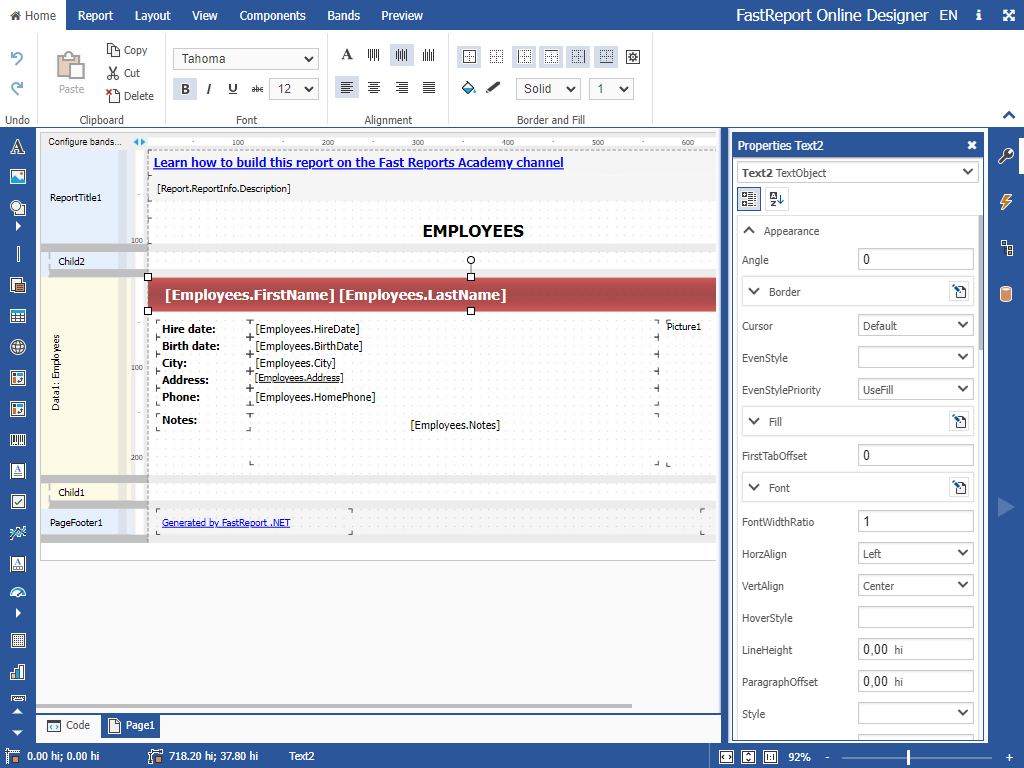
Quais relatórios o Online Designer pode fazer?
Praticamente qualquer: notas fiscais, relatórios financeiros, catálogos de produtos com suporte ao perfil de cores, cardápios de restaurantes, detalhes de vendas, questionários com formulários eletrônicos, passagens aéreas, contas de serviços públicos e muito mais. Se você tem dados que precisam ser visualmente compreensíveis, o FastReport é a solução perfeita para você.
Características e benefícios Online Designer
Objetos para relatórios
Objetos disponíveis: Texto, Imagem, forma, linha, sub-relatórios, tabela, matriz, código de barras, gráficos, mapas, RichText, caixa de seleção, Código Postal, texto em células, exportações em mais de 40 formatos, formulários de diálogo, Fontes de dados, Designer De Relatório de tempo de execução, script de relatório, salvando modelos em nuvens.
A localização é suportada para mais de 40 idiomas populares do mundo.

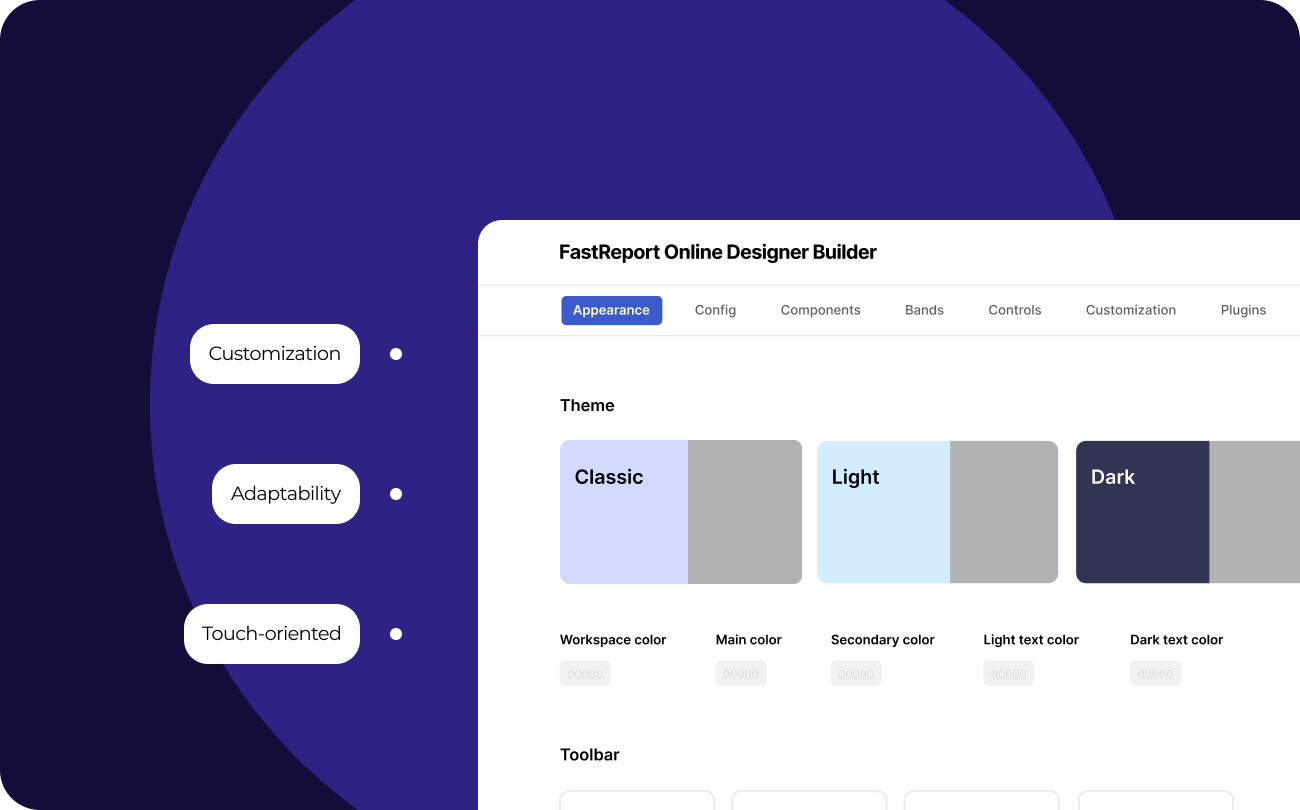
Personalização flexível
Configure o Designer Online de acordo com suas preferências. Mantenha apenas os componentes necessários, pois isso tornará o designer mais rápido e leve.
O designer de relatórios possui uma interface adaptável, pois a interação do usuário com o designer é adaptada aos recursos da plataforma. A funcionalidade completa no navegador é possível graças ao design orientado ao toque. Além disso, nosso designer suporta totalmente atalhos de teclado.
O estilo do designer de relatórios combina com o estilo do seu aplicativo da web: do escritório clássico ao minimalista. Nosso Construtor suporta a criação de temas personalizados—Escolha as cores mais agradáveis para você em apenas alguns cliques.

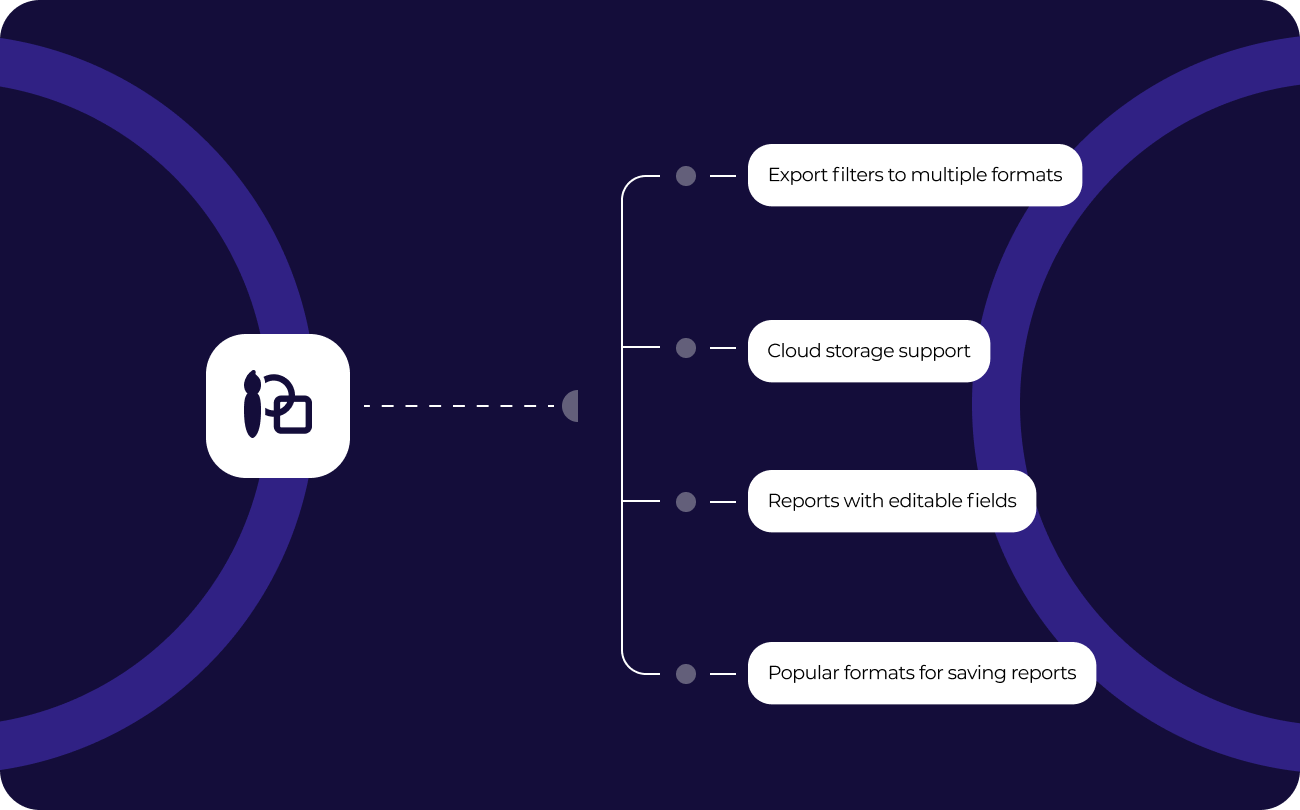
Exporta para formatos convenientes
Filtros para exportar o relatório finalizado para vários formatos: PDF, RTF, XLSX, XML, DOCX, TXT, CSV, PowerPoint, HTML, MHT, XPS, JPEG, BMP, PNG, Open Document Format (ODT, ODS, ODP), XAML, Scalable Vector Graphics (SVG), DBF, PPML, etc. Suporte à nuvem: OneDrive, Google Drive, Box, Dropbox, FastReport Cloud.
O Online Designer permite converter rapidamente relatórios com campos editáveis (como campos de texto, caixas de combinação, caixas de seleção, botões de opção e campos gráficos) em documentos PDF sem conectar bibliotecas adicionais. Salve seus relatórios em formatos populares: PDF 1.5, PDF/A-1a, PDF/A-2A, PDF/a-2b, PDF/A-2U, PDF/A-3a, PDF/A-3b, PDF/X-3 e PDF/X-4, que são seguros, acessíveis e confiáveis.

Ultimate .NET
Este conjunto de componentes faz parte da solução definitiva, com a qual você pode criar seus projetos de negócios em todo o .NET moderno, ASP.NET, Blazor, WASM, WPF, WinForms, Avalonia UI, Mono e outras plataformas. Com sua equipe, você pode trabalhar tanto no desktop designer quanto diretamente do navegador. O pacote Ultimate também inclui componentes para visualização de dados, ou seja, gráficos de negócios com um conjunto de gráficos e produtos OLAP para processamento rápido de grandes conjuntos de dados.
Opções de entrega
| Características |
de R$ 8.299
|
de R$ 4.399
|
de R$ 1.699
|
|---|---|---|---|
| FastReport Engine |
|
|
|
| WEB components |
|
|
|
| WinForms components |
|
|
|
| WPF components |
|
|
|
| Mono components |
|
|
|
| Online Designer |
|
|
|
| Report script engine |
|
|
|
| Data connections |
|
|
|
| Reporting features |
|
|
|
| Report objects |
|
|
|
| Barcodes |
|
|
|
| Charts |
|
|
|
| Printing |
|
|
|
| Export in formats |
|
|
|
| Transports |
|
|
|
| Convertors from |
|
|
|
| Plugins |
|
|
|
| Custom plugin support |
|
|
|
| Source Code |
|
|
|