Relatórios e documentos PDF no Blazor
A Microsoft lançou recentemente uma plataforma web chamada Blazor. Este framework permite a criação de uma interface web interativa com a linguagem C#, além de HTML e CSS. O Blazor é altamente exigido e rapidamente ganha popularidade entre muitos desenvolvedores .NET. Atualizamos o pacote FastReport.Web, adicionando componentes Blazor para trabalhar com relatórios em aplicativos da web baseados na tecnologia Blazor Server. Esses componentes são usados em .NET Core 3.1 (e superior) e estão em status beta e serão aprimorados com o tempo.
Abaixo, descrevemos a criação de um aplicativo da web simples baseado na tecnologia Blazor Server. Você pode baixar este projeto de demonstração no meu perfil no GitHub.
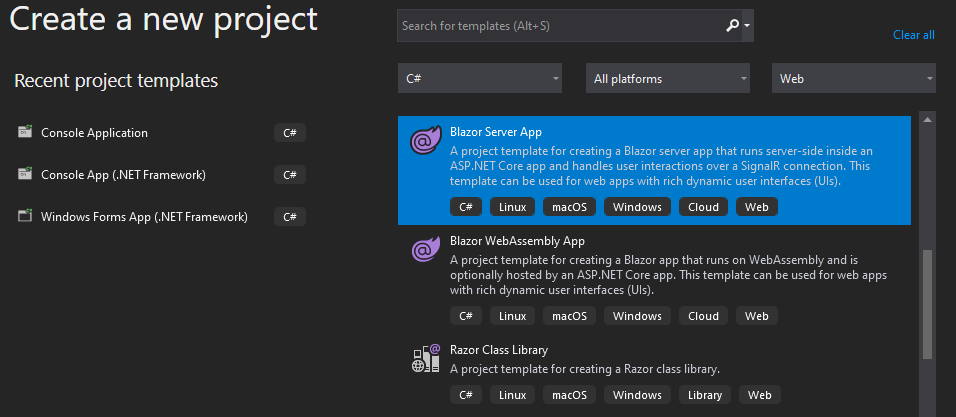
Para começar, criamos nosso novo projeto. Usaremos um modelo pronto para o Blazor Server. Você pode criar um projeto com Visual Studio (para Windows e para macOS) ou com .NET CLI. Em ambos os casos, precisaremos do .NET Core SDK (.NET SDK) versão 3.1 ou mais recente, que pode ser baixado do site oficial da Microsoft.
Visual Studio 2019:
Para .NET CLI, digitamos o seguinte comando no console (terminal):
dotnet new blazorserver
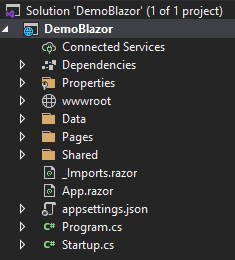
Vemos a seguinte estrutura de projeto:
Para simplificar o projeto, excluímos alguns arquivos desnecessários do modelo criado:
- toda pastas de dados
- Pages\Counter.razor
- Pages\FetchData.razor
- Shared\SurveyPrompt.razor
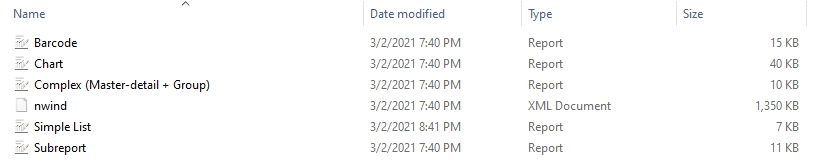
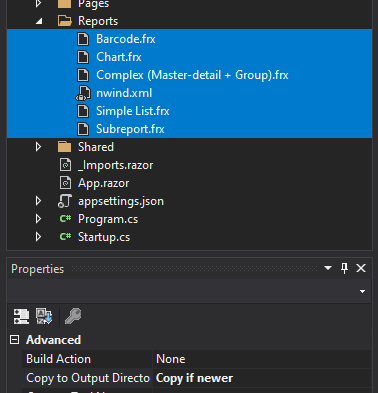
Adicionamos uma nova pasta chamada “Relatórios” à nossa pasta de projeto e colocamos todos os relatórios necessários nela. Para demonstração, adicionei relatórios simples que são aplicados durante a instalação da Versão de demonstração FastReport: Lista simples, complexo (detalhe mestre + grupo), sub-relatório, código de barras e gráfico. Além disso, para esses relatórios, precisamos de um banco de dados no formato xml - nwind.xml; nós o colocamos na mesma pasta.
Além disso, é necessário que o conteúdo da pasta Relatórios possa ser copiado para a pasta de saída; para isso, selecionamos os arquivos relevantes no Visual Studio e “Copiar se mais recente” em Propriedades.
Se não houver Visual Studio, você pode indicar manualmente esta propriedade no arquivo de projeto (.csproj):
<ItemGroup> <None Update="Reports\*.*"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>
Então, temos que adicionar os pacotes FastReport.Core e FastReport.Web ao nosso projeto. Isso também pode ser feito por meio do Visual Studio ou do .NET CLI. Vamos considerar ambas as variantes.
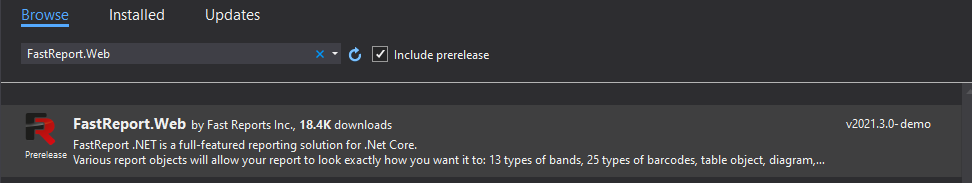
Para adicionar um pacote ao Visual Studio, clique com o botão direito do mouse em nosso arquivo de projeto (csproj). Um menu de contexto é aberto; selecione “Gerenciar pacotes NuGet”. Procure os dois pacotes necessários. Lembre-se de que a marca “Incluir pré-lançamento” deve estar ativa.
Para adicionar um pacote via .NET CLI, digite os seguintes comandos:
dotnet add package FastReport.Core --prerelease dotnet add package FastReport.Web --prerelease
Em seguida, devemos adicionar os namespaces usados por FastReport.Core e FastReport.Web na lista de namespaces de arquivos usados pelo Razor. Para isso, edite o arquivo _Imports.razor adicionando várias linhas:
@using FastReport
@using FastReport.Web @using FastReport.Web.Blazor.Components
Cadastre o FastReport na configuração do nosso aplicativo. Para fazer isso, abra o arquivo Startup.cs e adicione a seguinte linha no final do método Configure:
app.UseFastReport();
No arquivo Pages\_Host.cshtml, substitua a primeira linha pelo seguinte:
@page "/{ReportName}"
Isso é necessário para que a URL possa conter o nome do relatório que queremos abrir.
Em seguida, editamos o menu de navegação Shared\NavMenu.razor para mapear todos os relatórios disponíveis na pasta Relatórios e para alternar entre eles.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@using System.IO <div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">DemoBlazor</a> </div> <div> <ul class="nav flex-column"> @foreach (string report in reports) { <li class="nav-item px-2"> <NavLink class="nav-link" href="@report"> @Path.GetFileNameWithoutExtension(report) </NavLink> </li> } </ul> </div> @code { // List of reports in folder private string[] reports = Directory.GetFiles( Path.Combine( Directory.GetCurrentDirectory(), "Reports")) .Where((filename) => Path.GetExtension(filename) == ".frx") .Select((filename) => Path.GetFileName(filename)) .ToArray(); } |
Agora estamos chegando ao estágio principal. Edite o arquivo Pages\Index.razor para mapear relatórios com o componente principal do FastReport.Web.Blazor library – WebReportContainer. Digitando o seguinte:
1 2 3 4 5 6 7 8 9 10 11 12 |
@page "/" @page "/{ReportName}" <WebReportContainer WebReport="@MyWebReport" /> @code { [Parameter] public string ReportName { get; set; } public WebReport MyWebReport { get; set; } } |
Adicionamos o componente WebReportContainer e atribuímos uma única propriedade a ele - um objeto da classe WebReport.
Vamos criar outro arquivo com um nome semelhante - Index.razor.cs próximo ao arquivo Pages\Index.razor e escrever uma lógica simples nele:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
using System.IO; using System.Data; using FastReport; using FastReport.Web; namespace DemoBlazor.Pages { public partial class Index { const string DEFAULT_REPORT = "Simple List.frx"; readonly string directory; DataSet DataSet { get; } protected override void OnParametersSet() { base.OnParametersSet(); var report = Report.FromFile( Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName)); // Registers the user dataset report.RegisterData(DataSet, "NorthWind"); // Create new WebReport object MyWebReport = new WebReport { Report = report, }; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); } } } |
Esta lógica é responsável por registrar os dados, criando um objeto WebReport, atribuindo-lhe os parâmetros necessários, incluindo o próprio Relatório que baixamos ou do nome do relatório na linha de consulta ou usamos por padrão, definido na constante DEFAULT_REPORT.
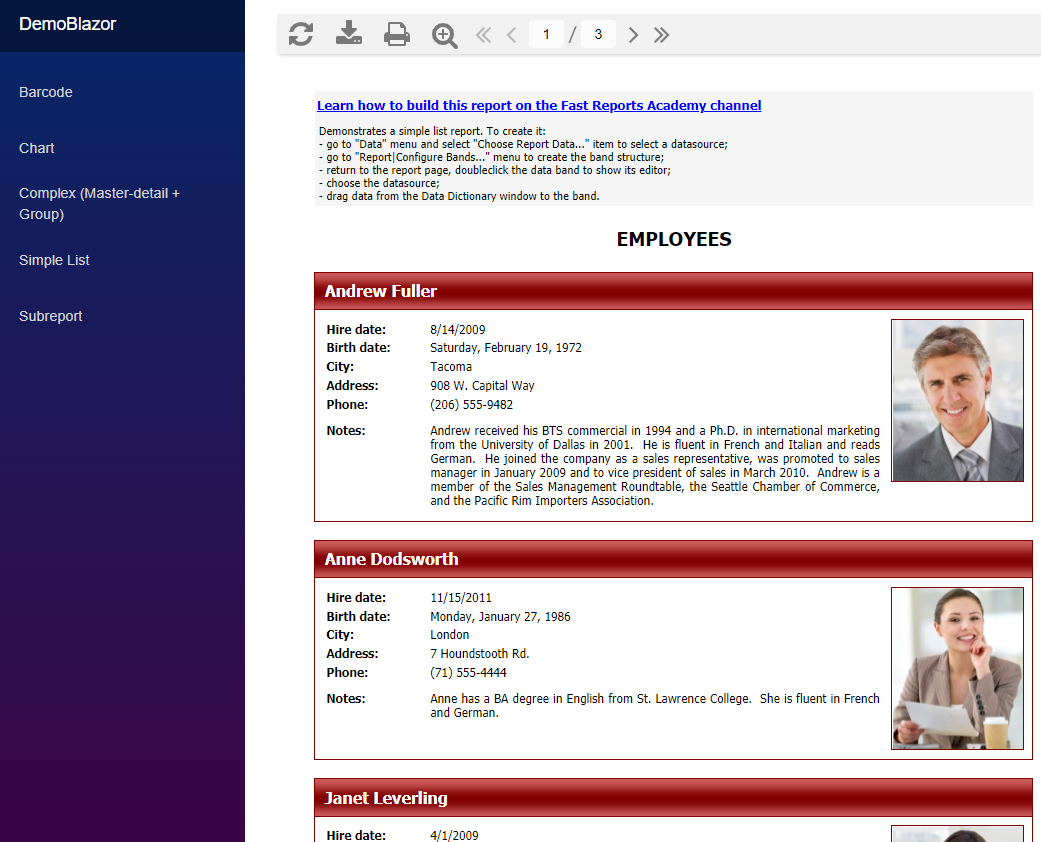
Após as manipulações menores restantes com o estilo e a formatação, obtemos um aplicativo da web que pode lidar com relatórios e oferece a oportunidade de criar documentos em vários formatos (PDF, Excel, Word e Open Office).
Links úteis:
- Documentação (en): https://www.fast-report.com/public_download/docs/FRNet/online/en/ProgrammerManual/en-US/UsingBlazor.html
- Online demo: https://fastreportwebblazor.azurewebsites.net/
- NuGet package: https://www.nuget.org/packages/FastReport.Web