Ich denke, dass jeder WinForms-Entwickler auf die Idee gekommen ist, dass die Standard-Form-Steuerelemente zu einheitlich aussehen und dass es schön wäre, ein interessanteres Design in die Anwendung zu bringen. Also, speziell für solche Fälle, wenn wir ein besonderes Design für die Anwendung benötigen, erstellt Microsoft eine spezielle Bibliothek - WPF (Windows Presentation Foundation).
Wenn Sie eine Verkaufserfassungssoftware entwickeln, müssen Sie primäre Buchhaltungsunterlagen wie Rechnungen und Quittungen erstellen. Diese Dokumente sollten Daten aus der Datenbank enthalten. Die beste Lösung wäre, einen Berichtsgenerator zu verwenden, um eine Dokumentvorlage zu erstellen und sie mit Daten zu füllen. Sie können die Berichtsgeneratorbibliotheken verwenden, um Berichte in eine WPF-Anwendung zu integrieren. So kann für jedes Ereignis ein Bericht erstellt und angezeigt werden, der exportiert und gedruckt werden kann.
Sie müssen eine Vorlage im Berichtsdesigner erstellen, bevor Sie den Bericht ausgeben können. In diesem Artikel werden wir den FastReport.Net-Berichtsgenerator verwenden.
Auf dem Beleg werden Informationen über den Verkäufer, den Käufer und die verkauften Waren angezeigt. Bei der Berechnung des Endbetrages ist es in einigen Ländern üblich, den Steuerprozentsatz getrennt anzugeben und die fällige Steuer sowie den Brutto-Endbetrag zu berechnen.
Daher betrachten wir in unserem Beispiel einen solchen Beleg.
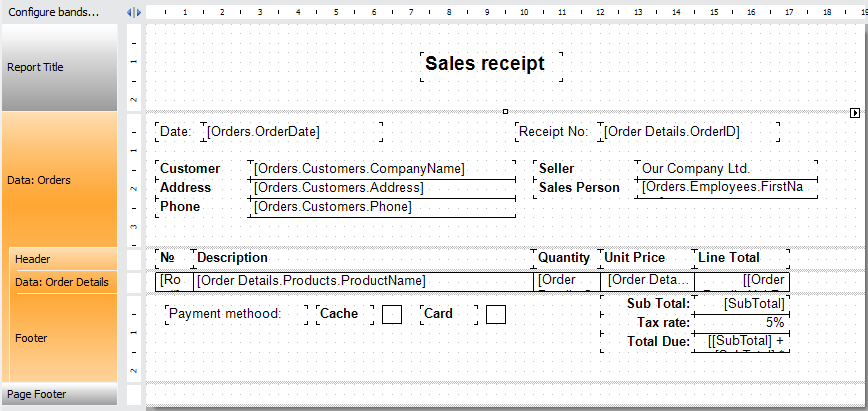
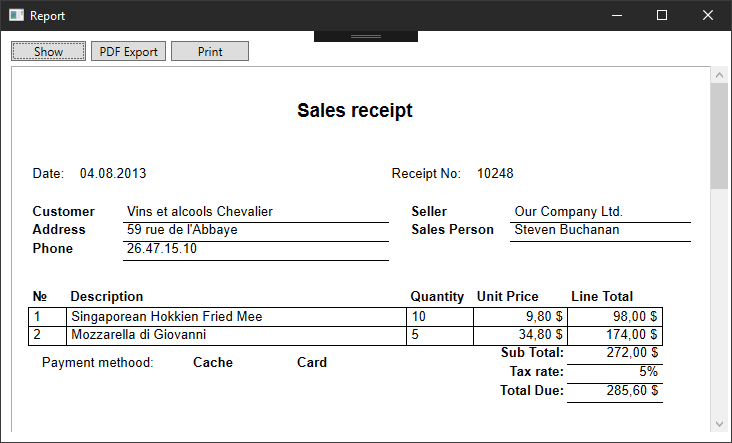
Da die Daten für den Beleg aus der Datenbank übernommen werden, müssen wir zunächst eine Verbindung zur Datenquelle herstellen. Als Beispiel verwenden wir die nwind.xml-Demo-Datenbank von FastReport.Net. Wir benötigen folgende Tabellen: Orders, Order Details, Customer, Employee. Unsere Aufgabe ist es, die folgende Vorlage zu erstellen:

Um auftragsspezifische Daten aus jeder Tabelle anzeigen zu können, müssen alle Tabellen miteinander verknüpft werden. Zu diesem Zweck bietet FastReport.Net einen Mechanismus zur Verknüpfung von Tabellen über Schlüssel. Die Tabelle Orders ist mit den Tabellen Customers und Employees verknüpft und die Tabelle Order Details mit den Orders und Products.
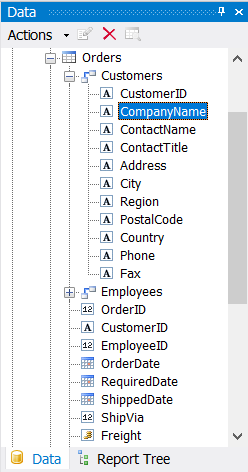
Das bedeutet, dass für einen bestimmten Bestelldatensatz die entsprechenden Daten aus diesen verknüpften Tabellen nach ID ausgewählt werden. So können wir den Kundennamen aus der Tabelle "Customers" für einen bestimmten Datensatz "Orders" übernehmen:

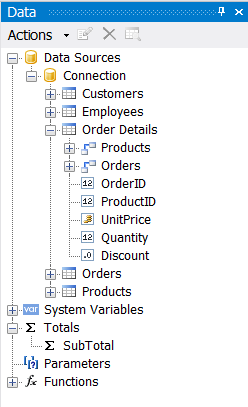
Das Datenband hat ein detailliertes Band mit eigenem Kopf- und Fußband. Für das detaillierte Datenband wird die Quelle Order Details definiert. Diese Tabelle enthält auch Verknüpfungen:

Wie Sie vielleicht schon vermutet haben, ist sie mit der Tabelle Orders, sowie mit der Tabelle Products verknüpft, aus der Sie die Produktnamen abrufen können.
Wenn nun klar ist, dass die Hauptinformationen aus der Tabelle Orders und die detaillierten Produktinformationen aus der Tabelle Order Details stammen, können wir die Summen betrachten.
Die erste Summe Line Total (Multiplikation der Warenmenge mit dem Preis) wird durch einfache Multiplikation der Felder berechnet: [[Order Details.UnitPrice] * [Order Details.Quantity]]. Diese Summe wird für jeden Artikel berechnet.
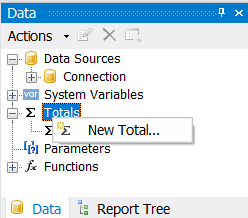
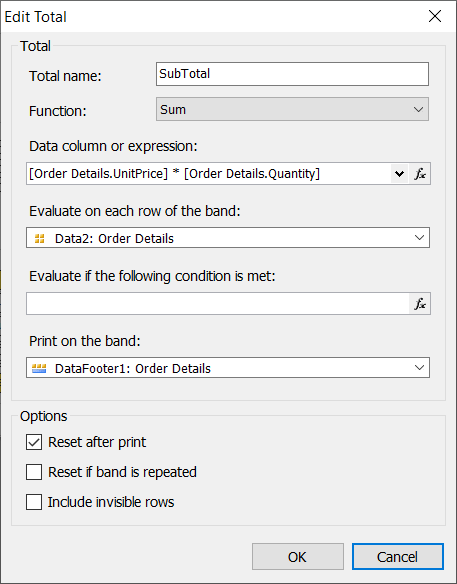
Anschließend müssen alle Summen in dieser Spalte addiert und im Feld Sub Total angezeigt werden. Erstellen Sie dazu ein Gesamt-Objekt im Datenfenster:

Nennen Sie es Sub Total und legen Sie die Eigenschaften im erscheinenden Fenster fest:

Wie Sie sehen können, haben wir für den Gesamtbetrag die Summenfunktion verwendet. Für den Datenausdruck haben wir eine Kombination aus der Multiplikation der gleichen Felder wie bei Line Total verwendet. So erhalten wir die Summe aller Gesamtbeträge für alle Produkte.
Im Feld Tax Rate wird der Steuerprozentsatz angezeigt. In unserem Fall sind es 5 Prozent.
Für das Feld Tax Due müssen Sie den fälligen Steuerbetrag berechnen. Die Formel ist einfach – Gesamtbetrag * Steuerprozentsatz:
[[SubTotal] * 0.05]
Und schließlich der Endbetrag – Total Due. Er besteht aus der Zwischensumme Sub Total und Steuer:
[[SubTotal] + [SubTotal] * 0.05]
Damit ist die Erstellung des Belegs abgeschlossen. Sie müssen die Berichtsvorlage in Ihrer Anwendung speichern. Erstellen Sie zum Beispiel einen Ordner in App_Data in Ihrem Projekt und speichern Sie die Berichtsvorlage und die nwind.xml-Datenbank dort.
Kommen wir nun zur Anwendung.
In der Anwendung
Um den Bericht in der Anwendung anzuzeigen, müssen wir dem Formular eine ScrollViewer-Komponente hinzufügen, um den Bericht blättern zu können. Innerhalb dieser Komponente werden wir eine weitere Komponente - ListBox - hinzufügen.
Sie wird verwendet, um den Bericht im Xaml-Format anzuzeigen. Fügen Sie dem Anwendungsformular drei Schaltflächen hinzu: Bericht anzeigen, Bericht in PDF exportieren, Bericht drucken.
Fügen wir den Code für jede der Schaltflächen hinzu. So wird der Bericht angezeigt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
private void Button_Click(object sender, RoutedEventArgs e) { var report = new Report(); report.Load("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/invoice.frx"); var data = new DataSet(); data.ReadXml("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/nwind.xml"); report.RegisterData(data); report.Prepare(); var export = new XAMLExport(); export.HasMultipleFiles = true; using (var ms = new MemoryStream()) { export.Export(report, ms); lb.Items.Add(new Frame() { Content = XamlReader.Load(ms) }); } } |
Hier erstellen wir ein Berichtsobjekt und laden die zuvor erstellte Berichtsvorlage in dieses Objekt. Als nächstes erstellen wir eine Datenquelle und registrieren sie im Bericht. Formulare in WPF-Anwendungen werden in der XMAL-Sprache erstellt. Daher muss der Bericht in diesem Format angezeigt werden. Zu diesem Zweck haben wir den Export nach XMAL durchgeführt.
Der Code für die Schaltfläche „Bericht in PDF exportieren“:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
private void PDFExport_Click(object sender, RoutedEventArgs e) { var report = new Report(); report.Load("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/invoice.frx"); var data = new DataSet(); data.ReadXml("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/nwind.xml"); report.RegisterData(data); report.Prepare(); var export = new PDFExport(); export.HasMultipleFiles = true; using (var fs = new FileStream("C:/Users/User/source/repos/WPFInvoice/WPFInvoice/App_Data/report.pdf", FileMode.Create)) { export.Export(report, fs); } } |
Die Idee ist hier die gleiche wie bei der Anzeige des Berichts, aber wir speichern das Ergebnis des Exports in einem Ordner und fügen es nicht dem Formular hinzu.
Code für die Schaltfläche "Bericht drucken“:
1 2 3 4 5 6 7 8 |
private void Print_Click(object sender, RoutedEventArgs e) { PrintDialog printDialog = new PrintDialog(); if (printDialog.ShowDialog() == true) { printDialog.PrintVisual(lb, "Print the report"); } } |
Bevor der Bericht gedruckt wird, muss er über die erste Schaltfläche in der Vorschau angezeigt werden. Nachdem Sie auf die Schaltfläche klicken, wird der Druckdialog aufgerufen und der Inhalt der ListBox-Komponente gedruckt.
Starten Sie nun die Anwendung und klicken Sie auf die Schaltfläche Show:

Jetzt können Sie den erstellten Beleg nicht nur ansehen, sondern auch im PDF-Format speichern und ausdrucken! Sie können ihn in andere in FastReport verfügbare Dateiformate exportieren:
HTML, BMP, PNG, JPEG, GIF, TIFF, EMF, PDF, XLSX, DOCX, PPTX, ODS, ODT, RTF, TEXT, XPS, XML, XAML, PS, PPML, LaTeX, JSON, DBF, CSV, XLS (Biff8), SVG, ZPL.


