Wie Sie bereits wissen, können FastReport.NET Berichte Dialogformularen enthalten, die angezeigt werden, bevor der Bericht erstellt wird. Mit diesen können einige Text-, boolesche oder numerische Variablen angegeben werden. Dies können Textfelder, Tabellen, Listen, Dropdown-Listen, Daten, Kontrollkästchen und sogar Listen mit Kontrollkästchen sein.
Dialogformulare werden in der Regel verwendet, um Daten in einem Bericht zu filtern oder um Kriterien für das Berichtsverhalten auszuwählen. Aber heute wollen wir eine andere mögliche Anwendung des Dialogformulars erläutern.
Betrachten wir den Fall, dass die Daten in einen Bericht eingegeben werden müssen, bevor er angezeigt wird. Dies ist ein ziemlich einfacher Fall, wenn es sich um einzelne Textfelder, Kontrollkästchen oder Listen handelt. Was aber, wenn Sie eine Tabelle mit Daten haben und diese Daten manuell anpassen möchten, bevor Sie den Bericht erstellen?
Hier kommt die Grid-Komponente ![]() zu Hilfe. Dies ist eine Datentabelle, die wir auf dem Dialogformular anzeigen können, bevor wir den Bericht erstellen.
zu Hilfe. Dies ist eine Datentabelle, die wir auf dem Dialogformular anzeigen können, bevor wir den Bericht erstellen.
Fügen wir dem Bericht ein Dialogformular hinzu und platzieren wir ein Grid-Kontrollelement darauf. Klicken wir mit der rechten Maustaste, um das entsprechende Kontextmenü aufzurufen:
Wählen wir “Edit Collumns…”, um der Tabelle Spalten hinzuzufügen.
Fügen wir im Bearbeitungsfenster drei Spalten hinzu - Name, Address, Phone. Bitte beachten Sie die Customers.Name Eigenschaft. Hier verweisen wir auf eine Customers-Datenquelle, die noch nicht im Bericht enthalten ist. Wir werden sie aber später mit Hilfe eines Skripts hinzufügen. Für andere Spalten müssen wir die entsprechenden Eigenschaften festlegen.
Die Vorlage für die Berichtsseite ist sehr einfach – das ist nur ein Table-Objekt mit drei Spalten. Wir befüllen sie im Berichtsskript.
Fügen wir nun einen StartReport-Ereignishandler für den Bericht hinzu:
Berichtsskript:
public class ReportScript { //Datenstruktur der Tabelle public class Customer { public string Name {get; set; } public string Address {get; set; } public string Phone {get; set; } public Customer(string name, string address, string phone) { Name = name; Address = address; Phone = phone; } } private void _StartReport(object sender, EventArgs e) { //Benutzerliste List<Customer> customers = new List<Customer>(); //Ausfüllen der Benutzerliste mit Standarddaten customers.Add(new Customer("Kevin Smith", "221 52nd st, Brooklyn, NY, United States", "+12127599755")); customers.Add(new Customer("Justin Ford", "1556 Broadway, suite 416, NY, United States", "+12145678900")); customers.Add(new Customer("Amanda Stephenson", "455 Larkspur Dr., CA, United States", "+14105175379")); //Registrieren der Datenquelle im Bericht Report.RegisterData(customers, "Customers"); //Festlegung der Datenquelle in der Tabelle Grid1.DataSource = Report.GetDataSource("Customers"); //Festlegung der Felder in den Zellen Cell6.Text = "[Customers.Name]"; Cell7.Text = "[Customers.Address]"; Cell8.Text = "[Customers.Phone]"; } }
In diesem Fall definieren wir die Customer-Datenstruktur, die für die Ausgabe von Tabellenzeilen im Dialogfenster und im Bericht verwendet wird. Als Nächstes erstellen wir eine Datenquelle namens Customers und füllen wir sie mit Customer-Instanzen aus. Dann registrieren wir die resultierende Datenquelle im Bericht. Erinnern Sie sich, wie wir ein Datenfeld für Spalten im Grid-Objekt festgelegt haben? Dies ist die Datenquelle, auf die wir verwiesen haben. Hier weisen wir Felder aus der Quelle den Tabellenzellen (Tabellenobjekt) in der Seitenvorlage zu.
Erstellen wir nun für das Tabellenobjekt auf der Berichtsseite einen ManualBuild-Ereignishandler. Dieses Ereignis wird nach der Erstellung des Objekts auf der Seite aufgerufen und ermöglicht es, die Tabelle zu ändern, die dann zur Anzeige bereit ist. So können wir den Text in der Tabelle mit dem Skript ändern.
private void Table1_ManualBuild(object sender, EventArgs e) { //Festlegung der Datenquelle DataSourceBase rowData = Report.GetDataSource("Customers"); //Initialisierung der Daten rowData.Init(); //Anzeige der ersten Datenzeile Table1.PrintRow(0); //Anzeige der Spalte Table1.PrintColumns(); //Durchlaufen aller Datenzeilen in der Quelle while (rowData.HasMoreRows) { //Ausgabe der nächsten Datenzeile Table1.PrintRow(1); //Ausgabe der Spalte Table1.PrintColumns(); //Verwenden des folgenden Eintrags aus der Quelle rowData.Next(); } }
Hier füllen wir die Tabelle aus, indem wir einfach alle Datenzeilen durchlaufen.
Führen wir den Bericht aus. Das erste, was wir sehen, ist ein Dialogfenster mit einer Tabelle:
Doppelklicken wir auf die erste Zelle, um ihren Text zu bearbeiten:
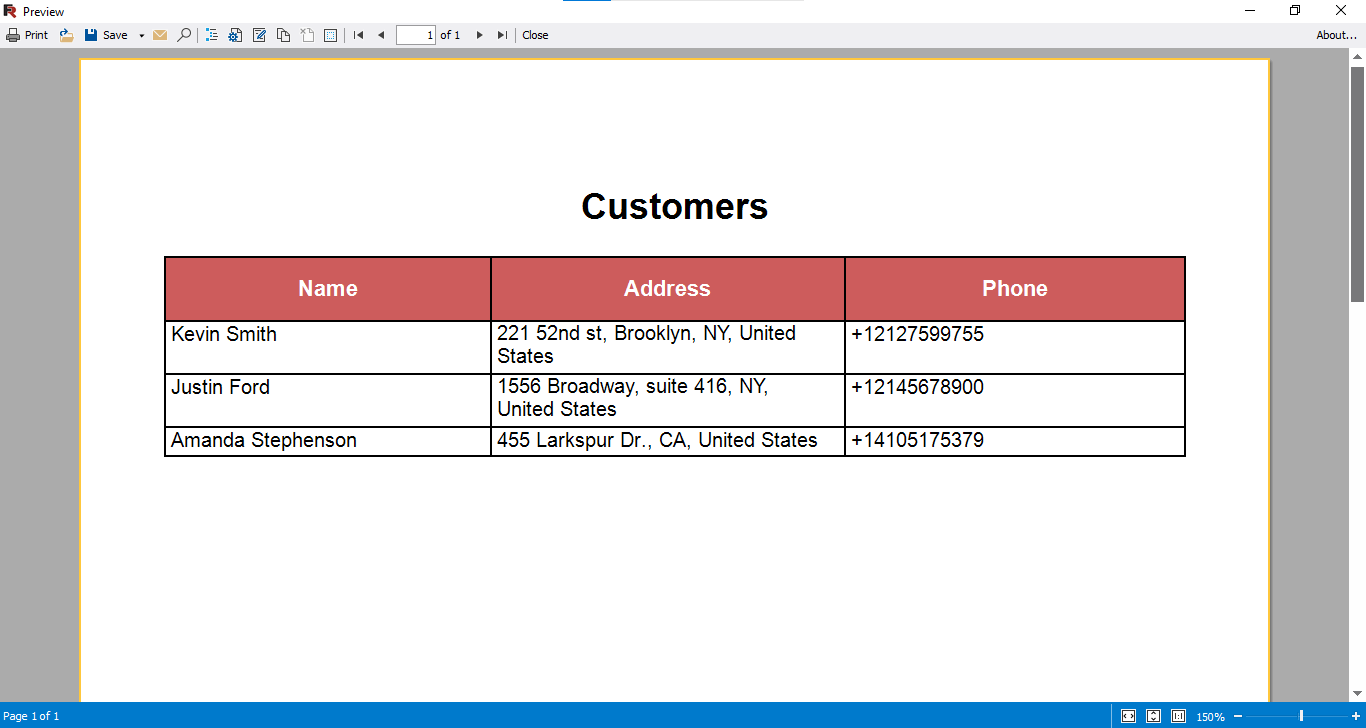
Klicken wir auf OK und sehen wir uns das Ergebnis an:
Wie Sie sehen können, unsere Standarddaten wurden durch die ersetzt, die wir manuell eingegeben haben. Auf diese Weise können Sie den Benutzern die Möglichkeit anbieten, die Daten vor der Berichtserstellung manuell zu ändern. In diesem Beispiel wird die Tabelle mit Daten aus einem Skript gefüllt, aber es gibt keinen Grund, warum die Tabelle mit Daten aus einer Quelle nicht gefüllt wird.