Support for HTML tags in text
Previously, in FastReport, in the "Text" object, it was possible to use some simple HTML tags using the HtmlTags property. However, the HtmlTags property has been replaced by a new TextRenderType property. The new property provides a wider range of functionality than just processing HTML tags.
TextRenderType property has three possible values:
- Default - just text, no tag conversion;
- HtmlTags - application of HTML tags. Their list is quite limited:
<b>,<i>,<u>,<strike>,<br>,<sub>,<sup>,<img>; - HtmlParagraph - allows you to adjust the line spacing, red line and all the same tags as HtmlTags;
- Inline - displays text in a simple format. For internal use only - not recommended for external use.
One of the tags available in the previous HtmlTags property was the <font> tag. This tag is now deprecated and is not guaranteed to be supported in all browsers. To this end, a new rendering engine has been introduced that allows specific CSS styles to be applied using the style attribute for the <span> tag.
Let's take a closer look at the HTML tag processing modes:
HtmlTags
As previously mentioned, the "Text" object supports the following HTML tags:
<b>- highlight text in bold
Usage example:
<b>FastReport</b>
Result:

<i>- Italic font style
Usage example:
<i>FastReport</i>
Result:

<u>- underline text
Usage example:
<u>FastReport</u>
Result:

<strike>- strikethrough text
Usage example:
<strike>FastReport</strike>
Result:

<br>- line break
Usage example:
Fast<br>Report
Result:

<sub>- displaying text in the subscript
Usage example:
Fast<sub>Report</sub>
Result:

<sup>- displaying text in the superscript
Usage example:
Fast<sup>Report</sup>
Result:

<img>- inserting an image into textThe
<img>tag only supports thesrcattribute, which can contain a link to the image (http, https, base64), as well as thewidthandheightattributes, which specify the image's dimensions in pixels. In this way, images can be inserted directly into the text. Image links with http and https protocols are applicable for web reports.
Usage example:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAAyCAIAAACPlC9VAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGkSURBVGhD7dDRjoMgEAXQ/v9Pd417poEVBBRttul569yRuenjOc+jxd5pEx7SaIQvjzr+vfvneGvQkc8cnMe73cY+cOQabnQYWe1gtcTGLqst3Xu7LHXzWYmNXX1LFeKjvLIhruvYKJHN4MWcrKIVl8jm8W5OVrKblchm83pOtlEPSmTXcCMnyw2UFlzJpYQgV5luCK7nXkKQ6CptehdXg2miNNoQ3MXVhCC0S5vey+1gGja/NwT3cjshWDVKm76DBsF09S09lQYJwZ/SwmD6PnoE02/p+fQIpt/S8+kRTL+l59MjmH5C6YU8mL6DBgnBPyptuvrE0gvBvdxOCFaFTraC6b3cDqahXXohuIurCUEoF7IbTO/iakIQukovBNdzLyFIVNv4IiG4kksJQW6g9EJ2DTdystxeD9/lZLN5PSfbaJTwdU42j3dzspJ2A2/kZDN4MSer6DrvpQ3xUV4psVHRe9hjJTZG+LLExq6Bk17dZbXExi6rLWP/k7ev4UaHsdK/HJnHu92OlP7l4DneGnS89Iv7g3x8yITSL+rU2Tvp+fwB+FeG5yXqCcoAAAAASUVORK5CYII=" alt=""/>
Result:

HtmlParagraph
This mode includes a new HTML tag handler. It handles the same set of tags as HtmlTags and also includes a <span> tag. Despite the fact that this mode has almost the same set of tags, they are rendered differently. This is particularly noticeable on <sub> and <sup> tags.
The <span> tag provides the ability to style text using the style attribute. This allows you to apply various CSS styles, such as text color, font size, alignment, and other formatting options, directly to a specific piece of text. So, instead of using the legacy <font> tag, which limits functionality and lacks flexibility, you can now achieve the same effect by using the <span> tag with basic CSS styles in the style attribute.
Usage examples:
<span style="font-size:20pt;">FastReport</span>
<span style="color:red;">Fast</span>Report
<span style="font-family:Consolas;">FastReport</span>
<span style="background-color:yellow;">FastReport</span>
Result:

ParagraphFormat
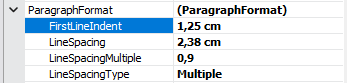
It is worth considering the ParagraphFormat property. It works in conjunction with the HtmlParagraph property and provides settings for displaying paragraphs (line spacing, indented line). Namely:
- FirstLineIndent - first line indent;
- LineSpacing - distance between lines in centimeters;
- LineSpacingMultiple - multiplication factor by the value of the previous parameter. Works with the Multiple type;
- LineSpacingType - line spacing type:
- Single;
- At least;
- Exact;
- Multiple.
Example settings:

Result: