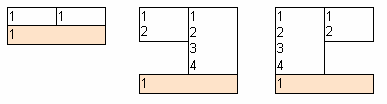
You have already seen how 'smAlways' works for the “ShiftMode” property. Let's look at the next mode of shifting, 'smWhenOverlapped'. In this mode object shifting occurs when the object above stretches and overlaps the object below. Here are two secenarios:
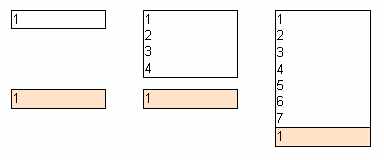
1: the three top objects have “Stretch” enabled and the three bottom objects have “ShiftMode” set to 'smAlways'. The bottom objects only shift far enough to allow space for the stretched object above it:

2: the three top objects have “Stretch” enabled and the three bottom objects have “ShiftMode” set to 'smWhenOverlapped'. The bottom objects shift to allow space for the stretched object and also to maintain the designed separation of the two objects:

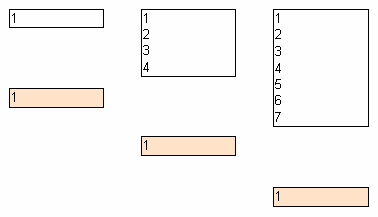
This allows the creation of complicated reports, in particular where an object could overlap several other objects above it at the same time. In the example below all the upper objects contain stretchable text and all the lower ones are in 'smWhenOverlapped' mode. The lower objects will always be displayed close to the object above, irrespective of text length in the objects above: