Das neue Release von FastReport Online Designer ermöglicht es, beliebige Schriftarten zum Bericht hinzuzufügen. Dies ermöglicht das Erstellen vielfältiger Berichte.
Um benutzerdefinierte Schriftarten anzuwenden, benötigen Sie:
- den erforderlichen Serversoftware zu installieren;
- die Schriften mit CSS zu formatieren;
- die erforderlichen Schriftarten und Konfigurationen in FastReport WebReport hinzuzufügen;
- FastReport Online Designer in Online Designer Builder zu konfigurieren.
Schriftartenserver
Nehmen wir den Schriftartenserver. Dieser sollte eine CSS-Datei mit der Konfiguration der Schriftart entsprechend dem angeforderten Namen zurücksenden. Zum Beispiel:
@font-face { font-family: 'Usually-font'; src: url('http://localhost:58300/fonts/Usually-font.otf') format('opentype'); }
Der Designer sendet den Namen der gewünschten Schriftart in den GET-Parameter „family“. Hier ist ein Beispiel für einen Controller in ASP.NET:
namespace MyFontServer.Controllers { [Route("fonts")] public class FontsController : Controller { IHostingEnvironment _hostingEnvironment; public FontsController(IHostingEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } public IActionResult Index(string family) { return new PhysicalFileResult(Path.GetFullPath($"wwwroot/fonts/{family}.css"), "text/css"); } } }
Eine Anfrage wird an diesen Controller mit dem Parameter „family“, nämlich dem Namen der gewünschten Schriftart, gesendet. Als Ergebnis wird eine CSS-Datei erstellt, die mit @font-face die gewünschte Schriftart beschreibt. Der Designer sendet auch einen GET-Parameter report_id, der die ID des aktuellen Berichts enthält.
Die Schriftdateien müssen dann zum FastReport Web Report hinzugefügt werden, der vom Designer verwendet wird. Zum Beispiel:
FastReport.Utils.Config.PrivateFontCollection.AddFontFile("wwwroot/fonts/Usually-font.otf");
Hiermit wird sichergestellt, dass beim Erstellen der Berichte die entsprechende Schriftart verwendet wird.
Damit die Schriftarten im Designer zur Auswahl gestellt werden können, muss der Parameter „family“ in „get custom config“ angegeben werden. Diese Umgebungsvariable enthält die URL der zusätzlichen Konfiguration des Designers. Der Wert dieser Variable wird in FastReport Online Designer Builder zugewiesen:
Die Konfiguration kann wie folgt lauten:
{ "font-names": [ "Usually-font", "Liberation sans", "Excelorate-Font" ] }
Konfiguration des Designers im FastReport Online Designer Builder
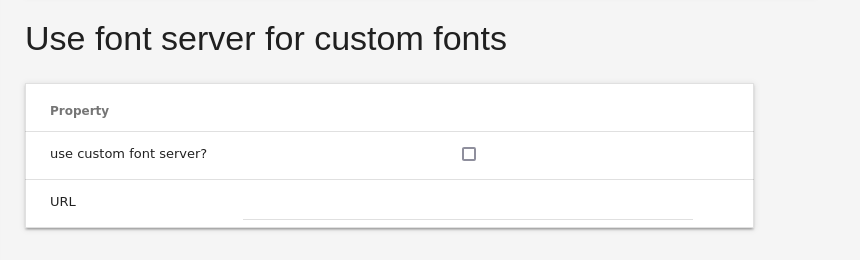
Zunächst wird der Designer konfiguriert. Öffnen Sie den FastReport Online Designer Builder und finden Sie den Config-Bereich mit dem „use font server for custom fonts“ Block.
Mit dieser Option können Sie den Designer für die Verwendung bestimmter Schriftartenserver konfigurieren. Setzen Sie hier ein Häkchen bei „use custom font server?“ und geben Sie die URL des Schriftartenserver ein. Zum Beispiel:
Ergebnis
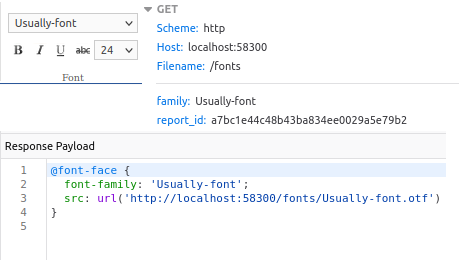
Der Designer verfügt über eine Liste der verfügbaren Schriftarten beim Start mittels der Funktion get custom config:
Dann wird die entsprechende Schriftart von dem angegebenen Schriftartenserver heruntergeladen, wenn Sie sie auswählen:
Da Sie die Schriftart zu WebReport hinzugefügt hatten, funktioniert sie beim Erstellen des Berichts:
Zum Schluss noch eine Zusammenfassung. Wir haben die Konfiguration von dem ASP.NET- Schriftartenserver erstellt und uns die Konfiguration vom Backend- und Frontend-Entwickler angesehen. Zudem haben wir erlernt, wie man benutzerdefinierte Schriftarten im FastReport Online Designer hinzufügt und konfiguriert.