
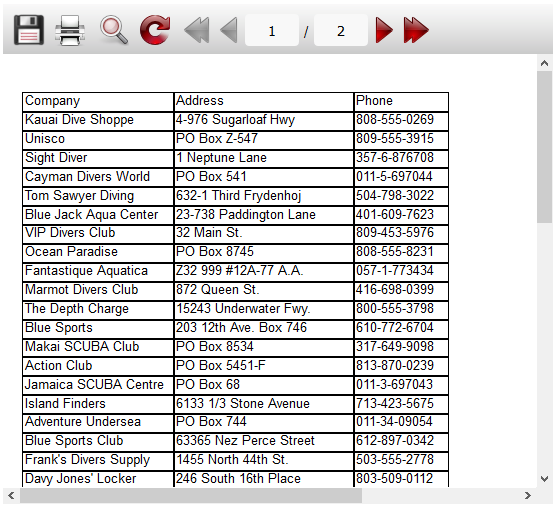
By default, web - reports have the toolbar above them in case to control the report display:

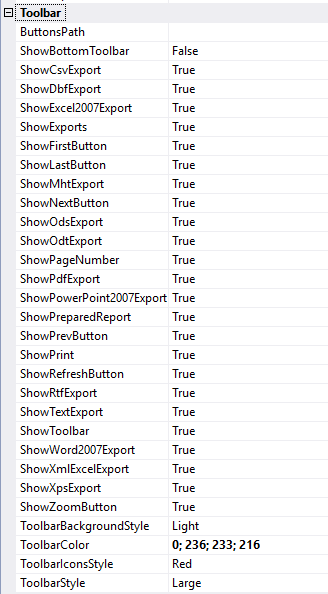
In the object properties of “WebReport” you can control this toolbar, add and remove elements, change the layout and style.

For example, to display the toolbar at the bottom of the report window, use the “ShowBottomToolbar” property.
If you want to hide the toolbar use the “ShowToolbar” property. You can also remove the rest of the elements of control: buttons of moving through the report pages, export and printing.
There are two panel styles (ToolbarStyle) - Large and Small. It is also possible to choose from five sets of icons. And, of course, you can choose any color for the toolbar background.
For example :
![]()
If you do not like the standard panel, you can make your own one.
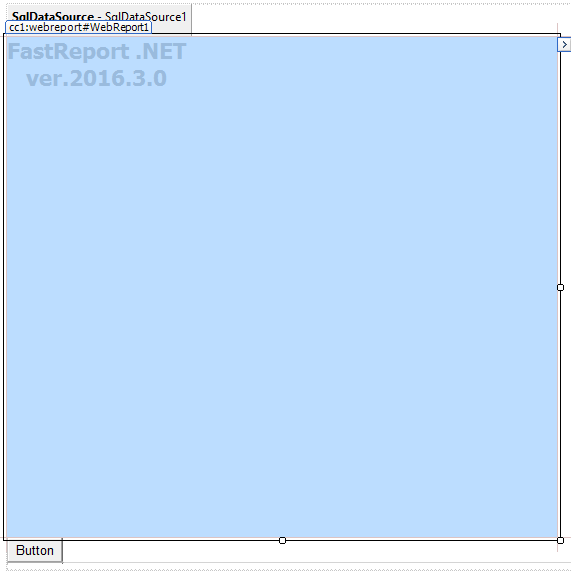
Let us place the component “Panel” under “WebReport1”. Add a button to the panel:

Сall the button “Show / Hide toolbar”. Double-click the button. The button will hide or show the toolbar, so the click event code will be following:
1 |
WebReport1.ShowToolbar = false;
|
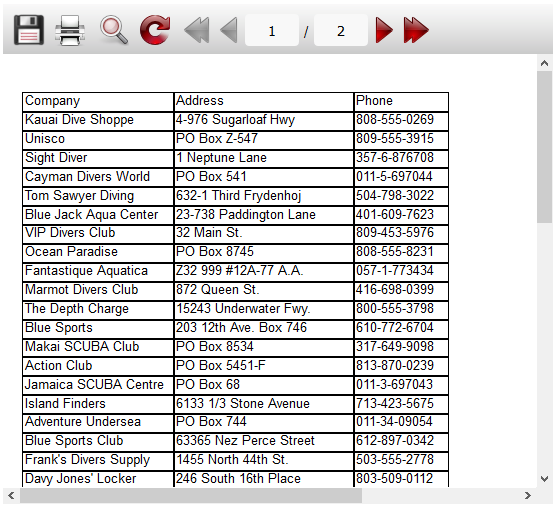
The result of the button clicking:

Now add other buttons that will have some functions of the toolbar buttons:
![]()
For the button “Prev.” add the code:
1 |
WebReport1.PrevPage();
|
For the button “Next” - similarly:
1 |
WebReport1.NextPage();
|
And for export to PDF:
1 |
WebReport1.ExportPdf();
|
Check the added buttons.
Report pages are switched:

By clicking on “ExportPDF” the save file dialog box appears.
The article provides support for creating a custom toolbar similar to the existing one. The toolbar will not be attached to the window of the report and it can be designed according to your taste.